2014/10/08
SVGベースのオリジナルなシームレスパターンを作ってダウンロードできる「Plain Pattern」

今回ご紹介するのはSVGベースのシームレスパターンを簡単につくれて、PNG形式でダウンロードできてしまう無料のサービスです。
規定のSVGだけでなく、オリジナルのSVGファイルもアップロードできるので、お好みのシームレスパターンが作れるのも魅力です。
オリジナルなシームレスパターンを作りたいという方には最適です。
ご参考にどうぞ。
SVGベースのシームレスパターンを簡単に作ってPNG形式でダウンロードできる「Plain Pattern」
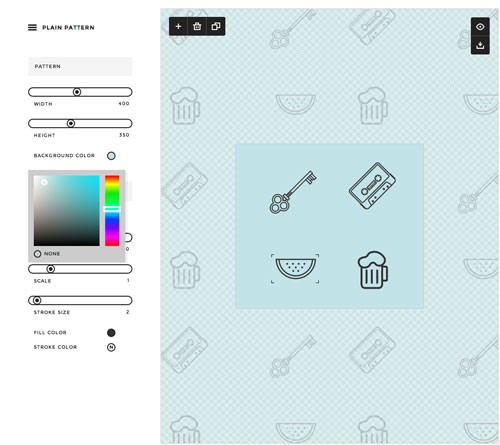
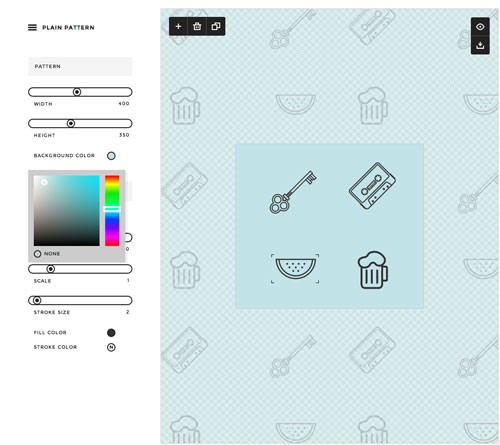
Plain PatternはSVGベースのシームレスパターンを簡単に作ってPNG形式でダウンロードできる無料サービスです。
使い方は直感だけでスイスイ利用できます。
枠線内にSVGを配置して、調整するだけです。
パターン枠の大きさ、背景色、SVGの回転、大きさ、太さ、色(線と中身)を変更することも可能です。

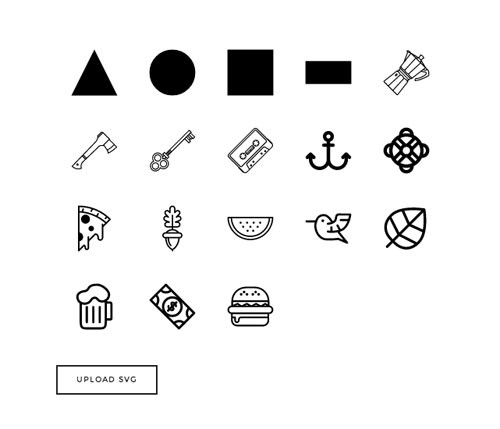
デフォルトのSVGは以下のものしかないので、必要に応じて「UPLOAD SVG」を押して、オリジナルなSVGファイルを利用するのがいいと思います。

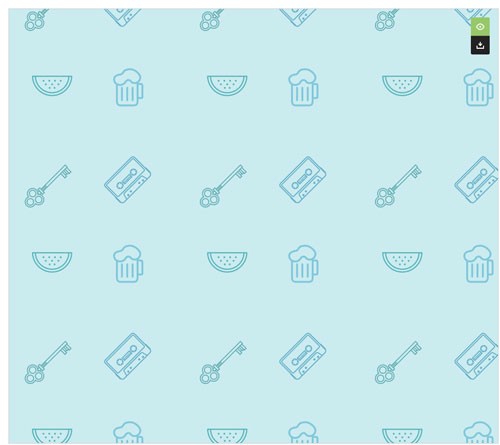
シームレスパータンの状況は、すでに背景にリアルタイムで生成されていますが、右上の「目玉」ボタンを押すと、画面全体を使ったプレビュー画面に切り替わります。

調整が完了したら、画面右上のダウンロードボタンを押せば、PNGファイルが生成され、ダウンロードできてしまいます。
これは便利ですね!
Sponsored by
お役に立てましたら、以下どれでも結構のですので、ポチリと……。
Amazonアソシエイト・プログラム規約による記載
当サイトはamazon.co.jpを宣伝しリンクすることによってサイトが紹介料を獲得できる手段を提供することを目的に設定されたアフィリエイト宣伝プログラムである、Amazonアソシエイト・プログラムの参加者です。
この記事を読んだ人はこんな記事も読んでいます
-

-
Chromeのタブをクリックするだけで音声を消す方法
Google Chromeのタブをクリックするだけで音声を消す方法をご紹介します。 Chromeの
-

-
売上手数料なし!簡単・便利なWixStoresでネットショップを開業する方法
「知識ゼロだけど自分でネットショップを作りたい」「業者に頼む余裕も予算もない」そんな方にオススメなの
-

-
ファイルのウイルス・マルウエアを無料でスキャンできるオンラインサービス9
ファイルのウイルスやマルウエアを無料でスキャンできるオンラインサービスセキュリティーサービスをご紹介
-

-
CSSで表現されたスゴワザのテキストエフェクト&チュートリアル19
CSS3では、CSSでさまざまなテキストエフェクトを実現することが可能です。 今回は、CSSで表現
-

-
使える!2015年時点で最高の無料レスポンシブ用フリーテンプレート50+
2015年時点で最高の無料レスポンシブ用フリーテンプレートをご紹介します。 今回ご紹介する無料のH
-

-
UIデザインのリニューアル前と後を比較できるギャラリーサイト「Android UX before and after」
UIデザインのリニューアルの前と後をひと目で比較できるギャラリーサイトをご紹介します。 Googl
-

-
美しいエフェクトが施されたCSSで作られたボタン12
css3で作られた美しいデザインのボタンがコレクションされていましたのでご紹介します。 優雅で目を
-

-
Sketch用の無料フリー素材1500+ 2015年04月
Sketch用の無料フリー素材を集めてみました。 Mac専用ということもあり、日本ではPhotos
-

-
コピペで完了!12種類のプログレスバーを簡単に導入できるPACE.js
すでに当サイトにも導入してみたのですが、お気づきでしょうか。 PC版で当サイトをご覧いただくと、画
-

-
HTML5ビデオにも対応できる無料動画変換ツール/コンバーター10
HTML5ビデオを利用したサイトも見かけるようになってきました。 今後はHTML5ビデオを利用する
