2015/08/11
便利すぎる!商用無料で高画質画像を配布するUnsplashがプレースホルダー画像生成サービスを開始

商用無料で高画質画像を配布するUnsplashがプレースホルダー画像生成サービスを開始しました。
プレースホルダー画像というのは、どんな画像を載せるのか正式に決まっていない場合、ダミー画像を入れておきますが、このダミー画像のことをプレースホルダー画像と呼びます。
これまでもプレースホルダー生成サービスはありましたが、単色だけでした。
しかし、このUnsplashが提供するサービスでは、美しい高画質画像を使ってプレースホルダーを生成できるのです。
利用は、URLをコピペしてサイズを入れるだけ。
これほど簡単なことはありません。
ワイヤーフレームなどに利用してもいいですし、画像がきれいですので、実際のブログやサイトで利用もできますね。
ご参考になれば幸いです。
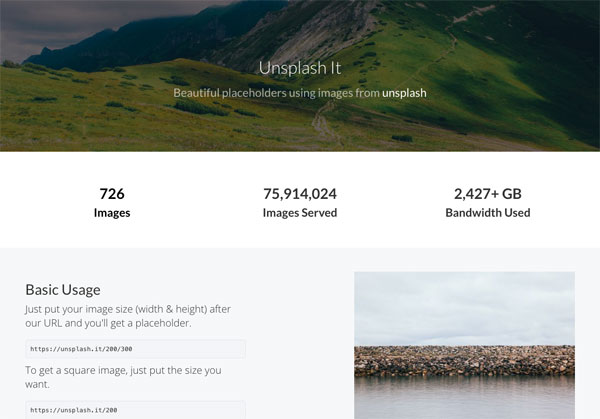
商用無料の高画質画像をプレースホルダー画像にできてしまう「Unsplash It」
「Unsplash It」は、商用無料の高画質画像をプレースホルダー画像にできてしまうサービスです。
プレースホルダー画像は、正式な画像が掲載されるまでの仮画像を指します。
仮画像ですが、サイズは本番と同じものを準備します。
これまでも、「FPOImg.com」のような、単色のプレースホルダー画像生成サービスはありましたが、実際の写真を利用してのそれはありませんでした。
プレースホルダーといいますが、ハイクオリティな画像ばかりで構成されるUnsplashですから、通常のサイトやブログでもガンガン利用できそうです。
「Unsplash It」の使い方
使い方は簡単で、通常のimgのリンクに、以下のようにサイズを指定して記入するだけのお手軽さです。
|
1 |
<img src="httpss://unsplash.it/200/300"> |
最初の数字が横幅、次の数字が高さです。
正方形の画像を使いたい場合は、数字1つを指定すればOK。
See the Pen eNxPJJ by yugusato (@yugusato) on CodePen.
ランダム表示
ランダム表示にも対応しています。
数字の最後に「/?random」とパラメーターをつけやります。
See the Pen JdxmoW by yugusato (@yugusato) on CodePen.
モノクロ表示
モノクロ表示もできます。
数字の前に「g」を入れるだけです。
See the Pen VLgEey by yugusato (@yugusato) on CodePen.
具体的なイメージを表示
具体的な画像を利用したい場合には、?image=0として、数字部分に画像番号を入れます。
画像の番号はここから検索できます。
See the Pen JdxmKJ by yugusato (@yugusato) on CodePen.
そのほかにも、ぼかしを入れたり、構図の変更といったこともURLだけでできてしまうという便利さ。
ワイヤーフレームやデザイン案はもちろん、サイトやブログで使わない手はありません。
Unsplash It
Sponsored by
お役に立てましたら、以下どれでも結構のですので、ポチリと……。
Amazonアソシエイト・プログラム規約による記載
当サイトはamazon.co.jpを宣伝しリンクすることによってサイトが紹介料を獲得できる手段を提供することを目的に設定されたアフィリエイト宣伝プログラムである、Amazonアソシエイト・プログラムの参加者です。
この記事を読んだ人はこんな記事も読んでいます
-

-
CSSだけで作られた決済代行・クレジット決済サービスの無料アイコン95種「PaymentFont」WEBフォントしても使える!
CSSだけで作られた決済代行・クレジット決済サービスの無料アイコンセットをご紹介します。 ピュアC
-

-
CSS3を知らなくてもOK!便利すぎるCSS3関連ツール&ジェネレーター51
CSSを入力するときには、細かいプロパティを覚えていないと、作業がなかなかはかどりません。 特に、
-

-
文字をカラフルに!CSSとjQueryでテキストを2〜3色で表現してしまう「HalfStyle」
CSS3やWEBフォントの登場でテキスト回りの装飾がお手軽になってきましたが、1文字をだけを2〜3色
-

-
ベンダープレフィックスを自動で付けられるPrefixrがサービス終了!が後継者「Express Prefixr」現る
ベンダープレフィックスを簡単につけることができるWEBサービスPrefixr。 ところが、このPr
-

-
コード/js不要!ドラッグ&ドロップだけでCSSイメージスライダーがつくれるアプリ「cssSlider」
イメージスライダーは限られたスペースに多くの視覚的情報を盛り込めるので、ショップなどでは非常によく利
-

-
息抜きに火星ツアーに出かけよう!火星をバーチャル・ツアーできるDiscovering Gale Crater
火星をバーチャル・ツアーできるDiscovering Gale Craterをご紹介します。 Lo
-

-
プログラミング・コーディングの作業効率UP!ミスを激減させる見やすいフリーフォント18
プログラミングやコーディングするとき、どんなフォントを使っていますか? 私の場合、Coda 2とい
-

-
使える!2015年時点で最高の無料レスポンシブ用フリーテンプレート50+
2015年時点で最高の無料レスポンシブ用フリーテンプレートをご紹介します。 今回ご紹介する無料のH
-

-
月額ゼロ円(無料)でホームページ・ECサイトを制作・運営できるサービス12
ホームページ制作を生業としているものにとっては、穏やかではないのが「無料でホームページを制作できてし
-

-
シンプルなのに効果的!CSS3トランジションを使ったマウスオーバーアニメーション11
CSS3を使えば、シンプルなコードなのに、ユーザーを「おっ!」と思わせる楽しい動きを簡単に実装できて
