2015/10/08
よくわかる 初心者のためのCSSアニメーションチュートリアル

初心者のためのCSSアニメーションチュートリアルです。
海外の有名ブログでわかりやすいチュートリアルを選んで翻訳してみました(結構、意訳したり、説明を付け足しています)。
CSSアニメーションを見かける機会はどんどん増えています。
CSSアニメーションの魅力はなんといっても、プログラムが苦手な人でも手軽に動きのあるUIを実装できること。
今後のサイト制作ではぜひとも取り入れたいですよね。
今回のチュートリアルでは四角から円形に変化するアニメーションを作ってみます。
CSSアニメーション実装のご参考になれば幸いです。
なお、英語の翻訳間違いなどもあるかと思いますが、そのあたりは優しくご指摘ください。
@keyframesとanimation
CSSアニメーションでは、キーフレームを利用してアニメーションすることができます。
そのメインコンポーネントととなるのが@keyframesです。
@keyframesはアニメーションをつけたいプロパティのタイムラインを設定するもので、スタートから終点までの間に、複数設定できます。
たとえば、スタートと終点のキーフレームで円形から四角形に変化するように指定した場合、円形から四角形にかわる途中の変化をコントロールできません。
でも、スタートと終点の間にキーフレームを追加すると、途中の変形をコントロールできるようになります。
円形→三角形→四角形といった具合です。
@keyframes
実際に、@keyframesを見てみます。
@keyframesは
- ・名前を自由に決められます(例:tutsFade)
- ・ステージ0%〜100%の間で設定します。from(=0%)〜to(=100%)でもOK
- ・CSSスタイルを各ステージに記述します
たとえば以下のようなコードになります。
この例では、不透明度を1から0に変化させるように設定しています。
|
1 2 3 4 5 6 7 8 |
@keyframes tutsFade { //名前 0% { //ステージ opacity: 1; //各ステージのCSSスタイル } 100% { //ステージ opacity: 0; //各ステージのCSSスタイル } } |
あるいは、
|
1 2 3 4 5 6 7 8 |
@keyframes tutsFade { from { opacity: 1; } to { opacity: 0; } } |
ショートハンドでは、
|
1 2 3 4 5 |
@keyframes tutsFade { to { opacity: 0; } } |
animation
animationプロパティは、CSSセレクタに@keyframesを呼び出して利用します。
animationは複数のプロパティをもっています。
| プロパティ | 値 |
|---|---|
| animation-name: | @keyframesでつけた名前を記述します(先ほどは、tutsFadeと名づけました |
| animation-duration: | 再生時間の長さを記述します。アニメーションのトータル再生時間は、スタートから終点までです |
| animation-timing-function: | アニメーションのスピードを設定します。 linear(一定の速度で再生)、ease(最初と最後を滑らかに再生)、ease-in(最初をゆっくり再生)、ease-out(最後をゆっくり再生)、ease-in-out(最初と最後をゆっくり再生)、cubic-bezier(より細かく指定する場合に利用) |
| animation-delay: | 再生時間を指定した時間遅らせます |
| animation-iteration-count: | アニメーションの繰り返し再生数を指定します |
| animation-direction: | 再生の方向を指定します(最初から再生するか、最後から再生するかなど) |
| animation-fill-mode: | アニメーション開始前、終了後に、どのようなスタイルを適用するかを指定します(none, forwards, backwards, both) |
たとえば、以下のようなコードになります。
|
1 2 3 4 5 6 7 8 |
.element { animation-name: tutsFade; animation-duration: 4s; animation-delay: 1s; animation-iteration-count: infinite; //ループを指定 animation-timing-function: linear; animation-direction: alternate; //1回目は普通に再生、2回目以降は逆に再生 } |
ショートハンドでは、
|
1 2 3 |
.element { animation: tutsFade 4s 1s infinite linear alternate; } |
ベンダープリフィックス
animationプロパティにはベンダープリフィックスをつけます。
ベンダープリフィックスを一度に付けたい場合は、「Express Prefixr」が便利です。
ショートハンドで作成したコードにベンダープリフィックスをつけると以下のようになります。
|
1 2 3 4 5 6 7 |
.element { -webkit-animation: tutsFade 4s 1s infinite linear alternate; -moz-animation: tutsFade 4s 1s infinite linear alternate; -ms-animation: tutsFade 4s 1s infinite linear alternate; -o-animation: tutsFade 4s 1s infinite linear alternate; animation: tutsFade 4s 1s infinite linear alternate; } |
@keyframesの場合は、
|
1 2 3 4 5 |
@-webkit-keyframes tutsFade { /* your style */ } @-moz-keyframes tutsFade { /* your style */ } @-ms-keyframes tutsFade { /* your style */ } @-o-keyframes tutsFade { /* your style */ } @keyframes tutsFade { /* your style */ } |
複数のanimation
animationのプロパティはカンマ区切りで一度に複数設定することができます。
具体的には以下のような感じです。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 |
.element { animation: tutsFade 4s 1s infinite linear alternate, tutsRotate 4s 1s infinite linear alternate; } @keyframes tutsFade { to { opacity: 0; } } @keyframes tutsRotate { to { transform: rotate(180deg); } } |
四角形から円形に変形するアニメーションのチュートリアル
これまで見てきた@keyframes、animationプロパティを使って、実際に四角形から円形に変形するアニメーションを作成していきます。
@keyframesは、全部で5ステージにわかれます。
それぞれのステージで、border-radius、rotation、異なるbackground colorを定義していきます。
完成イメージは以下になります。
基本要素
最初にアニメーションさせるための要素をマークアップします。
まずはdivをマークアップ。
|
1 |
<div></div> |
続けて、CSSでデフォルトのスタイルを適用していきます。
|
1 2 3 4 5 |
div { width: 200px; height: 200px; background-color: coral; } |
@keyframesを設定する
@keyframesを用意しましょう。
今回、四角形から円形に変化させる場合、5ステージに分けて行います。
@keyframesの名前は、square-to-circleとします。
|
1 2 3 4 5 6 7 |
@keyframes square-to-circle { 0%{} 25%{} 50%{} 75%{} 100%{} } |
以上のステージにスタイルを定義します。
border-radiusで四角形の角に、順番に丸みを持たせていきます。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 |
@-webkit-keyframes square-to-circle { 0% { border-radius:0 0 0 0; } 25% { border-radius:50% 0 0 0; } 50% { border-radius:50% 50% 0 0; } 75% { border-radius:50% 50% 50% 0; } 100% { border-radius:50%; } } |
加えて、各ステージに異なるbackground-colorを設定していきましょう。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 |
@keyframes square-to-circle { 0% { border-radius:0 0 0 0; background:coral; } 25% { border-radius:50% 0 0 0; background:darksalmon; } 50% { border-radius:50% 50% 0 0; background:indianred; } 75% { border-radius:50% 50% 50% 0; background:lightcoral; } 100% { border-radius:50%; background:darksalmon; } } |
さらに、視覚的に面白い動きをつけるため、回転する動きを、transform:rotateで設定します。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 |
@keyframes square-to-circle { 0% { border-radius:0 0 0 0; background:coral; transform:rotate(0deg); } 25% { border-radius:50% 0 0 0; background:darksalmon; transform:rotate(45deg); } 50% { border-radius:50% 50% 0 0; background:indianred; transform:rotate(90deg); } 75% { border-radius:50% 50% 50% 0; background:lightcoral; transform:rotate(135deg); } 100% { border-radius:50%; background:darksalmon; transform:rotate(180deg); } } |
これで@keyframesの設定は完了です。
順番を追っていくとわかりやすいですよね。
animationの設定を加えます
@keyframesの設定が完了したので、続いてanimationの設定を行います。
animation-nameはsquare-to-circle
animation-durationは2s
animation-delayは1s
animation-iteration-countはinfinite(無限ループ)
animation-directionはalternate(最初は通常通りアニメーションしますが、2回目以降は終点から始まり、始点で終わります)
animationはショートハンドで記述します。
|
1 2 3 4 5 6 |
div { width: 200px; height: 200px; background-color: coral; animation: square-to-circle 2s 1s infinite alternate; } |
ここまでのデモは以下のようになります。
animation-timing-functionを設定する
これでもうアニメーションできました。
でも、まだanimation-timing-functionを利用していません。
規定値を使ってもいいのですが、ここでは、より細かいanimation-timing-functionを設定できるcubic-bezierを利用して再生速度(イージング)を設定します。
ただ、cubic-bezierを利用する場合、そのまま記述するのはたいそう骨が折れます。
そこで利用するのが便利なツールです。
CSS Easing Animation Toolでcubic-bezierを設定する
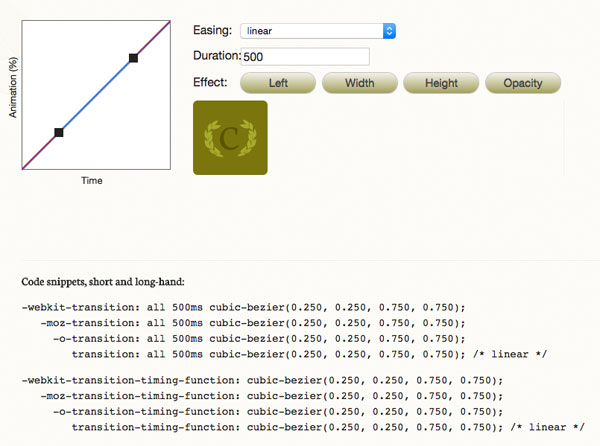
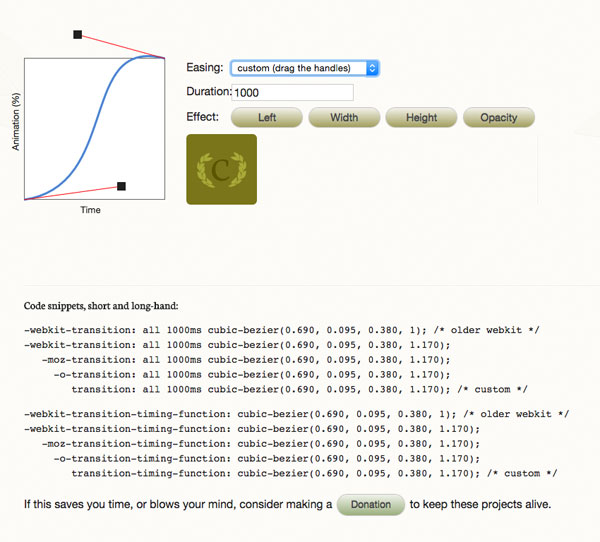
その便利なツールというのが、CSS Easing Animation Toolです。

このツールを利用すれば、簡単にcubic-bezierの値を設定できます。
グラフ上のベジェ曲線を直接触って変化させれば、微妙な再生速度(イージング)を設定できて、CSSのコードも生成されます。
もちろん、cubic-bezierだけでなく、linear(一定の速度で再生)、ease(最初と最後を滑らかに再生)、ease-in(最初をゆっくり再生)、ease-out(最後をゆっくり再生)、ease-in-out(最初と最後をゆっくり再生)もプルダウンで設定できますよ。
cubic-bezierの値を設定する場合には、グラフ部分のハンドを触って再生速度を設定します。

以上の設定からcubic-bezier部分のコードをコピーして付け加えます。
|
1 2 3 4 5 6 |
div { width: 200px; height: 200px; background-color: coral; animation: square-to-circle 2s 1s infinite cubic-bezier(1.000, 0.005, 0.350, 1.315) alternate; } |
ベンダープリフィックスをつける
最後に、ベンダープリフィックスつければ完了です。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 96 97 98 99 100 101 102 103 104 105 106 107 108 109 110 111 112 113 114 115 116 117 118 119 120 121 122 123 124 125 126 127 128 129 130 131 132 133 134 135 136 137 138 139 140 141 142 143 144 145 146 147 |
div { margin: 50px 0 0 50px; width: 200px; height: 200px; background-color: coral; -webkit-animation: square-to-circle 2s 1s infinite cubic-bezier(1.000, 0.005, 0.350, 1.315) alternate; -moz-animation: square-to-circle 2s 1s infinite cubic-bezier(1.000, 0.005, 0.350, 1.315) alternate; -ms-animation: square-to-circle 2s 1s infinite cubic-bezier(1.000, 0.005, 0.350, 1.315) alternate; -o-animation: square-to-circle 2s 1s infinite cubic-bezier(1.000, 0.005, 0.350, 1.315) alternate; animation: square-to-circle 2s 1s infinite cubic-bezier(1.000, 0.005, 0.350, 1.315) alternate; } @-webkit-keyframes square-to-circle { 0% { border-radius:0 0 0 0; background:coral; transform:rotate(0deg); } 25% { border-radius:50% 0 0 0; background:darksalmon; transform:rotate(45deg); } 50% { border-radius:50% 50% 0 0; background:indianred; transform:rotate(90deg); } 75% { border-radius:50% 50% 50% 0; background:lightcoral; transform:rotate(135deg); } 100% { border-radius:50%; background:darksalmon; transform:rotate(180deg); } } @-moz-keyframes square-to-circle { 0% { border-radius:0 0 0 0; background:coral; transform:rotate(0deg); } 25% { border-radius:50% 0 0 0; background:darksalmon; transform:rotate(45deg); } 50% { border-radius:50% 50% 0 0; background:indianred; transform:rotate(90deg); } 75% { border-radius:50% 50% 50% 0; background:lightcoral; transform:rotate(135deg); } 100% { border-radius:50%; background:darksalmon; transform:rotate(180deg); } } @-ms-keyframes square-to-circle { 0% { border-radius:0 0 0 0; background:coral; transform:rotate(0deg); } 25% { border-radius:50% 0 0 0; background:darksalmon; transform:rotate(45deg); } 50% { border-radius:50% 50% 0 0; background:indianred; transform:rotate(90deg); } 75% { border-radius:50% 50% 50% 0; background:lightcoral; transform:rotate(135deg); } 100% { border-radius:50%; background:darksalmon; transform:rotate(180deg); } } @-o-keyframes square-to-circle { 0% { border-radius:0 0 0 0; background:coral; transform:rotate(0deg); } 25% { border-radius:50% 0 0 0; background:darksalmon; transform:rotate(45deg); } 50% { border-radius:50% 50% 0 0; background:indianred; transform:rotate(90deg); } 75% { border-radius:50% 50% 50% 0; background:lightcoral; transform:rotate(135deg); } 100% { border-radius:50%; background:darksalmon; transform:rotate(180deg); } } @keyframes square-to-circle { 0% { border-radius:0 0 0 0; background:coral; transform:rotate(0deg); } 25% { border-radius:50% 0 0 0; background:darksalmon; transform:rotate(45deg); } 50% { border-radius:50% 50% 0 0; background:indianred; transform:rotate(90deg); } 75% { border-radius:50% 50% 50% 0; background:lightcoral; transform:rotate(135deg); } 100% { border-radius:50%; background:darksalmon; transform:rotate(180deg); } } |
出来上がりのデモです。
ここまではA Beginner’s Introduction to CSS Animationをもとに作成しました。
Sponsored by
お役に立てましたら、以下どれでも結構のですので、ポチリと……。
Amazonアソシエイト・プログラム規約による記載
当サイトはamazon.co.jpを宣伝しリンクすることによってサイトが紹介料を獲得できる手段を提供することを目的に設定されたアフィリエイト宣伝プログラムである、Amazonアソシエイト・プログラムの参加者です。
この記事を読んだ人はこんな記事も読んでいます
-

-
コピペOK! 画像のホバーエフェクトを簡単にアニメーションさせられるimagehover.css
画像や写真にマウスを重ねたときに、アニメーションのエフェクトがかかっていると、それだけで洗練された印
-

-
トップ固定でレスポンシブ対応のナビゲーション/メニューを簡単に実装できる「Fixed Nav」
トップ固定で、レスポンシブ対応のナビゲーションが増えていますね。 これだけ増えてくると、トップ固定
-

-
これは簡単!ポリゴン画像生成ジェネレーター「Trianglify Generator」
簡単・無料で利用できるこポリゴン画像生成ジェネレーターをご紹介。 背景画像などによく使われているポ
-

-
もはやアート?ブラウザの閲覧履歴をファビコンで一覧表示する「Iconic History」
ブラウザの閲覧履歴をファビコンで一覧表示するChromeの機能拡張「Iconic History」を
-

-
Bootstrapの無料テーマを探すなら一箇所でまとめて探せる「ThemeFinder」
Bootstrapの無料テーマを探すなら一箇所でまとめて探せる「ThemeFinder」をご紹介しま
-

-
HTML5/レスポンシブ/フラットデザインの無料テンプレート50(2013年分)
以前「全部無料!レスポンシブWEBデザイン制作を驀進させるレスポンシブ対応テンプレート121」という
-

-
信じられないほど美しい!CSSだけで絶滅危惧種30を表現した「In Pieces」
CSSだけで表現されているのに、信じられないほど美しいサイト「In Pieces」をご紹介します。
-

-
twitterでのキーワードのひろがりを調べられるツール「twimp」
twitterでのキーワードのひろがりを調べられるツール「twimp」をご紹介します。 作成者した
-

-
切れ込みの入ったリボン型のナビゲーションをCSS3だけで実装する方法
切れ込みの入ったリボン型のナビゲーションをCSS3だけで実装する方法をご紹介します。 リボン関連に
-

-
CSSで表現されたスゴワザのテキストエフェクト&チュートリアル19
CSS3では、CSSでさまざまなテキストエフェクトを実現することが可能です。 今回は、CSSで表現
