2014/02/04
レスポンシブ対応などコンテンツスライダー/スライドショー用jQueryプラグイン50+

サイトのコンテンツをリッチに見せるだけでなく、省スペースで数多くのコンテンツを効率的・効果的に表示できるスライダー。
今回は無料で利用できるバリエーション豊富なスライダー用jQueryプラグインをご紹介します。
画像のスライダーから、レスポンシブ対応、フルスクリーン対応のほか、目を引くアニメーションによる画像の切り替えやコンテンツそのもののスライダーなど、多くのプラグインを集めてみました。
今後のコンテンツ制作にお役立ていただければ幸いです。
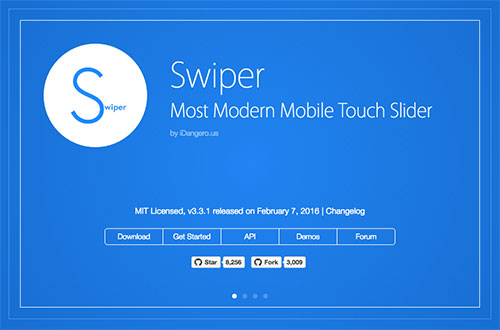
Swiper

レスポンシブ対応で、スマホなどのタッチデバイスでのフリッカブル(スワイプ)にも対応したコンテンツスライダー。
オートプレイのほか、縦スライドや3Dエフェクト、ネスト構造(コンテンツにさらにスライダーを設置できる)対応と、幅広い表現が可能な、使い勝手のよいスライダーです。
設置も簡単、スワイプの反応もよい。
本当にオススメのスライダーです。
DemoSwiper
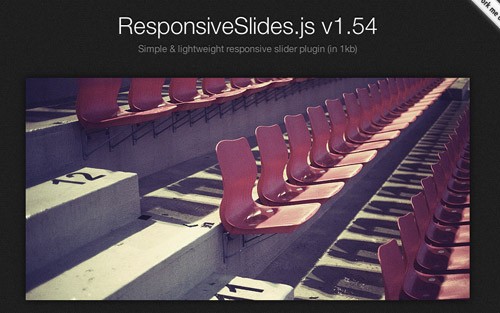
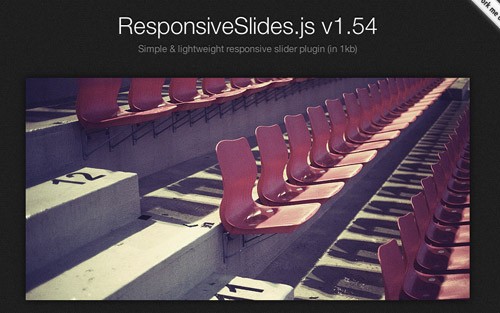
ResponsiveSlides.js

軽量かつ実装も簡単なシンプルスライダー。
レスポンシブ&オートプレイ対応。
ResponsiveSlides.js
Flexslider

軽量で扱いやすい人気のスライダー。
レスポンシブ&オートプレイ対応です。
DemoSource
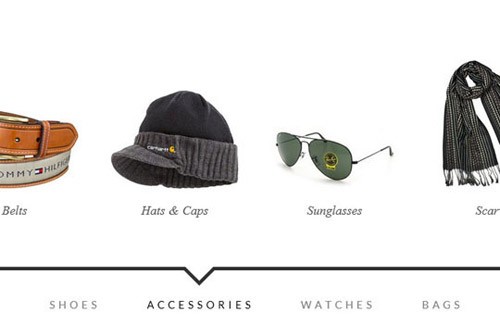
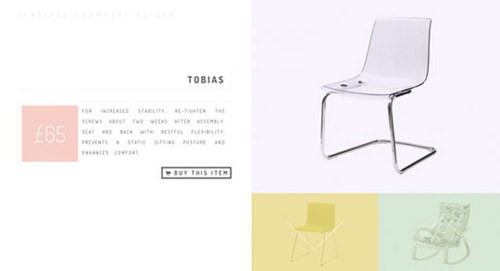
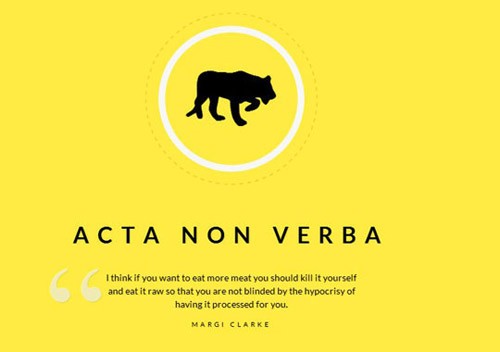
Simple Multi Item Slider

高機能でゴージャス感があるスライダー。
メニュー部分のカテゴリーをクリックすると、該当する商品がインパクトのある動きで表示されます。
レスポンシブ対応です。
DemoSource
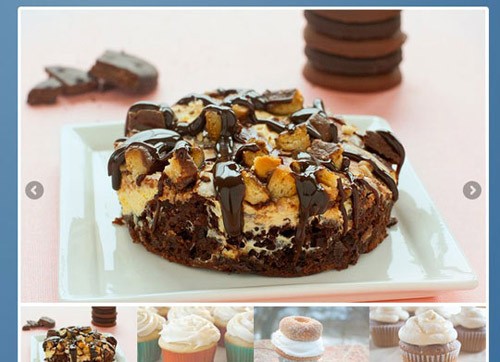
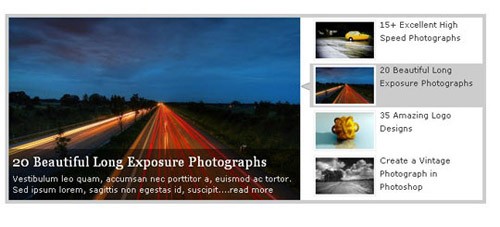
Responsive Image Gallery with Thumbnail Carousel
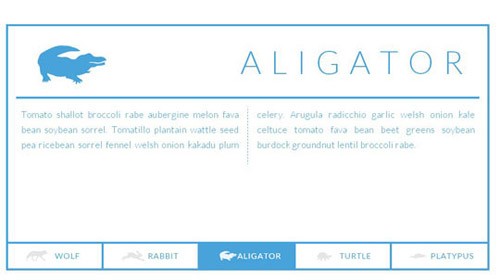
Elastic Content Slider

タブを切り替えるようにスライドするスライダー。
こちらもレスポンシブ対応です。
DemoSource
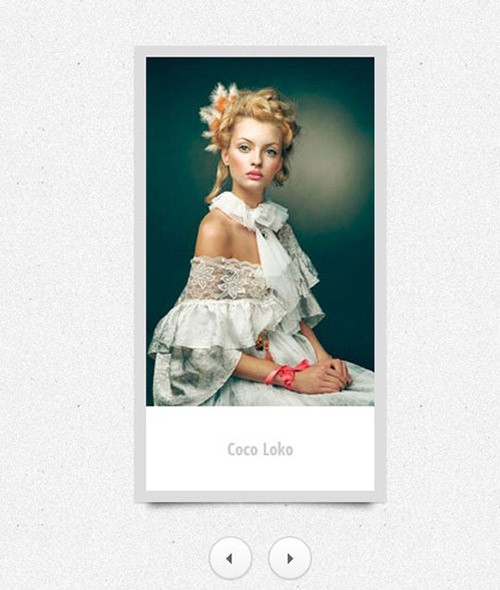
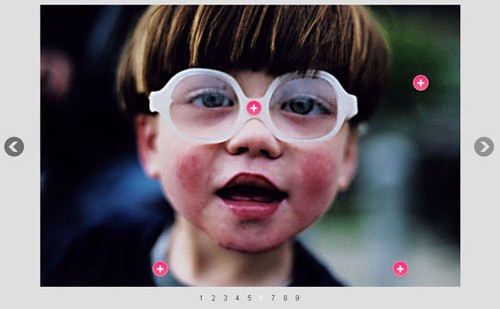
Vertical Showcase Slider

垂直に画像がスライドする珍しいタイプのスライダー。
レスポンシブにも対応しています。
DemoSource
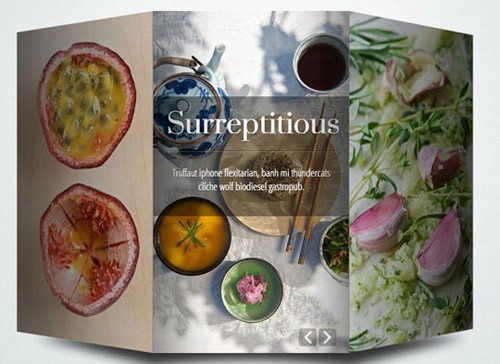
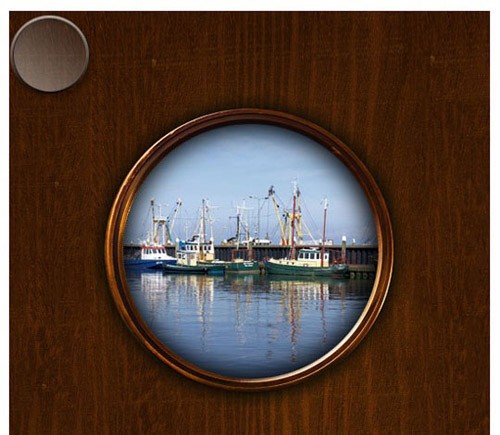
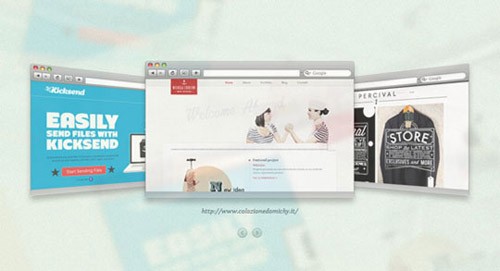
Triple Panel Image Slider

3Dの3つ折パンフに表示されている画像が切り替わるというユニークなスライダー。
細かなアニメーションも印象的です。
レスポンシブ対応。
DemoSource
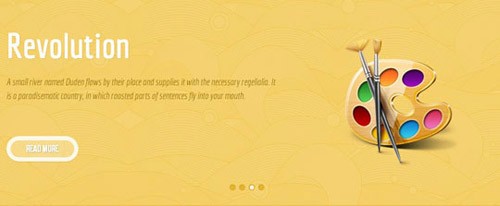
Supersized

フルスクリーン&レスポンシブに対応したスライダー。
サムネールの表示・非表示ボタンやオートプレイなど、高機能なスライダーです。
オートプレイ対応。
DemoSource
Raccordion

レスポンシブにも対応したアコーディオン形式のスライダー。
キャプション表示もあります。
DemoSource
zAccordion

数年前ならFlashでの実装が当たり前だったアコーディオン形式のスライダー。
スライドした瞬間のバウンスアニメーションも印象的です。
レスポンシブ&オートプレイ対応。
DemoSource
Galleria

レスポンシブ、タッチデバイスに対応したスライダー。
画像だけでなく、YouTubeやViemoなどにも対応しています。
DemoSource
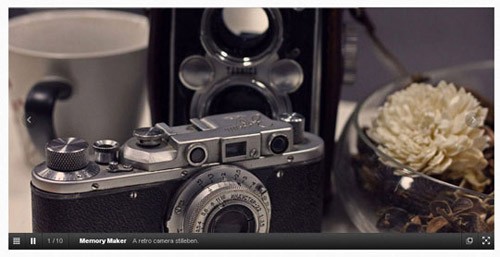
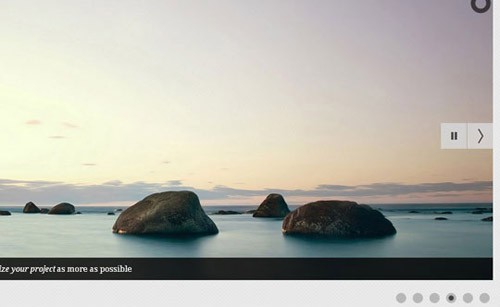
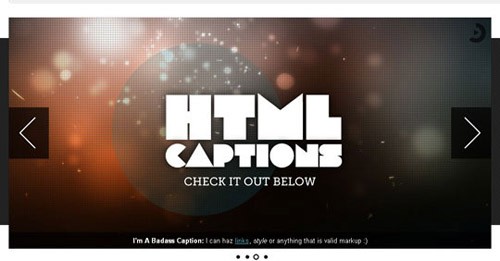
Camera Slideshow

画像切替時のアニメーションがバリエーションに富んでいるシンプルなスライダー。
レスポンシブ&オートプレイ対応。
DemoSource
Elastislide

レスポンシブに対応したサムネール表示用スライダー。
水平バージョンと垂直バージョンがあります。
DemoSource
Blueberry

レスポンシブ&オートプレイ対応のシンプルスライダー。
DemoSource
Responsive jQuery Content Slider

レスポンシブ&オートプレイ対応のシンプルスライダー。
スワイプ対応のほか、ビデオ表示にも対応しています。
DemoSource
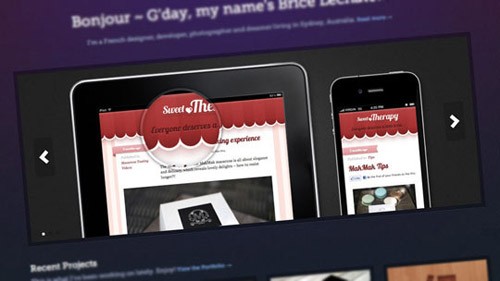
Nivo Slider

レスポンシブに対応したシンプルなスライダー。
画像の切り替えアニメーションが画像ごとに異なるのが特長。
DemoSource
wmuSlider, a jQuery responsive Slider

レスポンシブ対応のスライダー。
オートプレイ対応。
Source
Coin Slider

レスポンシブ&フルスクリーン&オートプレイ対応のスライダー。
画像切替のアニメーションが、多のスライダーと異なるインパクトを持っています。
そのほか、スワイプ対応など、機能も充実しています。
DemoSource
Bubble Slideshow Effect with jQuery

画像の切替時に、泡が現れて徐々に画像が切り替わります。
オートプレイ対応。
DemoSource
Coding a Rotating Image Slideshow w/ CSS3 and jQuery

画像が切り替わるときに、画像が一回回転してから切り替わります。
DemoSource
HTML5 Slideshow w/ Canvas & jQuery

フェードイン・フェードアウトで画像が切り替わる一般的なスライダー。
DemoSource
Making a Mosaic Slideshow With jQuery & CSS

画像が切り替わるときに、モザイク状に少しずつ画像が切り替わるスライダーです。
DemoSource
Apple-style Slideshow Gallery With CSS & jQuery

アップルのサイトのようなクールなスライダー。
オートプレイ対応。
DemoSource
Full Width Image Slider

こちらもフルスクリーン対応のスライダー。
DemoSource
Fullscreen Slit Slider

フルスクリーン対応のスライダー。
画像切替時のアニメーションが印象的。
DemoSource
Swift Content Navigation

こちらも画像切替時のパラパラと画像をめくっていくアニメーションが印象的なスライダー。
DemoSource
Parallax Content Slider

要素がパララックスで切り替わる、とってもクールなスライダー。
オートプレイ対応。
DemoSource
Elastic Image Slideshow

サムネールの表示が印象的なポップアップアニメーションのスライダー。
画像切替時にも、文字と画像がパララックスで表示されます。
オートプレイ対応。
DemoSource
Rotating Image Slider

表示されている画像が順番に切り替わるという目を引くスライダー。
DemoSource
Parallax Slider With jQuery

パララックス効果を用いたスライダー。
マウスオーバーでサムネールが微妙に動くアニメーションも。
DemoSource
Animated Portfolio Gallery

左サイドにあるサムネールをクリックすると、コンテツがパララックスアニメーションで表示されるスライダー。
DemoSource
Tiny Circle Slider

画像コンテツのナビゲーションが円形になっているスライダー。
オートプレイ対応。
DemoSource
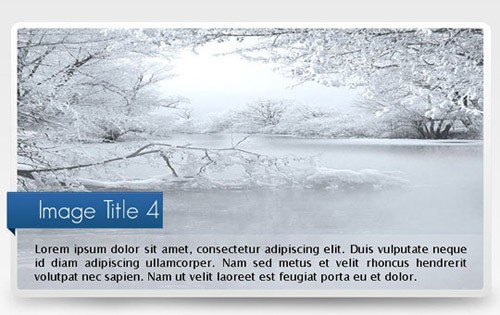
Simple Content Slider

シンプルながら、タイトル、画像、説明がパララックスで表示されるスライダー。
オートプレイ対応。
DemoSource
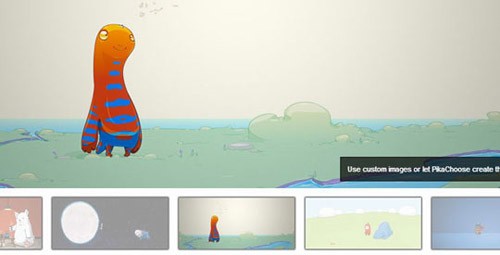
Pikachoose

コンテンツ下にサムネールが並ぶ、シンプルかつ典型的なスライダー。
オートプレイ対応。
DemoSource
s3Slider

画像の切り替え後に少し遅れてタイトルと解説が表示されるスライダー。
タイトルと解説の表示には3タイプあります。
オートプレイ対応。
DemoSource
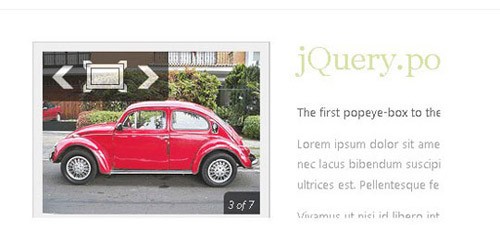
jQuery Popeye

小さなスペースでのスライド表示が可能なスライダー。
画像切替時には解説orキャプションの表示ができるタイプも用意されています。
DemoSource
Easy Slider

左右にナビゲーションが付いたシンプルな形式のスライダー。
オートプレイ対応。
DemoSource
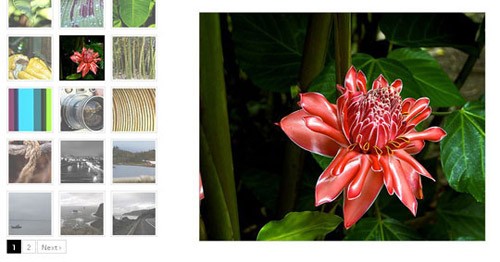
Galleriffic

写真ギャラリーに適したスライダー。
多くの画像を表示することが可能です。
DemoSource
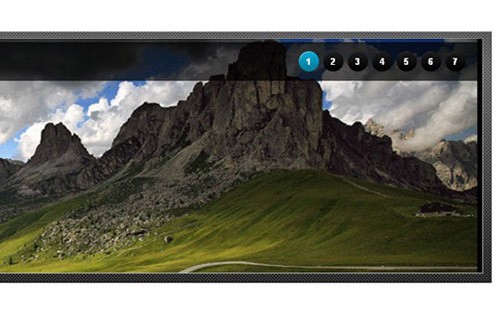
Beautiful jQuery slider tutorial

画像上にナビゲーションとキャプションを表示するシンプルなスライダー。
オートプレイ対応。
DemoSource
Timelinr

ポートフォリオや会社概要などで使えそうな、タイムラインにそって画像と解説が切り替わるスライダーです。
オートプレイにも対応しています。
DemoSource
Quake Slider

画像切替時のアニメーションがバリエーションに富んでいるスライダー。
キャプション表示もあります。
オートプレイ対応。
DemoSource
SmartGallery

シンプルなスライダーですが、画像切替時のアニメーションがバリエーション豊富です。
オートプレイ対応。
DemoSource
Smart Background Slider

フルスクリーン対応の背景画像用スライダー。
オートプレイ対応。
DemoSource
Skitter

シンプルなスライダーですが、画像切替時のアニメーションがバリエーション豊富。
左右のナビゲーションは5タイプあります。
オートプレイ対応。
DemoSource
The Slidorion

画像切替時に、タイトルと解説がアコーディオン形式で切り替わるスライダー。
オートプレイ対応。
DemoSource
Minimit

コンテンツ内の複数要素をスライドによって順番に表示する他のスライダーとは異なるスライダーです。
オプションも豊富にで、表示コンテンツのコントロール、アニメーション、操作方法などを設定できます。
DemoSource
Fullscreen Slideshow With HTML5 Audio and jQuery

フルスクリーン&動画・音声表示に対応したスライダー。
DemoSource
Shutter Effect Portfolio with jQuery and Canvas

シャッターを切ったようなアニメーションで画像が切り替わるスライダー。
オートプレイ対応。
DemoSource
Awkward Showcase

6タイプの表示形式が揃ったスライダー。
オートプレイ対応。
DemoSource
Flux Slider

画像の切り替えアニメーションが充実しているスライダー。
2Dや3Dでの切り替えが目を引きます。
DemoSource
Featured Content Slider Using jQuery UI

左にサムネールと解説、右にコンテンツとタイトル・解説が表示される、メーカーのプロダクトで紹介よく見かけるタイプのスライダーです。
DemoSource
3D Gallery With CSS3 and jQuery

3Dアニメーションで画像が切り替わるスライダー。
オートプレイ対応。
DemoSource
Orbit

シンプル&軽量なコンテンツスライダーです。
DemoSource
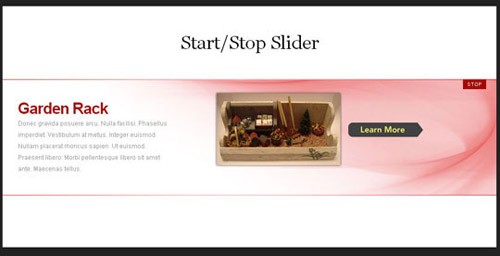
Start/Stop Slider

画像とタイトル・解説が順番に表示されるスライダー。
オートプレイ対応。
DemoSource
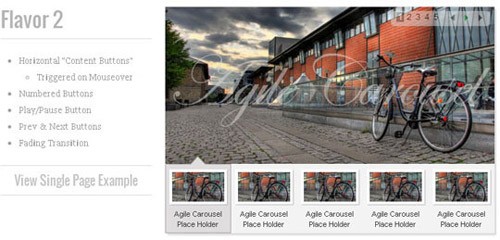
Agile Carousel

5種類のタイプから選べるスライダー。
サムネール&解説つきのものもあります。
オートプレイ対応。
DemoSource
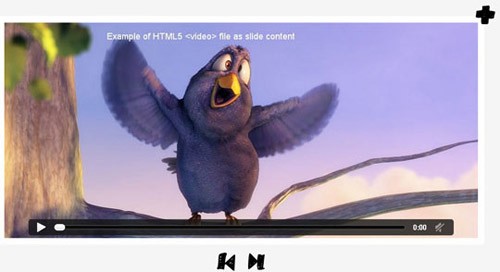
Muslider

軽量で動画やテキストなども利用できるスライダー。
オートプレイ対応。
DemoSource
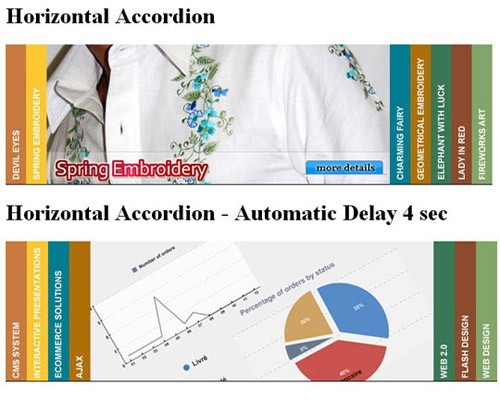
jQuery Common Accordion – Horizontal & Vertical

4種類のアコーディオン形式から選べるスライダー。
オートプレイ対応。
DemoSource
Mask Transition Slideshow With jQuery

モザイク状に画像が切り替わるタイプのスライダー。
オートプレイ対応。
DemoSource
Sponsored by
お役に立てましたら、以下どれでも結構のですので、ポチリと……。
Amazonアソシエイト・プログラム規約による記載
当サイトはamazon.co.jpを宣伝しリンクすることによってサイトが紹介料を獲得できる手段を提供することを目的に設定されたアフィリエイト宣伝プログラムである、Amazonアソシエイト・プログラムの参加者です。
この記事を読んだ人はこんな記事も読んでいます
-

-
CSSアニメーションでここまでできる!無料のCSSアニメーションコードサンプル23
CSSアニメーションだけで、こんなこともできてしまうというコードサンプルをご紹介します。 掲載され
-

-
ベンダープレフィックスを自動で付けられるPrefixrがサービス終了!が後継者「Express Prefixr」現る
ベンダープレフィックスを簡単につけることができるWEBサービスPrefixr。 ところが、このPr
-

-
CSSグラデーションをとっても簡単に生成するツール「Gradientoo」
CSSでグラーデーションを表現する場合、最初からコードを書くのは結構たいへんですよね。 そんなとき
-

-
左右からメニューがスルッ!CSSだけで作成されたオフカンバスメニュー6
CSSだけで作られたオフカンバスメニューをまとめてご紹介します。 「オフカンバスメニュー」は、ボタ
-

-
画像URLを読み込むだけでCSSのfilterプロパティを試せる「CSS Filters Playground」
CSSで今後、ますます注目度が高まるであろうCSSフィルタ。 なにせお手軽にエフェクトをかけられる
-

-
スタイリッシュなポップアップ/モーダルウインドウ用jQuery無料プラグイン25
jQueryで実装できるスタイリッシュなポップアップ/モーダルウインドウ用プラグインをご紹介します。
-

-
ナビゲーションだけが90以上!ナビゲーションメニューのプラグインやチュートリアルのコレクションサイト「NavNav」
ナビゲーションメニューのプラグインやデモ、チュートリアルが90以上コレクションされたサイトをご紹介し
-

-
レスポンシブWEBデザイン用ナビゲーション&メニューのベストパターン16
レスポンシブWEBデザインは当たり前の世の中になりました。 当たり前になるにつれて、レスポンシブW
-

-
ブラウザでプログラミング!ブラウザでコードが書けて実行・確認できるサービス14
ブラウザでコードが書けて実行・確認できるサービスをご紹介します。 サイトを実際に公開する前にテスト
-

-
ハイクオリティーなのに全部無料!現場で使えるBootstrap3用テンプレート40+
ハイクオリティーなのに全部無料の現場で使えるBootstrap3用テンプレートをまとめました。 ラ