2014/03/11
CSSグラデーションをとっても簡単に生成するツール「Gradientoo」

CSSでグラーデーションを表現する場合、最初からコードを書くのは結構たいへんですよね。
そんなときに便利なのがCSS生成ツールです。
グラーデーションを生成するツールはすでにいくつか出ていますが、使いやすいツールが新しく公開されていたのでご紹介します。
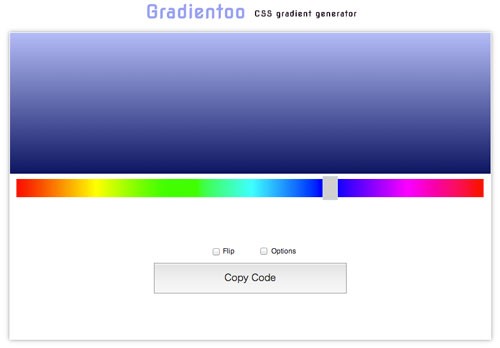
CSSグラデーションをとっても簡単に生成するツール「Gradientoo」
「Gradientoo」は、CSSグラデーションをとっても簡単に生成するツールです。
使い方は説明が不要なほど、直感的に操作できます。
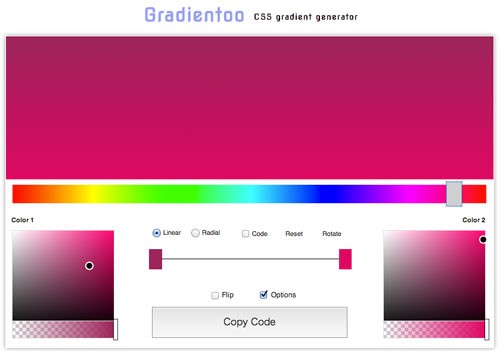
Optionsのチェックボックスにチェックを入れます。
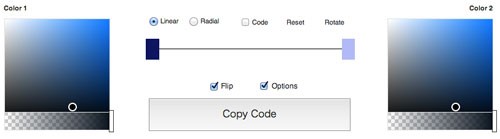
続いて、バーを選択してカラーを選択し、Linear=線状、Radial=円状を選び、Copy Codeボタンを押せば、コードをコピーすることができるという仕組みです。

カラーの微妙な明度や彩度についてももちろん変更可能です。

Gradientoo
Sponsored by
お役に立てましたら、以下どれでも結構のですので、ポチリと……。
Amazonアソシエイト・プログラム規約による記載
当サイトはamazon.co.jpを宣伝しリンクすることによってサイトが紹介料を獲得できる手段を提供することを目的に設定されたアフィリエイト宣伝プログラムである、Amazonアソシエイト・プログラムの参加者です。
この記事を読んだ人はこんな記事も読んでいます
-

-
レスポンシブ対応などコンテンツスライダー/スライドショー用jQueryプラグイン50+
サイトのコンテンツをリッチに見せるだけでなく、省スペースで数多くのコンテンツを効率的・効果的に表示で
-

-
デザインのヒントはここに!海外の人気ブログで評価の高かった2013年のWEBデザイン60
新年を迎え、2013年のまとめ的な記事が海外ブログでも続々とアップされています。 そんななかから今
-

-
使える!2015年時点で最高の無料レスポンシブ用フリーテンプレート50+
2015年時点で最高の無料レスポンシブ用フリーテンプレートをご紹介します。 今回ご紹介する無料のH
-

-
無料のドメインを取得してレンタルサーバーに設定する方法
ドメインって無料で取得できるサービスがあるのをご存知でしたか? ドメインというとお名前.comなど
-

-
プロジェクトにすぐ使えるハイクオリティーなHTML/CSS無料テーマテンプレート集100
HTML/CSS無料テーマテンプレートでハイクオリティーなものがありましたのでご紹介します。 これ
-

-
これが無料!ハイクオリティーなPhotoshop用WEBデザインテプンレート(psd)60+
海外のデザイナーがPhotoshopで作成したWEBデザイン用のテンプレート(psdファイル)をまと
-

-
CSSだけでブルブル震えるエフェクトを簡単実装!CSS Shakeを使ってみた
CSSだけでブルブル震えるエフェクトを簡単実装!CSS shakeを使ってみた すでにお気づき
-

-
2013年のベストjQueryプラグイン47
2013年も残すところわずかになりました。 今年もたくさんのjQueryプラグインが発表されていま
-

-
HTMLメールの無料テンプレートをお探しなら「Open Source Email Templates」
HTMLメールは、メールでの占める割合を着実に増やしていますよね。 美しいデザインのHTMLメール
-

-
信じられないほど美しい!CSSだけで絶滅危惧種30を表現した「In Pieces」
CSSだけで表現されているのに、信じられないほど美しいサイト「In Pieces」をご紹介します。
