2014/04/23
画像URLを読み込むだけでCSSのfilterプロパティを試せる「CSS Filters Playground」

CSSで今後、ますます注目度が高まるであろうCSSフィルタ。
なにせお手軽にエフェクトをかけられるのに、効果もありそうですから。
CSSフィルタのプロパティにはいくつかありますが、今回ご紹介するのはfilterプロパティです。
そのfilterプロパティを手軽に試せて、コードをコピペして利用できるサービスをご紹介します。
filterプロパティってなんだ?という方をはじめ、今後利用してみようといった方のご参考になれば幸いです。
画像のURLを読み込むだけでCSSのfilterプロパティを試せてコードをコピペできる「CSS Filters Playground」

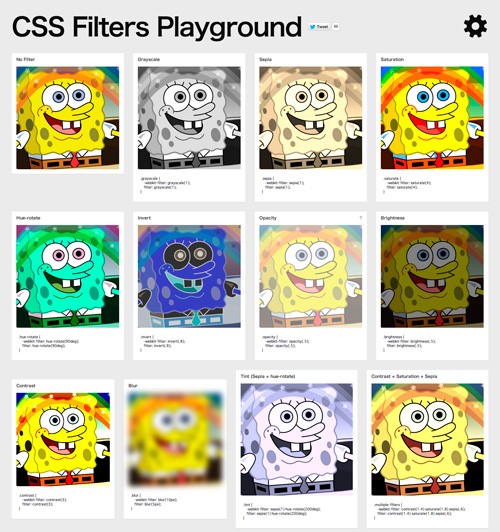
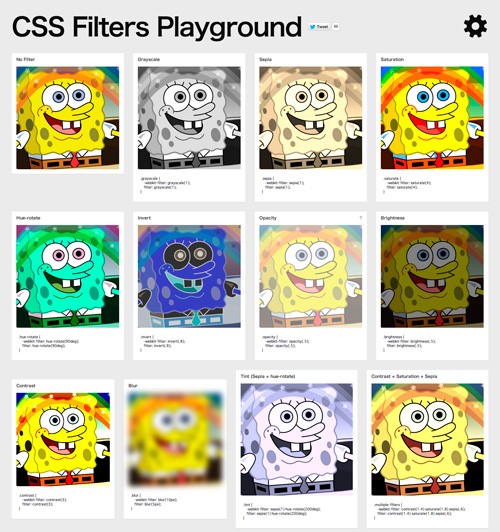
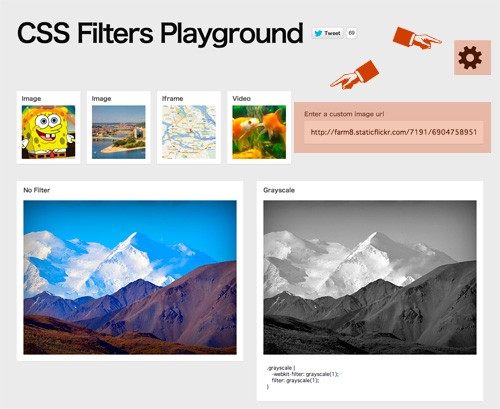
「CSS Filters Playground」は画像のURLを読み込むだけでCSSフィルタのfilterプロパティを手軽に試せて、コードをコピペできるサービスです。
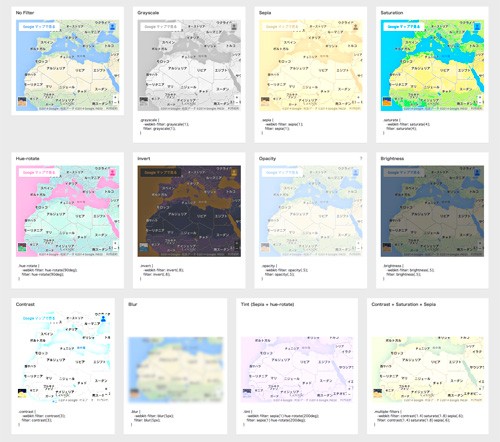
画像(image)だけでなく、iframeやVideoにも対応しています。

各プロパティの値は、クリックすると自由に変更することも可能です。
grayscale=グレースケール
sepia=セピア調のフィルタ
saturate=彩度
hue-rotate=色相回転
invert=反転
opacity=透明度
brightness=明るさ。
contrast=コントラスト
blur=ぼかし
tint=セピア+色相回転
contrast+saturation+sepia=コントラスト+色相回転+セピア
使い方
使い方はいたって簡単で、CSS Filters Playgroundにいって右上にある歯車マークをクリックすると、画像のURLを入力するボックスが現れます。

そこに、filterプロパティを試したい画像のURLを入力し、再度、歯車マークをクリックすればOKです。
Sponsored by
お役に立てましたら、以下どれでも結構のですので、ポチリと……。
Amazonアソシエイト・プログラム規約による記載
当サイトはamazon.co.jpを宣伝しリンクすることによってサイトが紹介料を獲得できる手段を提供することを目的に設定されたアフィリエイト宣伝プログラムである、Amazonアソシエイト・プログラムの参加者です。
この記事を読んだ人はこんな記事も読んでいます
-

-
JSを使わずにCSSだけで簡単にシンプルなパララックス効果をつける方法
JSを使わずにCSSだけで簡単にシンプルなパララックス効果をつけられる方法をご紹介します。 パララ
-

-
ハイクオリティーなのに全部無料!現場で使えるBootstrap3用テンプレート40+
ハイクオリティーなのに全部無料の現場で使えるBootstrap3用テンプレートをまとめました。 ラ
-

-
WEBデザインの勉強・参考に!プロがPhotoshopで作成したWEBサイト用無料PSDフリーテンプレート80
WEBデザインを勉強するうえで大切なのが、自分でいいなあと感じたデザインをそのままマネしてつくってみ
-

-
コピペOK! 画像のホバーエフェクトを簡単にアニメーションさせられるimagehover.css
画像や写真にマウスを重ねたときに、アニメーションのエフェクトがかかっていると、それだけで洗練された印
-

-
美しいエフェクトが施されたCSSで作られたボタン12
css3で作られた美しいデザインのボタンがコレクションされていましたのでご紹介します。 優雅で目を
-

-
1歩先へ!HTML/CSS/JSのスゴワザ・テクニック満載「Top Pens of 2014」
CodePenより、2014年注目のスゴワザ・テクニックが紹介されましたので、ご紹介します。 Co
-

-
息抜きに火星ツアーに出かけよう!火星をバーチャル・ツアーできるDiscovering Gale Crater
火星をバーチャル・ツアーできるDiscovering Gale Craterをご紹介します。 Lo
-

-
UIデザインのリニューアル前と後を比較できるギャラリーサイト「Android UX before and after」
UIデザインのリニューアルの前と後をひと目で比較できるギャラリーサイトをご紹介します。 Googl
-

-
レスポンシブWEBデザインの確認に最適!スマホ・タブレットでの表示を一度に確認できる「Responsinator」
レスポンシブWEBデザインの確認に最適なツールをご紹介します。 このツールを使えば、スマホやタブレ
-

-
これは便利!背景画像に使えるシームレスパターンを無料でコピー/ダウンロードできる「Transparent Textures」
こりゃ便利!というサービスがあったのでご紹介します。 WEBサイトを制作するときに背景画像などに利
