2014/09/19
40以上のホバーエフェクトをCSSだけで実装できる「Hover.Css」

最近はいろいろなサイトで魅力的なホバーエフェクトを目にする機会が増えました。
今回は、そんなホバーエフェクトから、40種類以上のホーバーエフェクトをCSSだけで簡単に実装できるCSSライブラリーをご紹介します。
CSSを読み込んで、クラス名をつけるだけで実装できるので、とってもお手軽ですよ。
ご参考になれば幸いです。
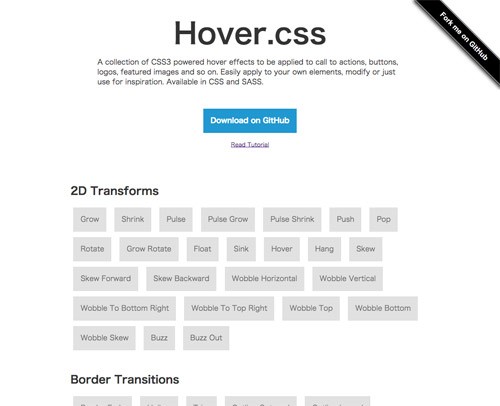
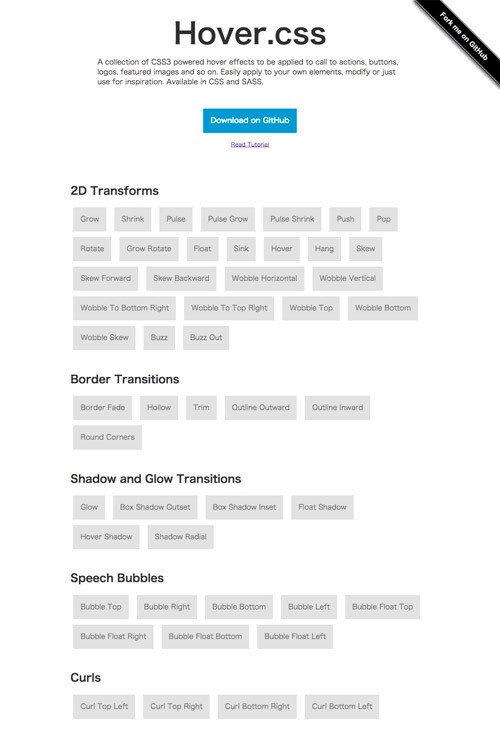
40種類以上のホバーエフェクトをCSSだけで簡単に実装できる「Hover.Css」

「Hover.css」は40種類以上のホバーエフェクトをCSSだえけで簡単に実装できるCSSライブラリーです。
早速、使い方を見て行きましょう。
Hover.Cssの使い方
GitHubから、css > hover.cssもしくはhover-min.cssをダウンロードします。
ダウンロードしたCSSファイルを、当該サイトに読み込みます。
|
1 |
<link href="css/hover.css" rel="stylesheet"> |
これで準備が整いました。
あとは、エフェクトを実装したい要素のクラス名にbtnを加え、40種類あるエフェクトのなかから、実装したいエフェクトを選び、クラス名に追加するだけです。
たとえば、カーソルを載せたときに、ふわりと浮いて影ができるエフェクトを実装したい場合は以下のようになります。
|
1 |
<a href="#" class="btn hover-shadow">SUBMIT</a> |
これで実装完了です。
簡単ですよね。
エフェクトと対応するクラス名一覧
Hover.Cssで実装できるエフェクトとクラス名の一覧です。
ご参考にどうぞ。
2D Transforms
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 |
<a href="#" class="button grow">Grow</a> <a href="#" class="button shrink">Shrink</a> <a href="#" class="button pulse">Pulse</a> <a href="#" class="button pulse-grow">Pulse Grow</a> <a href="#" class="button pulse-shrink">Pulse Shrink</a> <a href="#" class="button push">Push</a> <a href="#" class="button pop">Pop</a> <a href="#" class="button rotate">Rotate</a> <a href="#" class="button grow-rotate">Grow Rotate</a> <a href="#" class="button float">Float</a> <a href="#" class="button sink">Sink</a> <a href="#" class="button hover">Hover</a> <a href="#" class="button hang">Hang</a> <a href="#" class="button skew">Skew</a> <a href="#" class="button skew-forward">Skew Forward</a> <a href="#" class="button skew-backward">Skew Backward</a> <a href="#" class="button wobble-horizontal">Wobble Horizontal</a> <a href="#" class="button wobble-vertical">Wobble Vertical</a> <a href="#" class="button wobble-to-bottom-right">Wobble To Bottom Right</a> <a href="#" class="button wobble-to-top-right">Wobble To Top Right</a> <a href="#" class="button wobble-top">Wobble Top</a> <a href="#" class="button wobble-bottom">Wobble Bottom</a> <a href="#" class="button wobble-skew">Wobble Skew</a> <a href="#" class="button buzz">Buzz</a> <a href="#" class="button buzz-out">Buzz Out</a> |
Border Transitions
|
1 2 3 4 5 6 |
<a href="#" class="button border-fade">Border Fade</a> <a href="#" class="button hollow">Hollow</a> <a href="#" class="button trim">Trim</a> <a href="#" class="button outline-outward">Outline Outward</a> <a href="#" class="button outline-inward">Outline Inward</a> <a href="#" class="button round-corners">Round Corners</a> |
Shadow and Glow Transitions
|
1 2 3 4 5 6 |
<a href="#" class="button glow">Glow</a> <a href="#" class="button box-shadow-outset">Box Shadow Outset</a> <a href="#" class="button box-shadow-inset">Box Shadow Inset</a> <a href="#" class="button float-shadow">Float Shadow</a> <a href="#" class="button hover-shadow">Hover Shadow</a> <a href="#" class="button shadow-radial">Shadow Radial</a> |
Speech Bubbles
|
1 2 3 4 5 6 7 8 |
<a href="#" class="button bubble-top">Bubble Top</a> <a href="#" class="button bubble-right">Bubble Right</a> <a href="#" class="button bubble-bottom">Bubble Bottom</a> <a href="#" class="button bubble-left">Bubble Left</a> <a href="#" class="button bubble-float-top">Bubble Float Top</a> <a href="#" class="button bubble-float-right">Bubble Float Right</a> <a href="#" class="button bubble-float-bottom">Bubble Float Bottom</a> <a href="#" class="button bubble-float-left">Bubble Float Left</a> |
Curls
|
1 2 3 4 |
<a href="#" class="button curl-top-left">Curl Top Left</a> <a href="#" class="button curl-top-right">Curl Top Right</a> <a href="#" class="button curl-bottom-right">Curl Bottom Right</a> <a href="#" class="button curl-bottom-left">Curl Bottom Left</a> |
Sponsored by
お役に立てましたら、以下どれでも結構のですので、ポチリと……。
Amazonアソシエイト・プログラム規約による記載
当サイトはamazon.co.jpを宣伝しリンクすることによってサイトが紹介料を獲得できる手段を提供することを目的に設定されたアフィリエイト宣伝プログラムである、Amazonアソシエイト・プログラムの参加者です。
この記事を読んだ人はこんな記事も読んでいます
-

-
UIデザインのリニューアル前と後を比較できるギャラリーサイト「Android UX before and after」
UIデザインのリニューアルの前と後をひと目で比較できるギャラリーサイトをご紹介します。 Googl
-

-
HTMLメールの無料テンプレートをお探しなら「Open Source Email Templates」
HTMLメールは、メールでの占める割合を着実に増やしていますよね。 美しいデザインのHTMLメール
-

-
HTML5/レスポンシブ/フラットデザインの無料テンプレート50(2013年分)
以前「全部無料!レスポンシブWEBデザイン制作を驀進させるレスポンシブ対応テンプレート121」という
-

-
CSS3を知らなくてもOK!便利すぎるCSS3関連ツール&ジェネレーター51
CSSを入力するときには、細かいプロパティを覚えていないと、作業がなかなかはかどりません。 特に、
-

-
動画にCSSだけで色調補正エフェクトをかけた「dynamically colorize videos」は必見
動画にCSSだけで色調補正エフェクトをかけた「dynamically colorize videos
-

-
HTML5ビデオにも対応できる無料動画変換ツール/コンバーター10
HTML5ビデオを利用したサイトも見かけるようになってきました。 今後はHTML5ビデオを利用する
-

-
今さら聞けない!作業時間を短縮するChrome用ショートカットベスト・コレクション
ブラウザはChromeを使ってます。 そのChromeでサイトを制作したり、ブログを書いたりしてい
-

-
タイポグラフィ/WEBフォントに関する作業を簡単にするツール14
WEBフォントがどんどん使われるようになるにつれ、関連するツールもたくさん出来てきています。 多い
-

-
いまさら聞けない無料のアイコンフォントの導入の仕方・使い方
アイコンフォントを今頃になってようやく使ってみました。 最初は正直よくわからず、戸惑ってしまいまし
-

-
CSSグラデーションを簡単につくれる「Colorful CSS Gradient Background Generator」
CSSグラデーションは手軽に実装できるし、メンテナンスも簡単だし、とっても便利ですよね。 ただ、自
