個人的に役立ったデザイン素材やTips、WEBサービス、役立つグッズ、あれやこれやをご紹介
-
HTML+CSSページ(レスポンシブWEBデザイン)をWordPress用オリジナルテーマにする方法vol.3

HTML+CSSページ(レスポンシブWEBデザイン)をWordPress用のオリジナルテーマにする方法の第3回目になります。 前回に引き続き、実際にHTML+CSSページをWordPressオリジナルテーマにするための書
-
HTML+CSSページ(レスポンシブWEBデザイン)をWordPress用オリジナルテーマにする方法vol.2

HTML+CSSページ(レスポンシブWEBデザイン)をWordPress用のオリジナルテーマにする方法の第2回目になります。 今回から実際にHTML+CSSページをWordPressオリジナルテーマにするための書き換え作
-
HTML+CSSページ(レスポンシブWEBデザイン)をWordPress用オリジナルテーマにする方法vol.1

HTML+CSSページ(レスポンシブWEBデザイン)をWordPress用のオリジナルテーマにする方法を記事にしておきたいと思います。 知人から「わかりやすく解説したものがほしい」と言われ、記事にしてみました。 わかりや
-
使える!無料で使えるビンテージラベル/レトロバッジ素材300+

無料で使えるビンテージラベル/レトロバッジ素材をご紹介します。 ここ最近Hero Imageヒーローイメージというデザイン手法が流行していますね。 大きな画像を使うデザインですが、その画像にビンテージなラベルやレトロなバ
-
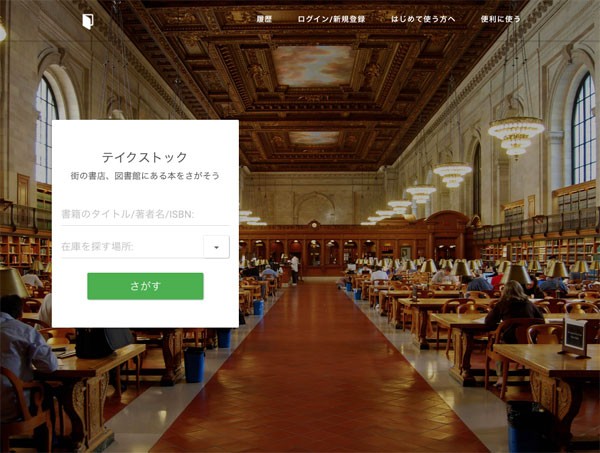
欲しい本が近所の図書館や本屋にあるかどうかがわかるサービス「テイクストック」

欲しい本が近所の図書館や本屋にあるかどうかがわかるサービス「テイクストック」をご紹介します。 欲しい本があって大型書店に行ったはいいが無駄骨に終わったなんてことはないでしょうか。 今回ご紹介するサービスは欲しい本が近所の
-
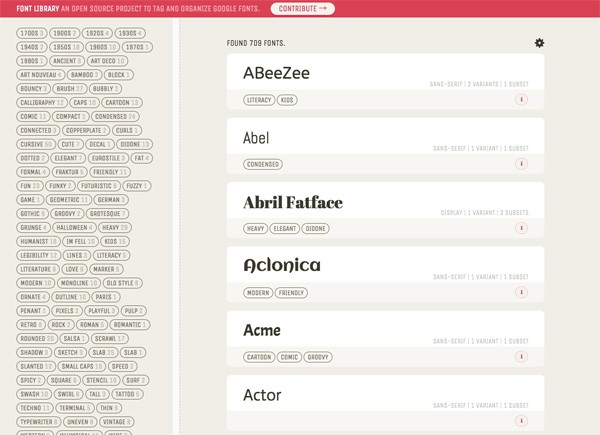
Googleフォントをタグで検索!目的のGoogleフォントをすぐに見つけられる「Font Library」

Googleフォントをタグで検索できて、目的のGoogleフォントをすぐに見つけられる便利なライブラリーをご紹介します。 Googleフォントはとても便利な、欧文・英語を利用するなら使わない理由が見つからないぐらい、あり
-
商用利用可の無料フリーテクスチャ素材vol.68:クラシコトレーシング パール ピンク

商用利用可能な無料素材集、第68回目です。 商用利用可能でオリジナルな無料素材、今回ご紹介する印刷紙材は、「クラシコトレーシング パール ピンク」です。 ご紹介している無料のテクスチャ素材で、デザインワークの一助になれれ
2015/05/23 | オリジナル無料素材集, テクスチャ,テクスチャ,素材
-
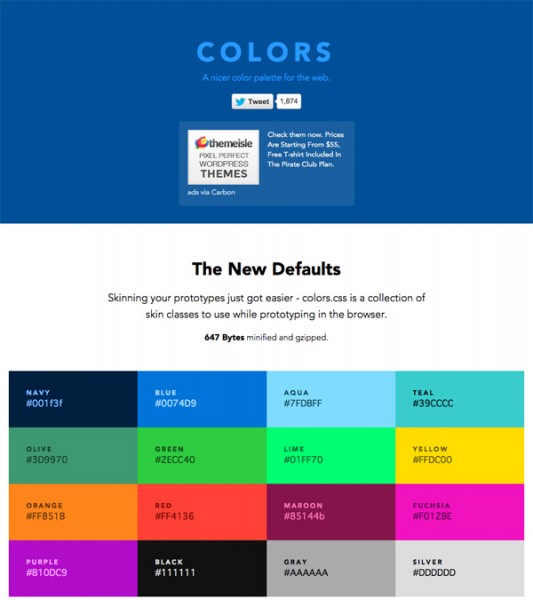
アクセシビリティを考慮したWEBカラーと配色例90がすぐにわかる「Colors」

アクセシビリティを考慮したWEBカラーと配色例90がすぐにわかるWEBサイトをご紹介します。 WEBデザインで重要なアクセシビリティ。 そのアクセシビリティに基づいたWEBサイト用のカラーと、その配色例がすぐにわかったら
-
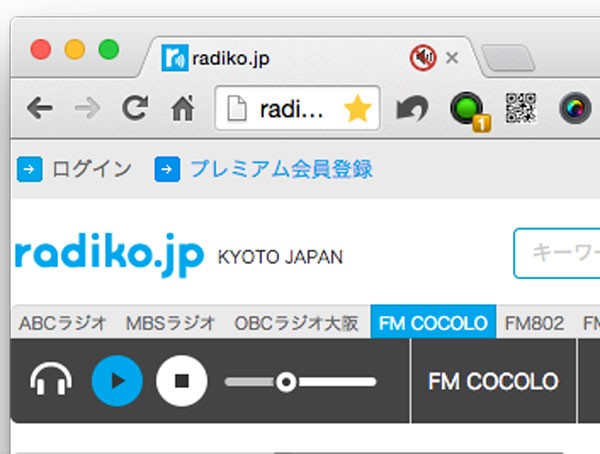
Chromeのタブをクリックするだけで音声を消す方法

Google Chromeのタブをクリックするだけで音声を消す方法をご紹介します。 Chromeの最新版を利用している方はお気づきと思いますが、音声が流れるサイトを見ているとタブに「スピーカーマーク」が出ていると思います
-
レスポンシブ対応HTMLメールのフレームワーク集「Responsive HTML Email Framework」

レスポンシブ対応HTMLメールのフレームワーク集「Responsive HTML Email Framework」をご紹介します。 レスポンシブ対応のHTMLメールは、スマホでも見やすくついついクリックしてしまいます。
-
無料で使える宇宙画像の素材コレクションサイト「PEEKSPACE」

無料で自由に使える宇宙画像の素材コレクションサイトをご紹介します。 宇宙関連の画像はさまざまありますが、そのなかからサイト管理者が厳選した素材だけをコレクションしているサイトです。 無料で利用できるので、壮大なイメージの
-
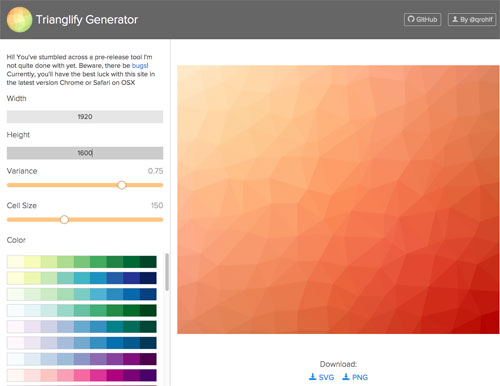
これは簡単!ポリゴン画像生成ジェネレーター「Trianglify Generator」

簡単・無料で利用できるこポリゴン画像生成ジェネレーターをご紹介。 背景画像などによく使われているポリゴン画像の人気はまだまだ続いているようです。 今回ご紹介するサービスは、そんなポリゴン画像をPNGもしくはSVGで手軽に
