個人的に役立ったデザイン素材やTips、WEBサービス、役立つグッズ、あれやこれやをご紹介
Tag便利
-
CSSグラデーションを簡単につくれる「Colorful CSS Gradient Background Generator」

CSSグラデーションは手軽に実装できるし、メンテナンスも簡単だし、とっても便利ですよね。 ただ、自分でいちから指定するとなると少々面倒……。 そんなときに便利なのが手軽にジェネレーターの存在です。 CSSグラーデーション
-
コード/js不要!ドラッグ&ドロップだけでCSSイメージスライダーがつくれるアプリ「cssSlider」

イメージスライダーは限られたスペースに多くの視覚的情報を盛り込めるので、ショップなどでは非常によく利用されています。 これまではjsを利用する必要がありましたがCSS3が登場してjsを利用することなく、スライドショーを作
-
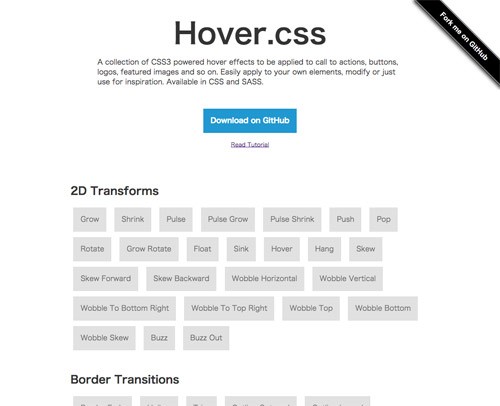
40以上のホバーエフェクトをCSSだけで実装できる「Hover.Css」

最近はいろいろなサイトで魅力的なホバーエフェクトを目にする機会が増えました。 今回は、そんなホバーエフェクトから、40種類以上のホーバーエフェクトをCSSだけで簡単に実装できるCSSライブラリーをご紹介します。 CSSを
-
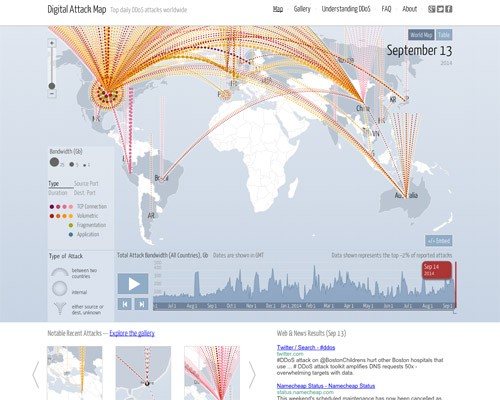
今この瞬間もサイバー攻撃が行われている!DDoS攻撃を可視化する「Digital Attack Map」に戦慄

戦慄を覚えるマップです。 サービス自体は1年前に公開されていましたが、海外で再び注目され、私自身が初めて知ったので、メモがてらご紹介させていただきます。 今現在、実際に行われているサイバー攻撃がどれだけ行われているかがひ
-
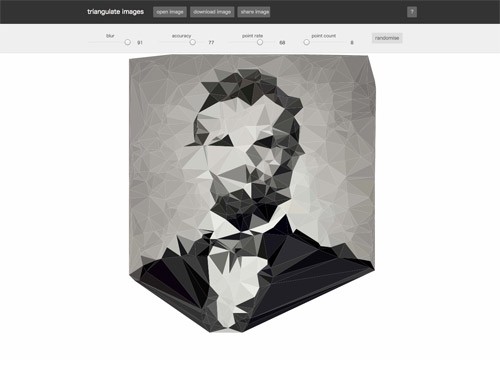
写真/画像に3DCGポリゴン風エフェクトをかけてくれる無料/フリージェネレーター5つ

密かなブームとなっている3DCGポリゴンの背景/画像。 とくにスマホなどではよく見かけます。 清潔感があり、現代的な印象を見ている人に与えます。 自分で作成しようと思うと大変な3DCGポリゴンですが、簡単に生成してくれる
-
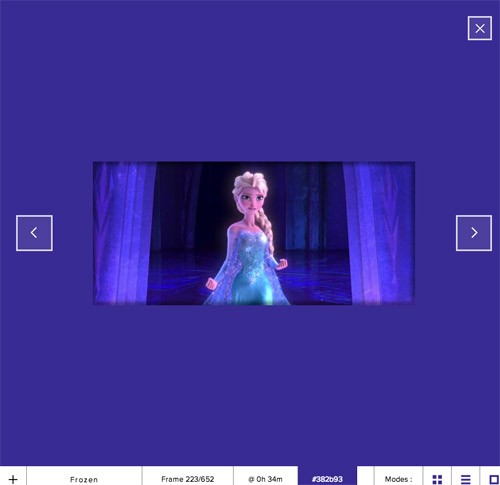
「アナと雪の女王」の配色だってわかる!人気映画のカラー/配色を参考にできる「The Colors of Motion」

カラー/配色を決定するのって本当に難しいですよね。 皆さんはどんな方法で決定しているのでしょうか。 今回は、カラー/配色を決定するときの参考になりそうなサービスをご紹介したいと思います。 見てて飽きないサービスですので、
-
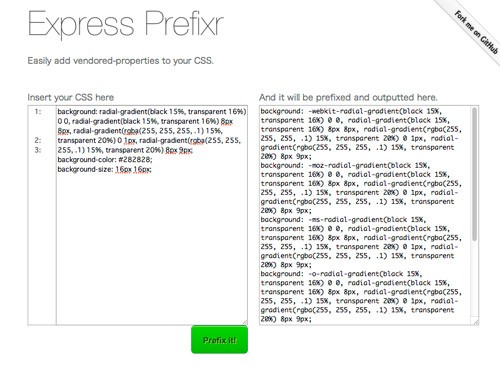
ベンダープレフィックスを自動で付けられるPrefixrがサービス終了!が後継者「Express Prefixr」現る

ベンダープレフィックスを簡単につけることができるWEBサービスPrefixr。 ところが、このPrefixrのサービスが2014年に終了してしまいました。 普段からお世話になっていたものですから、突然の終了に衝撃を受けま
-
CSSだけでブルブル震えるエフェクトを簡単実装!CSS Shakeを使ってみた

CSSだけでブルブル震えるエフェクトを簡単実装!CSS shakeを使ってみた すでにお気づきかもしれませんが、当サイトのロゴやRSSボタン、Topへボタンなどにカーソルを合わせていただくと、 ブルブルと震えるかと思いま
-
流行色(トレンドカラー)で差をつけよう!日本流行色協会(JAFCA)発表の2014年秋冬トレンドカラー情報

日本流行色協会(JAFCA)が2014年秋冬のトレンドカラーを発表しましたのでご紹介します。 JAFCAは、レディスウェア、メンズウェア、プロダクト&インテリアの3テーマでトレンドカラーを発表しています。 それぞれにまた
-
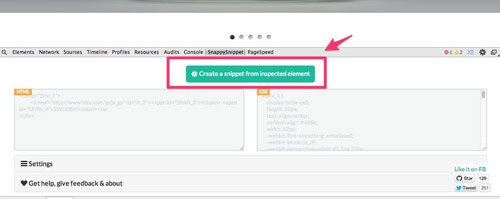
HTML/CSSをより見やすく!Google Chromeデベロッパーツールの機能拡張「SnappySnippet」が便利

「このサイトのココどうやっているんだろう?」そう思ったとき、 ソースを見るか、ChromeのデベロッパーツールやFirebugを利用しているかと思います。 でも、いまいち使いにくくないですか。特にCSSの部分が。 必要と
-
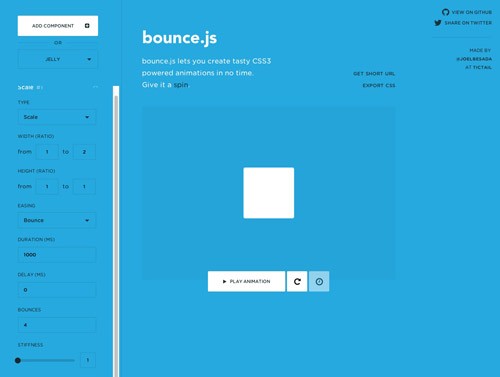
CSSアニメーションを簡単・思いのままに作成できてしまう「Bounce.js」

最近のサイトではCSSアニメーションを使って、ユーザーに効果的な見せ方をしているサイトも増えてきました。 クリックしたらボタンがボンッと大きくなっり、ブルブル震えたり。 使っているほうの楽しいですよね。 今後どんどん増え
-
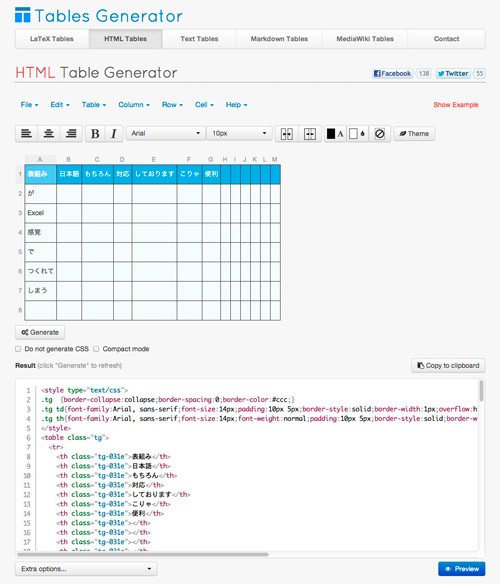
table作成の決定版!html/cssで素早く手軽に表組みをしたいなら「Tables Generator」がおすすめ!

html/cssでtableを組むのって、手間がかかりますよね。 そんなとき便利なのがジェネレーターですが、今回ご紹介するジェネレーターは表組の決定版とも言えそうな使いやすさ、便利さです。 Excelやスプレッドシートで
