2015/01/05
CSSアニメーションでここまでできる!無料のCSSアニメーションコードサンプル23

CSSアニメーションだけで、こんなこともできてしまうというコードサンプルをご紹介します。
掲載されているのは、CodePenというコードプレイグラウンドサイトです。
ご紹介しているサンプルコードはすべて、無料で利用可能なものばかりです。
いずれのサンプルも「CSSでこんなことができるの!」といったものばかりですので、見ているだけで楽しいし、勉強にもなりますね。
ただ、CSSアニメーションはブラウザ状況によってサポート状況が異なるので、使用する場合には注意が必要ですが、魅力的であることには間違いありません。
サイト制作のご参考になれば幸いです。
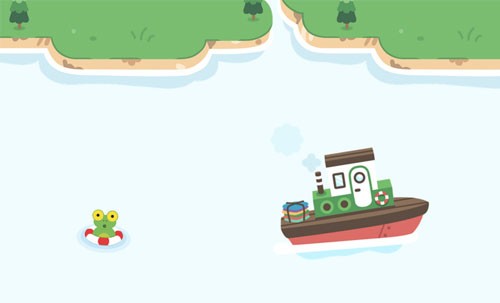
Sailboat Animation

船とカエルがコミカルに海上を進むアニメーションです。
Sailboat Animation
Weather Icons
![]()
天気状況をアニメーションで展開。
Weather Icons
Less Loaders

多彩なローディングアニメーション。
Less Loaders
Popup Window

さまざまポップアップアニメーションを実装しています。
Popup Window
Circle Illusion Loader

カラフルな円が幻想的に回転します。
Circle Illusion Loader
Tumblr Like/Unlike

ハートをクリックすると、ハートブレイクしたり、成就したりするアニメーション。
Tumblr Like/Unlike
Minimal Throbbers

円が高速で回転します。
Minimal Throbbers
CSS3 Animated Effects

カーソルを合わせるとさまざまなホバーエフェクトを見せるアニメーション。
CSS3 Animated Effects
Map Marker
![]()
地図マーカーのアニメーション。
Map Marker
Cloudy Spiral

幻想的な回転アニメーション。
Cloudy Spiral
MacBook Air
![]()
MacBookがコミカルにアニメーションします。
MacBook Air
Cubes in CSS3

次々と立方体が現れるアニメーション。
Cubes in CSS3
Slidedown UI

スライドダウンするアニメーション。
Slidedown UI
Animated Switch

アニメーションスイッチ。
Animated Switch
Moving Gears
![]()
ローディングを歯車のアニメーションで。
Moving Gears
PayPal Animation

PayPal風ローディングアニメーション。
PayPal Animation
CSS3 Loader

一風変わったローディングアニメーション。
CSS3 Loader
Animated Wifi Symbol
![]()
WiFiのシンボルがアニメーション。
Animated Wifi Symbol
CSS3 Buttons

とってもかっこいいホバーエフェクト。
CSS3 Buttons
Animated Checkbox

クリックするとチェックがアニメーションで。
Animated Checkbox
Working Clock

アナログ時計のアニメーション。
Working Clock
Rabbit

かわいらしいウサギがピョンピョンと飛び跳ねるアニメーション。
Rabbit
CSS3 Loading Bar

サウンドイコライザーのようなローディングアニメーション。
CSS3 Loading Bar
Sponsored by
お役に立てましたら、以下どれでも結構のですので、ポチリと……。
Amazonアソシエイト・プログラム規約による記載
当サイトはamazon.co.jpを宣伝しリンクすることによってサイトが紹介料を獲得できる手段を提供することを目的に設定されたアフィリエイト宣伝プログラムである、Amazonアソシエイト・プログラムの参加者です。
この記事を読んだ人はこんな記事も読んでいます
-

-
これは便利!背景画像に使えるシームレスパターンを無料でコピー/ダウンロードできる「Transparent Textures」
こりゃ便利!というサービスがあったのでご紹介します。 WEBサイトを制作するときに背景画像などに利
-

-
ユーザーを魅了するcodrops作成のマウスオーバーエフェクト21
CSS3対応のブラウザーが増えているおかげで、マウスオーバーエフェクトにも凝った演出を施しているサイ
-

-
ハイクオリティーなのに全部無料!現場で使えるBootstrap3用テンプレート40+
ハイクオリティーなのに全部無料の現場で使えるBootstrap3用テンプレートをまとめました。 ラ
-

-
参考にしたい!シンプルで美しいWEBデザイン50(〜2014.02)
2014年2月現在までに公開されているサイトのうち、美しくスッキリしたデザインをコレクションしてみま
-

-
無料で利用できる検索フォーム12(CSS3,HTML5,jQuery)
検索フォームはサイトに欠かせない重要な要素の1つになっています。 最近では、アニメーションを用いた
-

-
CSSで表現されたスゴワザのテキストエフェクト&チュートリアル19
CSS3では、CSSでさまざまなテキストエフェクトを実現することが可能です。 今回は、CSSで表現
-

-
ファイルのウイルス・マルウエアを無料でスキャンできるオンラインサービス9
ファイルのウイルスやマルウエアを無料でスキャンできるオンラインサービスセキュリティーサービスをご紹介
-

-
これは魅力的!CSSだけで実装できる無料の画像ホバーエフェクト22
CSSだけで実装できる魅力的な画像用のホバーエフェクトをご紹介します。 種類は全部で22種類です。
-

-
レスポンシブWEBデザイン用ナビゲーション&メニューのベストパターン16
レスポンシブWEBデザインは当たり前の世の中になりました。 当たり前になるにつれて、レスポンシブW
-

-
セキュリティー/プライバシーにすぐれたブラウザ6選
IE、Chrome、Safari、Firefoxといったメジャーブラウザ以外にもたくさんのブラウザが
