2015/09/14
HTML,CSS,JSのコードを美しく整形し?部分の指摘もしてくれるDirty Markup

HTML,CSS,JSのコードを美しく整形し、?部分の指摘もしてくれるDirty Markupをご紹介します。
コードを整形してくれるサービスは多々ありますが、HTML,CSS,JSを1つのサービスで整形してくれるのはここだけではないでしょうか。
おもしろいのは、?なコードについて「こうやったほうがいいんじゃない?」とか「さっきも書いてたよ」といった指摘をしてくるところ。
サイトを作った時はきれいでも、長年運用していると、ほころびが出てしまう場合がありますが、そんなときに知っておくと便利なサービスです。
HTML,CSS,JSのコードを美しく整形してコメントも表示してくれるDirty Markup
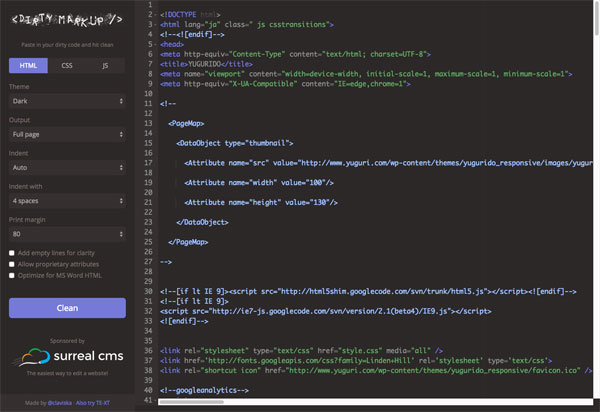
Dirty Markupは、HTML,CSS,JSのコードを美しく整形してコメントも表示してくれるサービスです。
HTML,CSS,JSの整形を一つのサービスでまとめて行うことができる、ありがたいサービスです。
利用は簡単で、コードをコピペし、左のメニューで設定をして「Clean」を押すだけ。
?な部分をコメント付きで指摘してくれる
Dirty Markupが便利なのは、?な部分がコード内に発見されたら、コメント付きで指摘してくれるというものです。
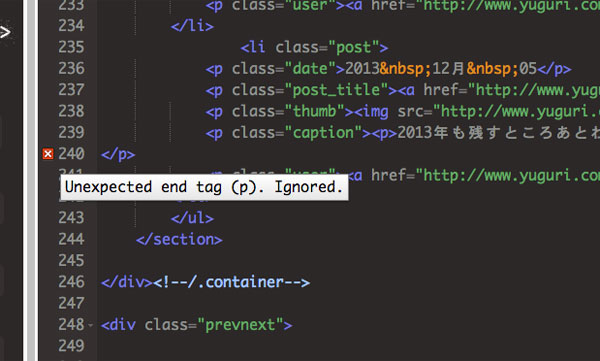
たとえば、以下。

「pのエンドタグだけだよ」と指摘してくれています。
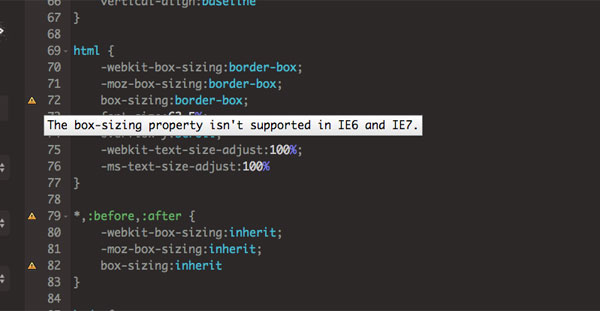
また次の例では、

「box-sizingプロパティはIE6や7ではサポートされていませんよ」という指摘が。
なかな便利なサービスでしょ。
Sponsored by
お役に立てましたら、以下どれでも結構のですので、ポチリと……。
Amazonアソシエイト・プログラム規約による記載
当サイトはamazon.co.jpを宣伝しリンクすることによってサイトが紹介料を獲得できる手段を提供することを目的に設定されたアフィリエイト宣伝プログラムである、Amazonアソシエイト・プログラムの参加者です。
この記事を読んだ人はこんな記事も読んでいます
-

-
背景画像をサッとつくれる便利ツール20選
背景画像をサッとつくれる便利ツールやサイトをご紹介します。 背景にちょっと手を加えるだけで、見た目
-

-
使える!2015年時点で最高の無料レスポンシブ用フリーテンプレート50+
2015年時点で最高の無料レスポンシブ用フリーテンプレートをご紹介します。 今回ご紹介する無料のH
-

-
オフラインでも便利なChrome機能拡張おすすめアプリ10
ネットが便利なのは言うまでもありませんが、場所の制約からネット回線につながらないときがあります。
-

-
無料で利用できる検索フォーム12(CSS3,HTML5,jQuery)
検索フォームはサイトに欠かせない重要な要素の1つになっています。 最近では、アニメーションを用いた
-

-
人気のHTML/CSSコードサンプル25+おまけ2 from CodePen
CodePenはHTML,CSS,JSのコードサンプル配布サイトです。 紹介されているコードの種類
-

-
CSSグラデーションをとっても簡単に生成するツール「Gradientoo」
CSSでグラーデーションを表現する場合、最初からコードを書くのは結構たいへんですよね。 そんなとき
-

-
ファイルを安全にダウンロード!ダウロード前にマルウェアをスキャンしてくれるChrome機能拡張「Metascan Online」
ファイルを安全にダウンロードするため、ダウロード前にウイルスやスパイウエア、トロイの木馬などのマルウ
-

-
ベンダープレフィックスを自動で付けられるPrefixrがサービス終了!が後継者「Express Prefixr」現る
ベンダープレフィックスを簡単につけることができるWEBサービスPrefixr。 ところが、このPr
-

-
美しいエフェクトが施されたCSSで作られたボタン12
css3で作られた美しいデザインのボタンがコレクションされていましたのでご紹介します。 優雅で目を
-

-
気になるサイトのモニタリング&変更箇所を知らせてくれる無料ツール6
気になるサイトをモニタリング&変更箇所を知らせてくれる無料ツールをまとめてご紹介します。 みなさん
