2013/10/14
無料で利用できるhtml5プレイヤー(jQueryプレイヤー)14(2013)

html5のお陰で、プラグインなしでビデオ、音楽を導入できるようになりました。
iPhoneは今後もFlashを導入しそうにないので、html5を使ってビデオ、音楽を公開する機会はますます増えそうです。
html5プレイヤーに対応していない古いブラザーに対してはjQueryで対応しています。
今回は、そんなhtml5プレイヤー(jQueryプレイヤー)のうち、無料で利用できるプレイヤーをご紹介します。
※KYUBIブログ様が2014年7月25日に「HTML5 jQuery Audio Player プラグインに脆弱性」という記事を書かれています。ご利用の際はご一読のうえ、ご活用ください。
jPlayer

無料で利用できるMITライセンスのプレーヤー。
クラスプラットフォームなプレイヤーです。
More Info
Demo
Open Standard Media (OSM) Player

YouTubeやViemoなどのプレイヤーを統合したようなメディアプレイヤーフレームワーク。
MITライセンス。
More Info
Demo
Open Video Player

いいとこどりのプレイヤーとの解説が。
More Info
Demo
jQuery YouTube TubePlayer Plugin

HTML5でつくられたYouTube実装用のjQueryプラグイン。
More Info
Demo
OIPlayer jQuery plugin

javaとflashのフォールバック用html5プレイヤー。
More Info
Demo
MediaElement.js

vide要素とaudio要素でつくれたシンプルなプレイヤー。
More Info
Demo
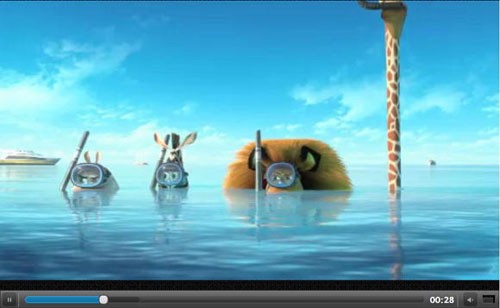
Videojs

オープンソースのHTML5動画プレイヤーで、
プレイヤーを埋め込むためのJavaScriptライブラリ。
More Info
Demo
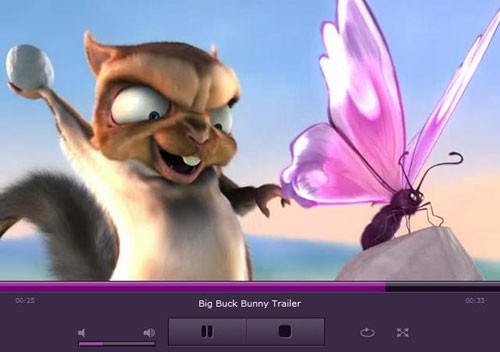
JW Player

もっとも人気のあるビデオオプレイヤー。
現在までに200万サイト以上で利用されています。
商用の場合はライセンスの購入が必要。
More Info
Demo
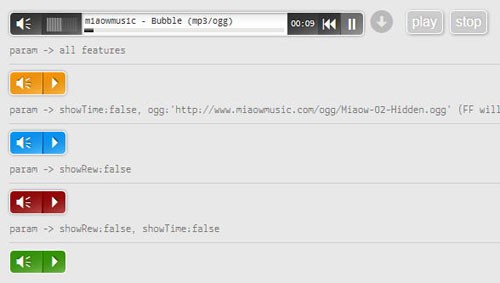
IWishQuery : jQuery HTML5 audio Player
![]()
シンプルなオーディオプレイヤー用jQueryプラグイン。
More Info
Demo
jQuery Video Lightbox

ドラッグ&ドロップだけでhtml5ビデオを生成できるジェネレーター。
More Info
Demo
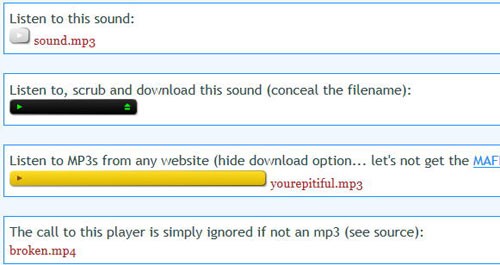
jMP3 (javaScript MP3 player)

jsでつくられたmp3プレイヤー。
More Info
Demo
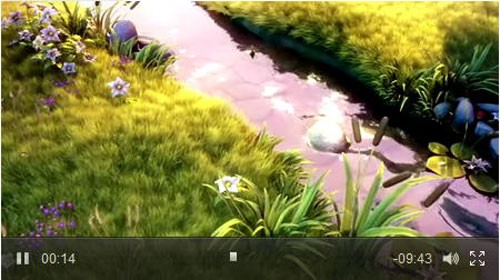
LeanBack Player

html5 videoとaudioメディアプレイヤーを基礎としたjs製プレイヤー。
非商用でのみ無料。
More Info
Demo
mb.miniAudioPlay
A Responsive Audio Player jQuery Plugin for Mobiles

レスポンシブ対応のオーディオプレイヤー。
More Info
Demo
Sponsored by
お役に立てましたら、以下どれでも結構のですので、ポチリと……。
Amazonアソシエイト・プログラム規約による記載
当サイトはamazon.co.jpを宣伝しリンクすることによってサイトが紹介料を獲得できる手段を提供することを目的に設定されたアフィリエイト宣伝プログラムである、Amazonアソシエイト・プログラムの参加者です。
この記事を読んだ人はこんな記事も読んでいます
-

-
グラフィックデザイナーのためのオンラインポートフォリオ作成方法
グラフィックデザイナーの皆さんはオンラインポートフォリオをもっていらっしゃいますか? 持っていない
-

-
シンプルなのに効果的!CSS3トランジションを使ったマウスオーバーアニメーション11
CSS3を使えば、シンプルなコードなのに、ユーザーを「おっ!」と思わせる楽しい動きを簡単に実装できて
-

-
2013年のベストjQueryプラグイン47
2013年も残すところわずかになりました。 今年もたくさんのjQueryプラグインが発表されていま
-

-
もはやアート?ブラウザの閲覧履歴をファビコンで一覧表示する「Iconic History」
ブラウザの閲覧履歴をファビコンで一覧表示するChromeの機能拡張「Iconic History」を
-

-
CSSで表現されたスゴワザのテキストエフェクト&チュートリアル19
CSS3では、CSSでさまざまなテキストエフェクトを実現することが可能です。 今回は、CSSで表現
-

-
2014年登場のCSSツール・サービスはこれ!2014ベストCSSツール・サービス50
2014年に登場したCSS関係のツール、サービスをご紹介します。 CSS3の登場で、CSS関連のツ
-

-
美しいエフェクトが施されたCSSで作られたボタン12
css3で作られた美しいデザインのボタンがコレクションされていましたのでご紹介します。 優雅で目を
-

-
アイコンはCSSで!フォントもSVGも使用しないCSSだけのアイコンセット「Icono」
CSSだけでつくられたアイコンセットのご紹介です。 近年のアイコンというと、アイコンフォントかSV
-

-
背景に使いたい!美しくカラフルなトライアングルメッシュ画像をSVGとして作成できるjsライブラリー「Trianglify」
最近よく見かける背景画像といえば、美しいボケ味の効いた画像やカラフルなピクセルパターンですが、美しく
-

-
HTML,CSS,JSのコードを美しく整形し?部分の指摘もしてくれるDirty Markup
HTML,CSS,JSのコードを美しく整形し、?部分の指摘もしてくれるDirty Markupをご紹