2015/05/12
ファイルを安全にダウンロード!ダウロード前にマルウェアをスキャンしてくれるChrome機能拡張「Metascan Online」

ファイルを安全にダウンロードするため、ダウロード前にウイルスやスパイウエア、トロイの木馬などのマルウェアをスキャンしてくれるChrome機能拡張をご紹介します。
作業をしていると日々ファイルをネットからダウロードすると思います。
でも、そのファイルが安全だといえるでしょうか。
最近はウイルスも巧妙化しているうえ、日本人をターゲットにしたウイスルも急増しています。
スキャンソフトで駆除しても生き続ける「ゾンビウイルス」は恐怖に等しいですよね。
すでにウイルス対策ソフトを入れていると思いますが、被害に遭わないためにも、セキュリティーは万全にしておくべきでしょう。
今回ご紹介するのは、ダウロード前にファイルのスキャンを実行してくれるChrome機能拡張です。
安全で快適なネットライフのご参考になれば幸いです。
ダウロード前にマルウェアをスキャンしてくれるChrome機能拡張「Metascan Online for Chrome」
「Metascan Online for Chrome」は、ダウロードしようとするファイルがマルウェアなどの危険性をがないかを、ダウロード前にスキャンしてくれるChrome機能拡張です。
OPSWATというセキュリティー会社が提供している機能拡張です。
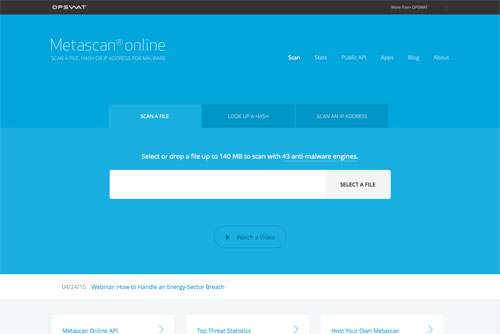
同社では、すでにオンラインの無料スキャンサービスMetascan Onlineも提供しています。

大変便利でありがたいサービスであるものの、この方法だとすでに持っているファイルのみが対象となります。
これからダウロードしようするファイルについては、スキャンを行うことができません。
どうせなら、ダウンロードするまえに安全性を確認したいですよね。
そこで、Metascan Online for Chromeの出番というわけです。
「Metascan Online for Chrome」の使い方
「Metascan Online for Chrome」の使い方をご紹介します。
まずは、ChromeウェブストアのMetascan Online for Chromeから、機能拡張をインストールします。

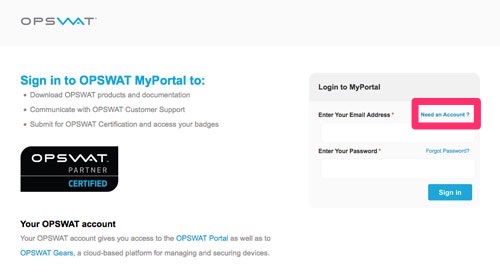
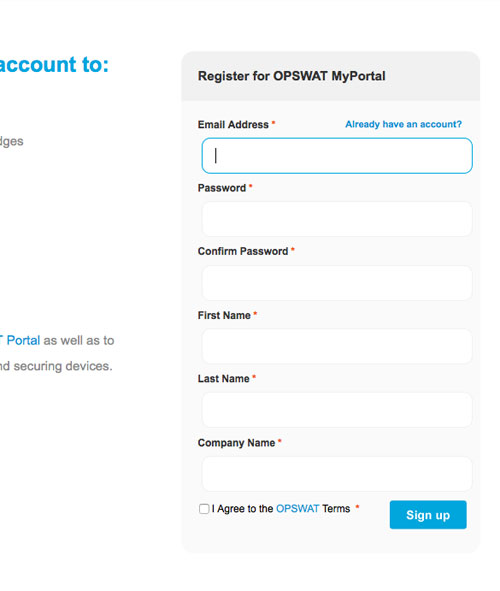
インストールが完了したら、「OPSWAT Accounts」で、ユーザー登録しましょう。

「 Need an Account ? 」という部分を押すと、新規ユーザー登録ができます。

ユーザー登録すると、登録したメールアドレスに確認メールが届くので、リンクをクリックすれば登録完了になります。
登録が完了したら、早速ログインしましょう。
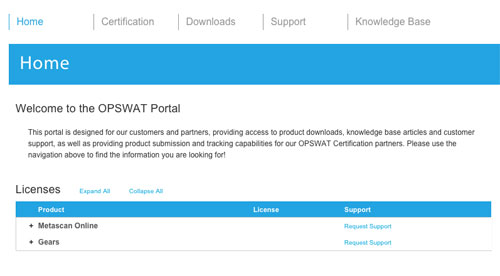
ログインできたら、以下のようなユーザー専用画面になるので、

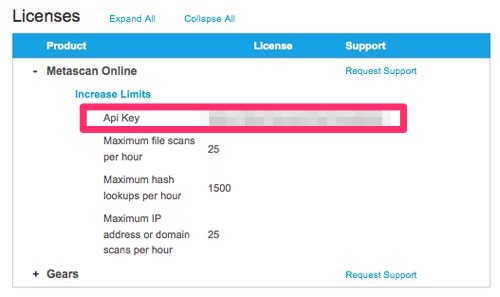
「Metascan Online」の「+」ボタンをクリックしてコンテンツを展開します。
そこに記載されている「Api Key」をコピーしましょう。

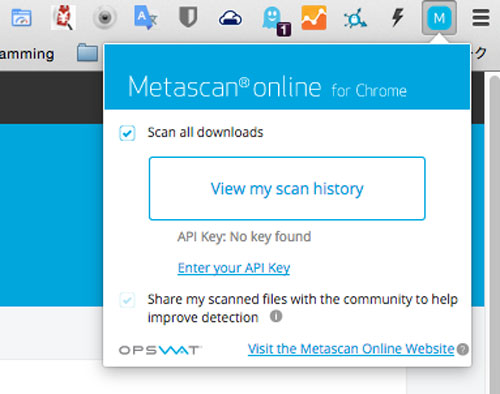
コピーしたら、Chromeの機能拡張バーに表示されている「Metascan Online」のアイコンをクリックします。
クリックすると展開されるので、「Enter your Api key」という部分をさらにクリック。

Metascan Onlineのサイトが開くので、先ほどコピーしたApi keyをペーストします。

これで準備がすべての準備が完了しました。
実際にファイルをダウンロードする
実際にファイルをダウンロードしてみましょう。
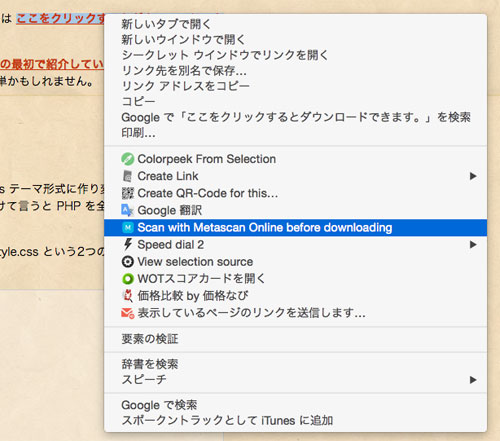
ダウンロードする際には、対象となるリンク部分で右クリック(control+クリック)を押し、「Scan with Metascan Online before downloading」を選択します。

すると、以下のようにスキャンが開始されます。

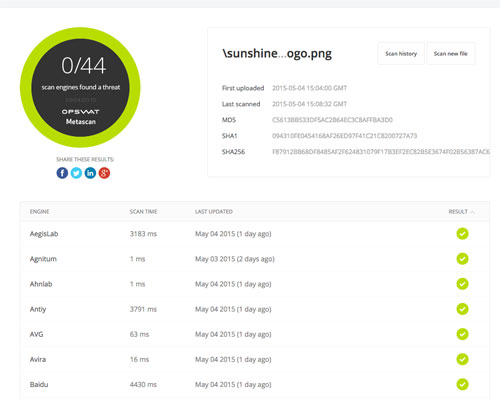
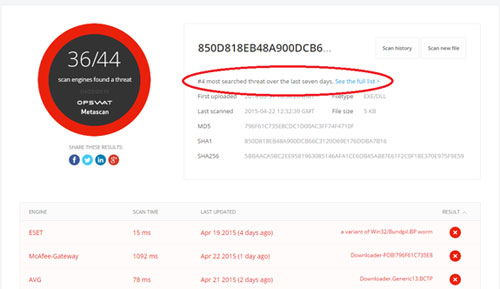
スキャンが終われば、結果が表示されます。
スキャン項目は44種類(記事執筆時点)。
ウイルス、スパイウエア、トロイの木馬などの有無をスキャンしてくれます。

危険な項目があると、赤色で警告してくれるので一目瞭然です。
こんな感じ。

安全性が確認できたものをダウンロードしましょう。
なお、無料版には「1時間につき25ファイルまで」という制限があります。
まあ、ファイルサイズにもよりますが、スキャンには5分ぐらいかかるので、25を超えることはないかもしれませんが。
これで完璧かと問われれば、もちろん断言できるものではありません。
しかし、スキャンしないでダウンロードしてしまうよりも断然安全ですね。
Sponsored by
お役に立てましたら、以下どれでも結構のですので、ポチリと……。
Amazonアソシエイト・プログラム規約による記載
当サイトはamazon.co.jpを宣伝しリンクすることによってサイトが紹介料を獲得できる手段を提供することを目的に設定されたアフィリエイト宣伝プログラムである、Amazonアソシエイト・プログラムの参加者です。
この記事を読んだ人はこんな記事も読んでいます
-

-
HTMLメールの無料テンプレートをお探しなら「Open Source Email Templates」
HTMLメールは、メールでの占める割合を着実に増やしていますよね。 美しいデザインのHTMLメール
-

-
デザインのヒントはここに!海外の人気ブログで評価の高かった2013年のWEBデザイン60
新年を迎え、2013年のまとめ的な記事が海外ブログでも続々とアップされています。 そんななかから今
-

-
CSS3の色名147色(RGB、HEX16進カラーコード併記)
CSS3になって、色名についても大幅に選択肢が増えたのをご存知でしょうか。 私は知りませんでした。
-

-
CSSを丸裸にして見やすく統計的に整理してくれる「CSS STATS」
サイトのCSSを解析してくれるサービスってたくさんありますが、項目ごとに見やすくまとめてくれて、活用
-

-
背景画像をサッとつくれる便利ツール20選
背景画像をサッとつくれる便利ツールやサイトをご紹介します。 背景にちょっと手を加えるだけで、見た目
-

-
無料ホームページなのにプロ並みのデザイン&高機能サイトが瞬時に作れるWix!感想と使い方
Wixという無料ホームページがつくれるサービスをご存知でしょうか。 かなり以前からあったサービスで
-

-
40以上のホバーエフェクトをCSSだけで実装できる「Hover.Css」
最近はいろいろなサイトで魅力的なホバーエフェクトを目にする機会が増えました。 今回は、そんなホバー
-

-
UIデザインのインスピレーションで溢れてる「UXPorn」
サイトやWEBサービスをつくるときにどのようなUIデザインにするかは悩むところですよね。 UIをつ
-

-
レスポンシブWEBデザイン対応のメニューが作れるチュートリアル17(ソースファイル付き)
レスポンシブWEBデザインを行ううえで重要になってくるのがメニューをどのようにするかということではな
-

-
iPhoneもMacも簡単OK!CSSだけであなただけのAppleデバイスを描ける無料ジェネレーター「Pure CSS Apple Device Generator」
CSSだけでAppleデバイスを描ける無料ジェネレーター「Pure CSS Apple Device
