2014/08/27
リボン風の見出しをCSS3だけで実装する方法

見出しでリボン風の装飾をCSS3だけで実装する方法をご紹介します。
利用するのはboderプロパティです。
ちょっと値を工夫するだけで実装できるので、サイトのアクセントにも利用できます。
ご参考になれば幸いです。
リボン風の見出しをCSS3だけで実装する:HTMLを記述する
まずはHTMLを記述します。
ポイントは空のspan要素を準備すること。
このspan要素にclass属性を設定し、これに対してCSSで装飾します。
|
1 2 3 4 5 |
<div id="container"> <h1> My Heading <span class="arrow"></span> </h1> </div> |
リボン風の見出しをCSS3だけで実装する:CSSを記述する
つづいてCSSを記述します。
h1に対しては通常通りに記述して、背景を実装しますが、margin-left: -20px;で左に少しずらすのがポイントです。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 |
#container { background: #666; margin: auto; width: 500px; height: 700px; padding-top: 30px; font-family: helvetica, arial, sans-serif; } h1 { background: #e3e3e3; background: -moz-linear-gradient(top, #e3e3e3, #c8c8c8); background: -webkit-gradient(linear, left top, left bottom, from(#e3e3e3), to(#c8c8c8)); padding: 10px 20px; margin-left: -20px; margin-top: 0; position: relative; width: 70%; -moz-box-shadow: 1px 1px 3px #292929; -webkit-box-shadow: 1px 1px 3px #292929; box-shadow: 1px 1px 3px #292929; color: #454545; text-shadow: 0 1px 0 white; } .arrow { width:0; height:0; line-height:0; border-left:20px solid red; border-top:10px solid blue; position:absolute; top:104%; left:0; } |

リボンがかかったようにみせるため、リボンの下部分を実装していきます。
widthとheightは0pxにするのがポイントです。
これで、borderプロパティを利用してリボン下部分を実装します。
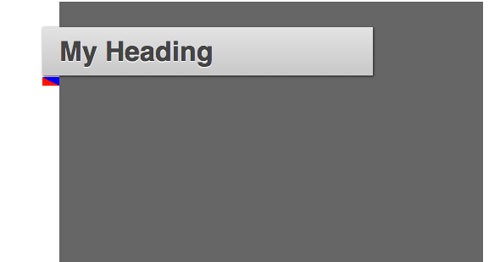
border-leftとborder-rightで三角形を描きます。
色を赤と青で見ると、以下のような形になっています。
border-topがリボンの下側になっていることがわかります。
|
1 2 3 4 5 6 7 |
.arrow { width:0; height:0; line-height:0; border-top:10px solid blue; border-left:20px solid red; } |

赤色部分の色をtransparent 透明にすれば、三角形だけに形になるとうわけです。
あとは、positionプロパティで、位置を調整して完成です。
|
1 2 3 4 5 6 7 8 9 |
.arrow { width: 0; height: 0; line-height: 0; border-left: 20px solid transparent; border-top: 10px solid #c8c8c8; top: 104%; left: 0; position: absolute; } |

ここまでは、「Quick Tip: Practical CSS Shapes」を参考に作成しました。
Sponsored by
お役に立てましたら、以下どれでも結構のですので、ポチリと……。
Amazonアソシエイト・プログラム規約による記載
当サイトはamazon.co.jpを宣伝しリンクすることによってサイトが紹介料を獲得できる手段を提供することを目的に設定されたアフィリエイト宣伝プログラムである、Amazonアソシエイト・プログラムの参加者です。
この記事を読んだ人はこんな記事も読んでいます
-

-
2013年のベストjQueryプラグイン47
2013年も残すところわずかになりました。 今年もたくさんのjQueryプラグインが発表されていま
-

-
グラフィックデザイナーのためのオンラインポートフォリオ作成方法
グラフィックデザイナーの皆さんはオンラインポートフォリオをもっていらっしゃいますか? 持っていない
-

-
無料地図製作ツールの決定版!? 日本をはじめとする世界各国の地図をカスタマイズしてSVG,HTML,PNGで書き出せる「Pixel Map Generator」
無料地図製作ツールの決定版!?ともいえる日本をはじめとする世界各国の地図をカスタマイズしてSVG,H
-

-
CSSスプライト作成の決定版!これ以上ない使いやすさの「Spritebox」
CSSスプライトを誰でも簡単に、しかも見やすく生成できてしまうツールのご紹介です。 CSSスプライ
-

-
ワンランク上のWEB表現を目指すなら!HTML/CSS/JSの必見テクニック満載「Top Pens of 2013」
CodePenというWEBサービスをご存知でしょうか。 CodePenは、HTML/CSS/Jav
-

-
無料で使えるフラットデザインUIキット40
フラットデザインのUIキットをご紹介します。 さまざまなサイトで取り入れられているフラットデザイン
-

-
背景に使いたい!美しくカラフルなトライアングルメッシュ画像をSVGとして作成できるjsライブラリー「Trianglify」
最近よく見かける背景画像といえば、美しいボケ味の効いた画像やカラフルなピクセルパターンですが、美しく
-

-
jQueryベストプラグイン2014 使えるプラグイン50選をご紹介
2014年に登場したベストなjQueryプラグインを50個ご紹介します。 レイアウト系のプラグイン
-

-
レスポンシブ対応HTMLメールのフレームワーク集「Responsive HTML Email Framework」
レスポンシブ対応HTMLメールのフレームワーク集「Responsive HTML Email Fra
-

-
ナビゲーションだけが90以上!ナビゲーションメニューのプラグインやチュートリアルのコレクションサイト「NavNav」
ナビゲーションメニューのプラグインやデモ、チュートリアルが90以上コレクションされたサイトをご紹介し
