2014/12/22
jQueryベストプラグイン2014 使えるプラグイン50選をご紹介

2014年に登場したベストなjQueryプラグインを50個ご紹介します。
レイアウト系のプラグインから、メニュー系、メディア系、スライダー系、イメージギャラリー系、テキストエフェクト系、フォーム系など、さまざまなjQueryプラグインがまとめられています。
2015年以降も、制作の現場で役立つこと間違いなし!
ぜひともチェックしてみてくださいね。
jQuery Plugins for Web & Mobile Layouts
pagePiling.js

1ページスクロール用のプラグイン。
フルスクリーン対応です。
IE8あるいはOpera12にも対応しています。
pagePiling.js
fullPage.js

こちらも、1ページスクロール用のプラグイン。
フルスクリーン対応で、サブコンテンツがある場合は、横スクロールしたり、レスポンシブ対応など、シンプルだけど、とても使い勝手のいいプラグインです。
fullPage.js
jQuery Tilted Page Scroll

傾いた3Dスクロール効果を実装できるプラグイン。
インパクトがあります。
jQuery Tilted Page Scroll
FixedContent.js

コンテンツの一部を、スクロールしても固定表示してくれる便利なプラグインです。
見せたい情報を的確に読者に提示できます。
FixedContent.js
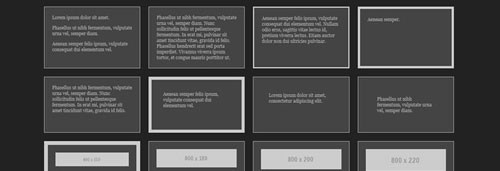
gridscrolling.js

ページスクロールものですが、sectionとasideでマークアップするだけで、縦横のナビゲーションを設置できるプラグイン。
キーボードのカーソルキーでも操作可能です。
gridscrolling.js
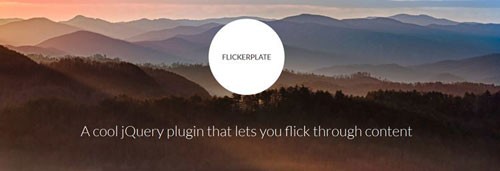
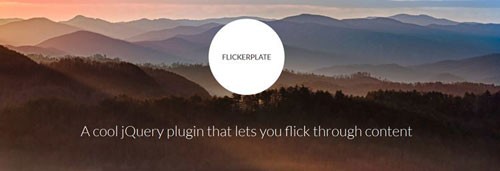
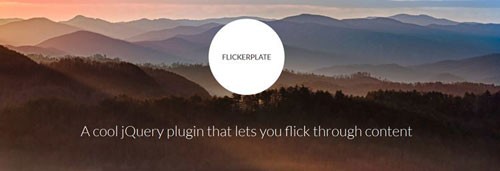
Flickerplate

フリックさせたいコンテンツを簡単に実装できる軽量プラグイン。
Flickerplate
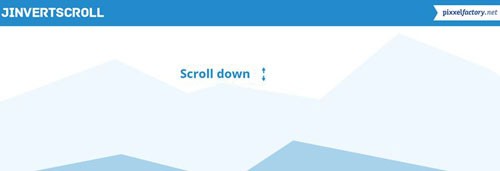
jInvertScroll

水平方向のパララックスるスクロールを実装できるプラグイン。
jInvertScroll
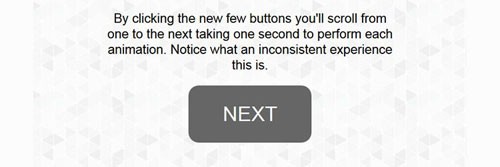
Animsition

ページ遷移をCSSアニメーションつかって簡単に実装できるようになるプラグイン。
実装できるアニメーションは実に58もあります。
インパクトのあるページ遷移を実装する場合にとっても便利です。
Animsition
scrollToBySpeed.js

スクロールエフェクトを実装するためのプラグイン。
特定の要素の位置を指定でき、スピードも設定もできます。
scrollToBySpeed.js
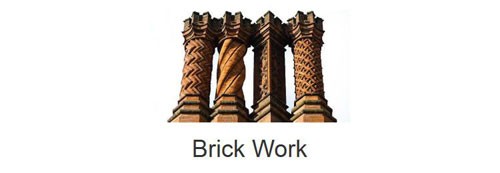
Brick Work

Masonry風というか、Pinterest風のレイアウトを、わずか15kで実装できてしまう軽量プラグイン。
レスポンシブにも対応しています。
Brick Work
ScrollMe

スクロールエフェクトを実装できる軽量プラグイン。
ScrollMe
jquery.smoothState.js

スムーズで美しいページ遷移エフェクトを実装できるプラグイン。
jquery.smoothState.js
multiscroll.js

1ページスクロール用のプラグインですが、上下別々にコンテンツが現れるというエフェクトになっています。
実装すればかなりのインパクトが。
multiscroll.js
jquery.matchHeight.js

コンテンツの高さを厳格に揃えてくれるプラグイン。
レスポンシブにも対応しています。
jquery.matchHeight.js
jQuery Navigation & Menu Plugins
Slidebars

左右からニュッとでてくるオフカンバス風のメニューを簡単に実装できてしまうプラグインです。
レスポンシブにも対応しています。
詳しい実装方法は「[JS]スクリプト初心者でも簡単!レスポンシブ対応のナビゲーションやコンテンツを横から表示するスクリプト -Slidebars」を御覧ください。
Slidebars
scotchPanels.js

こちらもオフカンバスメニューを実装できるプラグインです。
scotchPanels.js
jQuery Plugins for Media (Images & Video)
Focuspoint


ウインドウサイズを拡大し縮小した際に、画像のフォーカスポイントを設定できてしまう便利なプラグインです。
背景画像をフルスクリーンで実装する場合にはとても役立ちます。
Focuspoint
Fluidbox

lightbox系プラグイン。
画面いっぱいに画像を広げます。
動作も軽快です。
Fluidbox
GifPlayer

Gifアニメーションの再生・停止を実装できるプラグイン。
GifPlayer
rowGrid.js

画像をグリッドレイアウトに配置するプラグイン。
無限スクロールにも対応しています。
rowGrid.js
Magneticmediajs

メディアコンテンツをスタイリッシュに見せるプラグイン。
Magneticmediajs
SVGMagic

SVG非サポートブラウザで表示したときに、PNG画像に自動で変換してくれるプラグインです。
これがあれば、安心してSVG画像を利用できますね。
SVGMagic
Vide

背景フルスクリーンに動画を配置するためのプラグイン。
Vide
Data-Img

画像表示をレスポンシブ対応にしてくれるプラグイン。
単なるレスポンシブ対応ではなく、画面サイズによって複数画像を切り替えたりすることができるようになります。
Data-Img
Dense.js

retina対応の画像を簡単に提供してくれるプラグイン。
Dense.js
Covervid

HTML5 videoを背景フルスクリーン表示にしてくれる軽量プラグイン。
Covervid
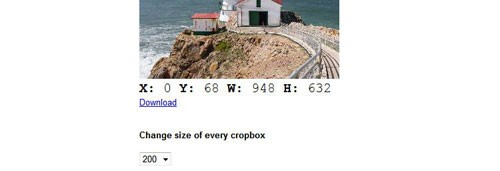
jQuery-Cropbox<

画像の切り抜きをブラウザで行えるプラグイン。
jQuery-Cropbox
Face Detection

顔認識を行えてしまうプラグイン。
Face Detection
BttrLazyLoading

画像を読み込む際に、さまざまなアニメーションを実装できるプラグイン。
BttrLazyLoading
jQuery Slider, Carousel & Gallery Plugins
Simple jQuery Slider

シンプルなスライドショープラグイン。
Simple jQuery Slider
FSVS

CSS3トランジションを利用して、フルスクリーンの縦型遷移を実装するプラグイン。
FSVS
anoFlow

レスポンシブ対応のライトボックスギャラリープラグイン。
anoFlow
nanoGALLERY

レスポンシブ&タッチパネル対応の画像ギャラリープラグイン。
nanoGALLERY
Photopile JS

画像を乱雑に配置したように見せる画像ギャラリープラグイン。
Photopile JS
Justified.js

画像をグリッド上に整然と配置する画像ギャラリープラグイン。
Justified.js
Shuffle Images

カーソルを画像に合わせると画像がシャッフルされるプラグイン。
Shuffle Images
Skippr

とってもシンプルで軽量なスライドショー用プラグイン。
レスポンシブ対応で、オートプレイなどのオプションもあります。
Skippr
jQuery Text Effect Plugins
jQuery.fontFlex.js

画面サイズに合わせてフォントサイズを変更してくれる軽量プラグイン。
jQuery.fontFlex.js
t.js

タイプライターのようなエフェクトを追加してくれるプラグイン。
t.js
CurvedText

テキストをカーブさせるプラグイン。
円、波、渦巻きなど、さまざまなカーブに対応しています。
CurvedText
Morphext

テキストにCSS3アニメーションを実装できるプラグイン。
重要な箇所を色や文字の大きさ以外で表現したい場合に便利です。
Morphext
Splitchar

文字を上下左右に二分割あるいは三分割などにして、それぞれに着色できるプラグイン。
Splitchar
jQuery Form Element Plugins
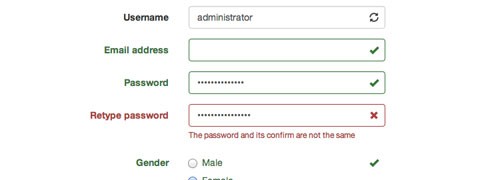
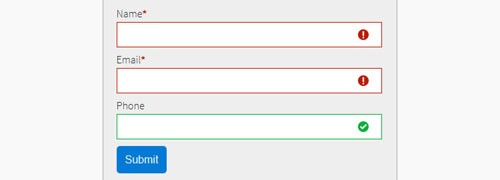
BootstrapValidator

バリデーション機能をフォームに実装するBootstrap用プラグイン。
BootstrapValidator
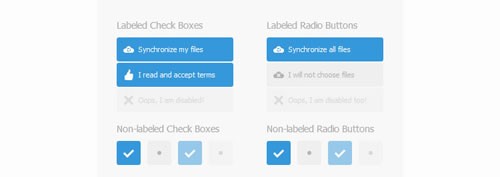
Labelauty

美しいチェックボックスらラジオボタンを実装できるプラグイン。
Labelauty
Guardian

フレキシブルなバリデーション機能をフォームに実装するプラグイン。
Guardian
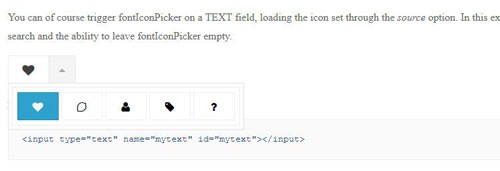
fontIconPicker

フォントアイコンのピッカーを実装できるプラグイン。
fontIconPicker
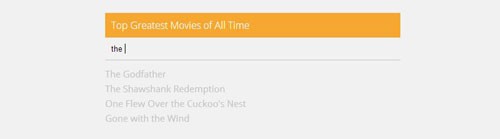
HideSeek

リストのインクリメンタル検索ができるようになるプラグイン。
HideSeek
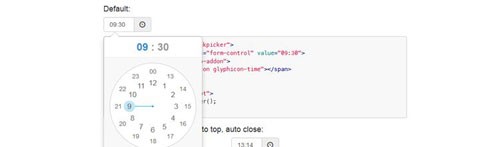
ClockPicker

時間の入力をピッカーで実装プラグイン。
ClockPicker
jQuery Utility Plugins
jQuery Confirm Mailto

mailto:を利用しているときに、いきなりメールソフトを立ち上げるのではなく、開くかどうかの確認を表示してくれるプラグイン。
jQuery Confirm Mailto
jQuery prettySocial

Pinterest, Twitter, Facebook, Google+ボタンを実装するためのプラグイン。
jQuery prettySocial
jNottery

ページにノートを追加できるようにするプラグイン。
jNottery
Responsive Tabs

レスポンシブに対応したタブ切り替えを実装できるプラグイン。
Responsive Tabs
jquery.adaptive-backgrounds.js

画像からドミナントカラー(支配色)を抽出し、背景色に適応するプラグイン。
jquery.adaptive-backgrounds.js
おまけ
jQuery.planetarium

プラネタリウムを作れるプラグイン。
球体を自動回転させるアニメーションエフェクトを実装できます。
マウスに反応して回転を止めるといったこともできます。
jQuery.planetarium
jquery.wanker.js

画面サイズの変更に注意を促すメッセージを表示できるプラグイン。
jquery.wanker.js
ここまでは、「50 Most Useful jQuery Plugins from 2014」を参考に作成しました。
Sponsored by
お役に立てましたら、以下どれでも結構のですので、ポチリと……。
Amazonアソシエイト・プログラム規約による記載
当サイトはamazon.co.jpを宣伝しリンクすることによってサイトが紹介料を獲得できる手段を提供することを目的に設定されたアフィリエイト宣伝プログラムである、Amazonアソシエイト・プログラムの参加者です。
この記事を読んだ人はこんな記事も読んでいます
-

-
table作成の決定版!html/cssで素早く手軽に表組みをしたいなら「Tables Generator」がおすすめ!
html/cssでtableを組むのって、手間がかかりますよね。 そんなとき便利なのがジェネレータ
-

-
WEBデザインのインスピレーションに最適!パーツ/テーマごとのデザイン見本帳「calltoidea」
WEBデザインのインスピレーションに最適なパーツ/テーマごとのWEBデザイン見本帳「calltoid
-

-
スタイリッシュなポップアップ/モーダルウインドウ用jQuery無料プラグイン25
jQueryで実装できるスタイリッシュなポップアップ/モーダルウインドウ用プラグインをご紹介します。
-

-
未知との遭遇!クリックするたび何かに役立つサイトを紹介する「Random Useful Websites」
クリックするたび何かに役立つサイトを紹介してくれるサイトをご紹介。 このサイト、まったく自分の興味
-

-
プログラミング初心者がプログラミングを学ぶのにベストな海外チュートリアルサイト11
日本でプログラミングを学ぶなら、ドットインストールが有名ですよね。 海外でもプログラミングを学ぶう
-

-
月額ゼロ円(無料)でホームページ・ECサイトを制作・運営できるサービス12
ホームページ制作を生業としているものにとっては、穏やかではないのが「無料でホームページを制作できてし
-

-
UIデザインのリニューアル前と後を比較できるギャラリーサイト「Android UX before and after」
UIデザインのリニューアルの前と後をひと目で比較できるギャラリーサイトをご紹介します。 Googl
-

-
ユーザーを魅了するcodrops作成のマウスオーバーエフェクト21
CSS3対応のブラウザーが増えているおかげで、マウスオーバーエフェクトにも凝った演出を施しているサイ
-

-
名だたるデザイナーが作成したフリーのWEBサイト用PSDファイルが無料!Dribble発Photoshop用サイトテンプレート45
今回もDribbbleから。 Dribbbleは世界の名だたるデザイナーが作品をアップしているコミ
-

-
レスポンシブWEBデザインなら導入したいレスポンシブ対応CSSフレームワーク35(〜2013年9月まで)
レスポンシブWEBデザインにますます注目が集まっているようです。 つい最近では、カラーミーショップ
