2013/10/12
CCSだけで見出しに自動で連番を記入する方法

当ブログでは「◯◯100」といった感じの記事をよく書かせていただいています。
こうしたとき、以前まででしたら、見出し1つ1つに連番をつけていたのですが、10でも結構面倒なのに、100なんてあった日には、とてもではありませんが、つける気にもならず、ついつい省略していました。
でも、よくよく考えてみると、自動で連番をつける方法がありました。
CSSのcontent:counterプロパティを利用する方法です。
contentプロパティを利用する
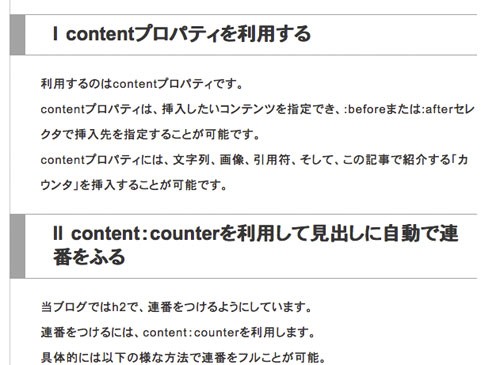
利用するのはcontentプロパティです。
contentプロパティは、挿入したいコンテンツを指定でき、::beforeまたは::afterセレクタで挿入先を指定することが可能です。
contentプロパティには、文字列、画像、引用符、そして、この記事で紹介する「カウンタ」を挿入することが可能です。
content:counterを利用して見出しに自動で連番をふる
当ブログではh2で、連番をつけるようにしています。
連番をつけるには、content:counterを利用します。
具体的には以下の様な方法で連番をフルことが可能。
|
1 2 3 4 5 6 7 |
h2::before { content: counter(mycount); margin-right: 10px; /*数字のあとにアキを挿入*/ } h2 { counter-increment: mycount; } |
mycountというカウンター名をつけて、counter-incrementプロパティで、h2部分に連番をふるようにしています。
さまざまな種類のカウンターを挿入できる
挿入できるのは数字だけではありません。
アルファベット大文字だったら以下のようになります。
|
1 |
content: counter(mycount, upper-alpha); |
アルファベット小文字だったら以下のようになります。
|
1 |
content: counter(mycount, lower-alpha); |
ローマ数字大文字(I,II..)だったら以下のようになります。
|
1 |
content: counter(mycount, upper-roman); |
ローマ数字小文字(i,ii…)だったら以下のようになります。
|
1 |
content: counter(mycount, lower-roman); |
記事を書くときに、少しでも楽になれば幸いです。
Sponsored by
お役に立てましたら、以下どれでも結構のですので、ポチリと……。
Amazonアソシエイト・プログラム規約による記載
当サイトはamazon.co.jpを宣伝しリンクすることによってサイトが紹介料を獲得できる手段を提供することを目的に設定されたアフィリエイト宣伝プログラムである、Amazonアソシエイト・プログラムの参加者です。
この記事を読んだ人はこんな記事も読んでいます
-

-
SVGのシームレスパータンを生成できる無料のフリージェネレーター「PatternBolt」
簡単にWEBサイトの背景画像が作れてしまう無料ジェネレーターのご紹介です。 つくれるのは、SVG形
-

-
CSS3の色名147色(RGB、HEX16進カラーコード併記)
CSS3になって、色名についても大幅に選択肢が増えたのをご存知でしょうか。 私は知りませんでした。
-

-
画像を使わずにCSSとWEBフォントを利用してアイコンボタンをつくる方法
アイコンに画像を利用せず、WEBフォントとCSSを使って表現する方法が徐々に増えています。 画像を
-

-
ユーザーを魅了するcodrops作成のマウスオーバーエフェクト21
CSS3対応のブラウザーが増えているおかげで、マウスオーバーエフェクトにも凝った演出を施しているサイ
-

-
無料ホームページなのにプロ並みのデザイン&高機能サイトが瞬時に作れるWix!感想と使い方
Wixという無料ホームページがつくれるサービスをご存知でしょうか。 かなり以前からあったサービスで
-

-
レスポンシブWEBデザイン対応のメニューが作れるチュートリアル17(ソースファイル付き)
レスポンシブWEBデザインを行ううえで重要になってくるのがメニューをどのようにするかということではな
-

-
WEBサイトの背景に幾何学的なポリゴンアニメーションを簡単に実装できる「particles.js」
流行っているのかどうか定かではありませんが、海外のサイトなどで最近よく見かける幾何学的なポリゴンアニ
-

-
ワンランク上のWEB表現を目指すなら!HTML/CSS/JSの必見テクニック満載「Top Pens of 2013」
CodePenというWEBサービスをご存知でしょうか。 CodePenは、HTML/CSS/Jav
-

-
コピペOK! 画像のホバーエフェクトを簡単にアニメーションさせられるimagehover.css
画像や写真にマウスを重ねたときに、アニメーションのエフェクトがかかっていると、それだけで洗練された印
-

-
気になるサイトのモニタリング&変更箇所を知らせてくれる無料ツール6
気になるサイトをモニタリング&変更箇所を知らせてくれる無料ツールをまとめてご紹介します。 みなさん
