2015/06/04
HTML+CSSページ(レスポンシブWEBデザイン)をWordPress用オリジナルテーマにする方法vol.4

HTML+CSSページ(レスポンシブWEBデザイン)をWordPress用のオリジナルテーマにする方法の第4回目になります。
前回に引き続き、実際にHTML+CSSページをWordPressオリジナルテーマにするための書き換え作業を行っていきたいと思います。
第4回目は、index.phpを細かいパーツに分けたうえで、ページネーションを設定して新しい記事・過去の記事に自由に行き来できるようにし、index.phpのテンプレート化を完成させるまでを記事にしました。
なお、「HTML+CSSページ(レスポンシブWEBデザイン)をWordPress用のオリジナルテーマにする方法」には以下の記事があります。
「HTML+CSSページ(レスポンシブWEBデザイン)をWordPress用オリジナルテーマにする方法vol.1」=WordPressをサーバーにインストールして、オリジナルテーマをつくるために必要なファイル群をアップし、基本的な設定を行うまでの記事
「HTML+CSSページ(レスポンシブWEBデザイン)をWordPress用オリジナルテーマにする方法vol.2」=画像のパスの差し替え、カテゴリーの登録、パーマリンク設定、アイキャッチ画像の設定、投稿記事のタイトル表示までの記事
「HTML+CSSページ(レスポンシブWEBデザイン)をWordPress用オリジナルテーマにする方法vol.3」=カスタムメニュー機能を利用してグローバルナビゲーションを設定して、SNSボタンを設定するまでの記事
「HTML+CSSページ(レスポンシブWEBデザイン)をWordPress用オリジナルテーマにする方法vol.4」=index.phpを細かいパーツに分けたうえで、ページネーションを設定して新しい記事・過去の記事に自由に行き来できるようにし、index.phpのテンプレート化を完成させるまでの記事
「HTML+CSSページ(レスポンシブWEBデザイン)をWordPress用オリジナルテーマにする方法vol.5」=トップページに一覧表示されている投稿記事の中身(詳細)を表示するためのテンプレートsingle.phpを完成させるまでの記事
「HTML+CSSページ(レスポンシブWEBデザイン)をWordPress用オリジナルテーマにする方法vol.6」=ContactやAboutページといったいわゆる「固定ページ」を表示するためのテンプレートpage.phpを完成させるまでの記事
「HTML+CSSページ(レスポンシブWEBデザイン)をWordPress用オリジナルテーマにする方法vol.7プラグイン編」=WordPressを導入するなら最低限入れておきたいプラグインについての記事
一連の記事が、これからWordPressでオリジナルテーマを作ってみたいという方のご参考になれば幸いです。
注意:本文中に<?php 〜 ?>という記述がいくつも出てきますが、HTML文書の関係で、< >はすべて全角で記述しています。
利用される際には、全角の< >を半角の< >に変えてご利用ください。
全角まま利用すると、うまく機能しません。
index.phpを細かいパーツに分ける
index.phpをオリジナルテンプレート化する準備がほぼ整いました。
これからは、より汎用性のあるテンプレート化とするためにindex.phpを細かいパーツに分けていきます。
パーツは各ページで共通して利用する、文字通りサイトの「部品」です。
例えば、ヘッダー部分やサイドバー部分、フッター部分は通常、1つのサイトで共通のものを利用しますよね。
こうした共通部分をパーツに分けていくのです。
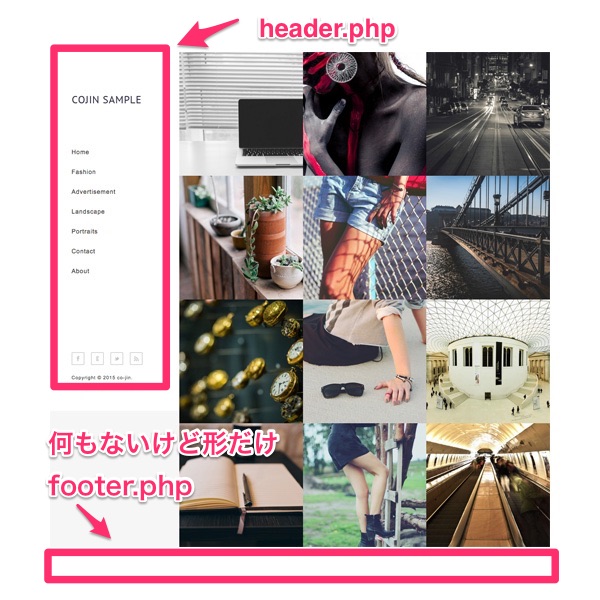
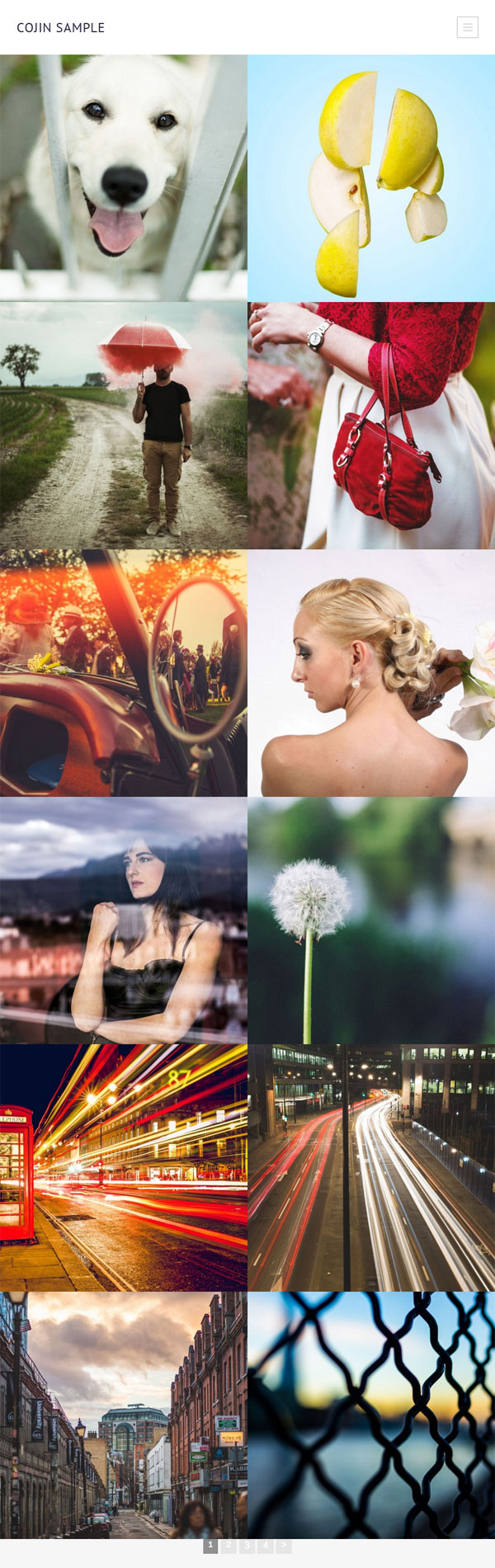
具体的には以下のように分割していきます。

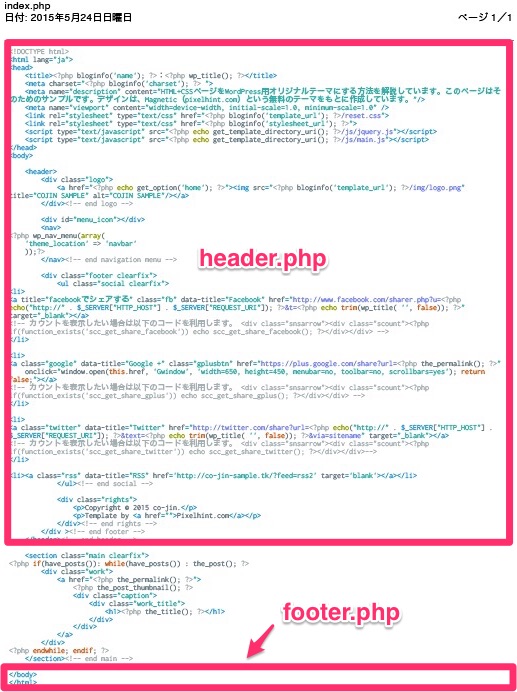
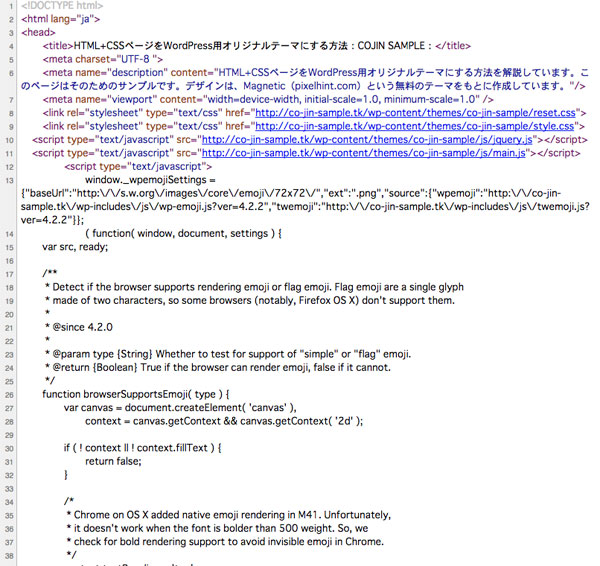
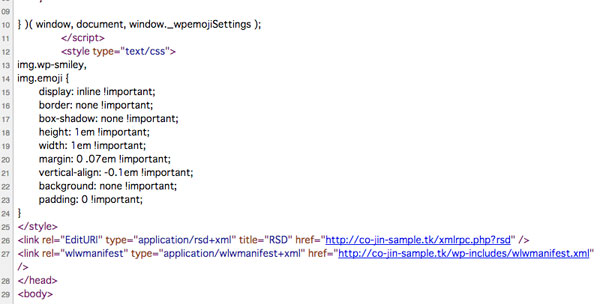
ソースで見るとこうです。

図内で登場するheader.phpとfooter.phpというパーツテンプレート(パーツテンプレートについては後ほど説明します)を利用して細分化していきます。
なお、サンプルページではheader.phpとfooter.phpという2つのパーツだけが登場しているのは、サンプルが特殊なサイトになっているためです。
一般的なサイトは、2カラムレイアウトが主流です。
その場合には、サイドバー部分をsidebar.phpというパーツテンプレートを使います。
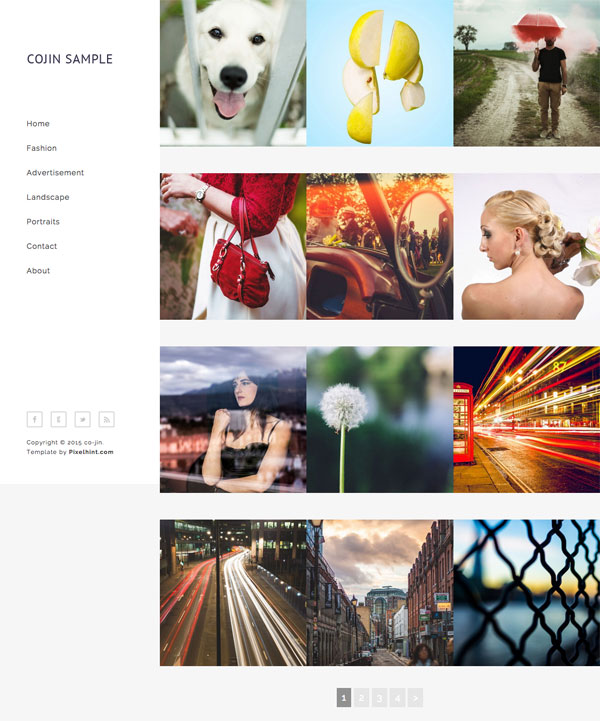
具体的なサイトで説明すると以下のような形です。

これから上記のようにパーツごとに分割していくわけですが、◯◯.phpという、いろいろなphpファイルが出てきて、頭が混乱してきませんか?
頭を整理するするために、いろいろと登場する◯◯.phpについて解説したいと思います。
WordPressのテンプレート種類と優先順位を理解する
index.phpやheader.phpなどと、いろいろとphpファイルが登場します。
これらのphpファイルはWordPressのテンプレートを構成するテンプレートファイル群です。
WordPressの各テンプレートには、それぞれ役割が存在しています。
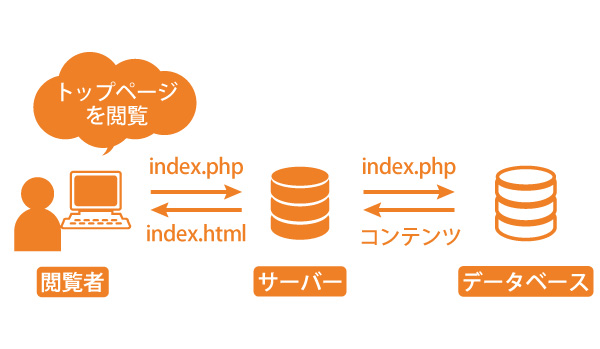
投稿記事や固定ページで登録したコンテンツ内容は、テーマ内にあるテンプレートに従ってHTMLが出力されます。
簡単な図で説明すると以下のようなイメージです。

たとえば、投稿記事はsingle.php、固定ページはpage.phpといったように、それぞれのコンテツによって利用されるテンプレートが決まっています。
ただし、こうしたテンプレートが何もない場合は、index.phpが利用されてHTMLが出力されます。
このように、WordPressのテンプレートは、コンテンツの種類によってテンプレートの優先順位が決まっています。
具体的には以下の通りです。
テンプレートの種類と優先順位
| コンテンツの種類 | 優先1 | 優先2 | 優先3 | 優先4 | 優先5 |
|---|---|---|---|---|---|
| トップページ | front-page.php | home.php | index.php | ||
| 投稿記事 | single-[投稿タイプ].php | single.php | index.php | ||
| 固定ページ | カスタムテンプレート | page-[スラッグ].php | page-[ID].php | page.php | index.php |
| カテゴリーページ | category-[スラッグ].php | category-[ID].php | category.php | archive.php | index.php |
| 検索結果 | search.php | index.php | |||
| 404ページ | 404.php | index.php | |||
| 日付別 | date.php | archive.php | index.php | ||
| タグ別 | tag-[スラッグ].php | tag-[ID].php | tag.php | archive.php | index.php |
*トップページは管理画面のトップページ設定によって変わる場合があります。
パーツテンプレートの種類
上記の表は投稿記事や固定ページなどのページごとに対応するテンプレートでしたが、これらのテンプレートはさらに、複数の「パーツテンプレート」から構成されています。
「index.phpを細かいパーツに分ける」という項目で出てきたheader.phpやfooter.phpといったものが、このパーツテンプレートにあたります。
パーツテンプレートは以下のような種類があります。
| パーツ名 | パーツテンプレート |
|---|---|
| ヘッダー | header.php |
| フッター | footer.php |
| サイドバー | sidebar.php |
| コメント | comments.php |
| 検索フォーム | searchform.php |
| カスタム | [content].phpまたは[content-sub].php |
パーツテンプレートは、他のテンプレートに読み込んで利用します。
複数のテンプレートで繰り返し使用する共通パーツとして利用できます。
これらのパーツテンプレートを、テンプレートに読み込む際には、専用のテンプレートタグを利用して読み込ます。
専用テンプレートタグは以下のようになります。
| パーツテンプレート | テンプレートタグ |
|---|---|
| header.php | <?php get_header(); ?> |
| footer.php | <?php get_footer(); ?> |
| sidebar.php | <?php get_sidebar(); ?> |
| comments.php | <?php comments_template(); ?> |
| searchform.php | <?php get_search_form(); ?> |
| [content].phpまたは[content-sub].php | <?php get_template_part(‘[content]または[content-sub]’); ?> |
各種テンプレートの解説が終わったところで、index.phpをパーツごとにわけていきましょう。
パーツテンプレートheader.phpを作成する
index.phpからパーツテンプレートheader.phpを作成します。
まずはheader.phpというファイルを新規作成します。
新規作成できたら、index.phpから以下の部分をカットし、header.phpにペーストします。
|
1 2 3 4 5 6 7 8 9 10 11 12 |
<!DOCTYPE html> <html lang="ja"> 中略 <div class="rights"> <p>Copyright © 2015 co-jin.</p> <p>Template by <a href="">Pixelhint.com</a></p> </div><!-- end rights --> </div ><!-- end footer --> </header><!-- end header --> |
パーツテンプレートfooter.phpを作成する
index.phpからパーツテンプレートfooter.phpを作成します。
footer.phpというファイルを新規作成します。
新規作成できたら、index.phpから以下の部分をカットし、header.phpにペーストします。
とっても少ないですが……。
|
1 2 |
</body> </html> |
テンプレートタグを使ってパーツテンプレートを読み込む
header.phpとfooter.phpをに分けたことで、index.phpには以下の部分だけが寂しく残っていると思います。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 |
<section class="main clearfix"> <?php if(have_posts()): while(have_posts()) : the_post(); ?> <div class="work"> <a href="<?php the_permalink(); ?>"> <?php the_post_thumbnail(); ?> <div class="caption"> <div class="work_title"> <h1><?php the_title(); ?></h1> </div> </div> </a> </div> <?php endwhile; endif; ?> </section><!-- end main --> |
上記の部分にパーツテンプレートを読み込むためのテンプレートタグを書き込みます。
header.phpは<?php get_header(); ?>、footer.phpは<?php get_footer(); ?>です。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 |
<?php get_header(); ?> <section class="main clearfix"> <?php if(have_posts()): while(have_posts()) : the_post(); ?> <div class="work"> <a href="<?php the_permalink(); ?>"> <?php the_post_thumbnail(); ?> <div class="caption"> <div class="work_title"> <h1><?php the_title(); ?></h1> </div> </div> </a> </div> <?php endwhile; endif; ?> </section><!-- end main --> <?php get_footer(); ?> |
ブラウザで確認する
テンプレートタグを書き込んだら、header.php、footer.php、FTPでファイルをサーバーにアップします。
アップできたらブラウザで確認してみましょう。
表示になにも変化がなければ成功です。
header.phpとfooter.phpにテンプレートタグのwp_head();とwp-_foot();を書き込む
トップページのオリジナルテンプレート化はほぼ終わりましたが、もう少しだけ手を加える必要があります。
追加するのはheader.phpとfooter.phpです。
ここに2種類のテンプレートタグを記入することで、プラグインを利用できるようになります。
WordPressには豊富な機能を簡単に追加できるプラグインというものがあります。
このプラグインの豊富さがWordPressの人気の一つです。
プラグインを使わないままWordPressを運営することは難しいでしょう。
そこで、プラグインを利用できるようにするために、以下のテンプレートタグを追加しましょう。
wp_head();をheader.phpに記述
まずはheader.phpを開きます。
|
1 2 3 4 5 6 7 8 9 10 11 12 |
<!DOCTYPE html> <html lang="ja"> <head> <title><?php bloginfo('name'); ?>:<?php wp_title(); ?></title> <meta charset="<?php bloginfo('charset'); ?> "> <meta name="description" content="HTML+CSSページをWordPress用オリジナルテーマにする方法を解説しています。このページはそのためのサンプルです。デザインは、Magnetic(pixelhint.com)という無料のテーマをもとに作成しています。"/> <meta name="viewport" content="width=device-width, initial-scale=1.0, minimum-scale=1.0" /> <link rel="stylesheet" type="text/css" href="<?php bloginfo('template_url'); ?>/reset.css"> <link rel="stylesheet" type="text/css" href="<?php bloginfo('stylesheet_url'); ?>"> <script type="text/javascript" src="<?php echo get_template_directory_uri(); ?>/js/jquery.js"></script> <script type="text/javascript" src="<?php echo get_template_directory_uri(); ?>/js/main.js"></script> </head> |
次の場所、headの閉じタグ直前に、テンプレートタグのwp_head();を記述します。
|
1 2 3 |
<script type="text/javascript" src="<?php echo get_template_directory_uri(); ?>/js/main.js"></script> <?php wp_head(); ?> </head> |
wp_footerをfooter.phpに記述
footer.phpを開きます。
記述するのはbodyの閉じタグの直前です。
|
1 2 |
</body> </html> |
bodyの閉じタグの直前に、テンプレートタグのwp_footer();を記述します。
|
1 2 3 |
<?php wp_footer(); ?> </body> </html> |
ブラウザで確認する
ブラウザで確認してみましょう。
ヘッダー部分に見慣れないコードがズラズラと並んでいれば、テンプレートタグが無事に記述できたことになります。

WordPressのバージョン情報を隠す
wp_header();とwp_footer();を記述したましたが、このままでは都合の悪いことがあります。
コードを見ると、WordPressのバージョン情報が表示されたままになっています。
このバージョン情報を誰でも閲覧できてしまうと、いろいろと不都合があります。
そこで、このバージョン情報を表示しないしなようにしましょう。
function.phpファイルを開き、以下のコードを追加します。
|
1 2 3 4 5 |
//カスタムメニュー register_nav_menus(array('navbar' => 'ナビゲーションバー')); //バージョン情報の出力停止 remove_action('wp_head','wp_generator'); |
ソースを見てバージョン情報が消えていたら成功です。

ページネーションを追加する
トップページindex.phpのテンプレート化はほとんど終了しました。
しかし、問題が1つあります。
トップページには投稿記事のサムネールが12しか表示されていません。
今後、記事を増やしていっても、このままでは新しい記事もしくは古い記事が表示されなくなってしまいます。
そこで、新しい記事・古い記事へ自由に行き来できるようページネーション機能をつけましょう。
こうしたことができるのも、動的ページの利点です。
HTML+CSSだけの静的ページだと、このようなことはできません。
ページ番号を表示する
トップページ表示設定は12件を上限にしていますが、投稿しているのは12記事のみになっています。
これではページネーションを設置しても、機能しているかどうかわかりません。
そこで、ページネーションを設置するためのコードを記述する前に、ページネーションがしっかり機能するかどうかを確認できる状態にするため、投稿記事を適当に増やしておきます。
写真・文章・カテゴリーは適当で構いません。
以下の様な感じで、投稿記事が増えました。

画像を準備するのが面倒という方は、サンプルに使っている画像を以下に用意しましたので、これを利用してください。
36記事増やせれば、全部で48記事=4ページ分になります。
img20150602.zip
ページネーションを設置するためのコードを記述する
記事が増やせたら、ページネーションを表示できるようにしましょう。
あとで整形しやすいように、<div class=”prevnext”>〜</div>をつくり、その中に、以下のようなコードを記述します。
記述する場所はループが終わったところとsectionの閉じタグとの間です。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 |
<section class="main clearfix"> <?php if(have_posts()): while(have_posts()) : the_post(); ?> <div class="work"> <a href="<?php the_permalink(); ?>"> <?php the_post_thumbnail(); ?> <div class="caption"> <div class="work_title"> <h1><?php the_title(); ?></h1> </div> </div> </a> </div> <?php endwhile; endif; ?> <div class="prevnext"> <?php $maxpage=$wp_query -> max_num_pages; $current = $paged; if(!$current){$current=1;} ?> <?php $sidenum=2; $shownum = $sidenum * 2 + 1; if($current > $sidenum && $current < $maxpage - $sidenum+1){ $start = $current - $sidenum; $end = $current + $sidenum; } elseif($current <= $sidenum) { $start = 1; $end = min($shownum,$maxpage); } else { $start = max($maxpage-$shownum+1,1); $end = $maxpage; } ?> <?php previous_posts_link('<'); ?> <?php for($i=$start; $i<=$end; $i++): ?> <?php if($i==$current): ?> <span><?php echo $i; ?></span> <?php else: ?> <a href="<?php echo get_pagenum_link($i); ?>"><?php echo $i; ?></a> <?php endif; ?> <?php endfor; ?> <?php next_posts_link('>'); ?> </div> </section><!-- end main --> |
<div>〜</div>のなかに記述しているのが、ページネーションを表示するためのコードです。
PHPをかじっていないと、ややこしく感じると思いますので、そのまま利用してください。
このように記述することで、現在表示しているページに、前後2ページずつのリンクを表示できるようになります。
ブラウザで確認してみる
ブラウザで確認してみましょう。
以下のようになっているかと思います。

ページネーション部分をCSSでデザインする
ページネーションを設置することができましたが、CSSでデザイン設定していないので、見栄えがよくありません。
早速、CSSでデザインを適用しましょう。
ここでは以下のように設定しました。
記述場所は、/* Responsive code */の上あたりでいいと思います。
|
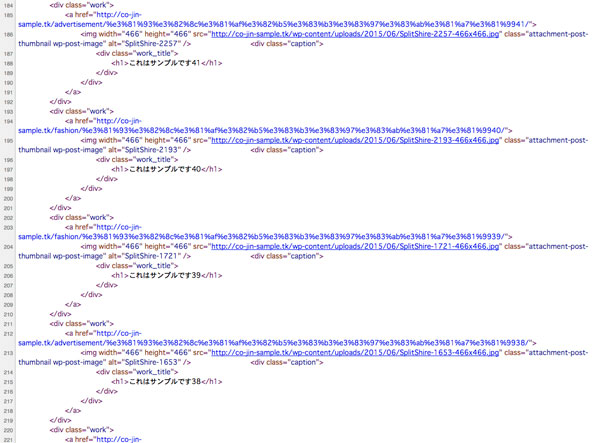
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 |
/*pagenatino*/ /* 追加 */ .prevnext { font-family: "raleway-regular", arial; font-size:110%; text-align:center; margin: 2em 0em 2em 0em; } .prevnext a { background-color:#e6e6e6; color:#FFF; padding:8px 10px; border-radius: 1px; text-decoration: none; } .prevnext a:hover{ background-color:#202020; color:#FFF; text-decoration: none; } .prevnext span { background-color:#919191; color:#FFF; padding:8px 10px; } /* Responsive code */ @media (max-width:1100px){ |
これで以下のようなデザインになりました。

PHPを使ってWordPressループの最後にだけ別のクラス名をつける
ページネーションにCSSでデザインを設定しましたが、ページネーションとコンテンツとのアキが詰まってしまってします。
そこで、余白をつくるため、.main .workにmargin-bottomを使ってアキを入れると、以下のようになってしまいました。
|
1 2 3 4 5 6 7 8 9 10 11 12 |
/* Home/portfolio */ .main .work{ display: block; width: 33.33333333333333%; height: auto; float: left; position: relative; overflow: hidden; } .main .work { margin-bottom: 50px;/* 追加 */ } |

それもそのはず、ソースを見ると<div class=”work”>が繰り返し表示されているため、すべてにmargin-bottom: 50pxが適用されてしまっています。

適用したいのは、最後に表示される<div class=”work”>です。
しかし、クラス名がworkしか設定されていないため、最後にだけCSSの設定するのが難しい状況です。
でも、大丈夫。
PHPを使えば、ループの最後だけに別のクラス名を追加することが可能です。
PHPが苦手ならGoogle先生に聞いてみる
いきなりPHPといわれても、詳しくない方だと記述できませんよね。
でも、諦めてはいけません。
WordPressのもう一つの利点、情報量の多さを利用するのです。
今回のようなケースであっても、ググれば大抵の情報が出ています。
早速、「WordPress クラス名 ループ 最後だけ」などと検索してみましょう。
「WordPress:最初・最後・奇数・偶数の記事にそれぞれクラスを付けたり、表示内容を変更する方法」という記事がヒットしました。
まさに希望通り。
これに従ってやっちゃいましょう。
functions.phpに関数を記述する
記事によれば、functions.phpに以下のコードを記述せよ、というアドバイスがありますので、そのとおり記述します。
記述場所はバージョン情報の出力停止の次でかまいません。
|
1 2 3 4 5 6 7 8 |
//バージョン情報の出力停止 remove_action('wp_head','wp_generator'); //最後の項目だけに適用する function is_last_post(){ global $wp_query; return ($wp_query->current_post+1 === $wp_query->post_count); } |
WordPressループ部分を書き換える
functions.phpに記述した処理を利用して、WordPressループ部分を書き換えましょう。
before
対象となるのは以下の部分です。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 |
<section class="main clearfix"> <?php if(have_posts()): while(have_posts()) : the_post(); ?> <div class="work"> <a href="<?php the_permalink(); ?>"> <?php the_post_thumbnail(); ?> <div class="caption"> <div class="work_title"> <h1><?php the_title(); ?></h1> </div> </div> </a> </div> <?php endwhile; endif; ?> |
after
クラス名を変えたいわけですから、div class=”work”を中心に以下のように書き換えます。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 |
<section class="main clearfix"> <?php if(have_posts()): while(have_posts()) : the_post(); ?> <?php if (is_last_post()): ?> <div class="work last-work"> <a href="<?php the_permalink(); ?>"> <?php the_post_thumbnail(); ?> <div class="caption"> <div class="work_title"> <h1><?php the_title(); ?></h1> </div> </div> </a> </div> <?php else: ?> <div class="work"> <a href="<?php the_permalink(); ?>"> <?php the_post_thumbnail(); ?> <div class="caption"> <div class="work_title"> <h1><?php the_title(); ?></h1> </div> </div> </a> </div> <?php endif; ?> <?php endwhile; endif; ?> |
PHPやWordPressで頻繁に利用するif文を使っています。
条件分岐によって、最後のときだけ別のクラス名last-workを追加するように設定しました。
最後以外のループ部分は、通常通り.workとなるようにしています。
新しいクラス名に対してCSSを適用する
これで準備が整いました。
最後に追加した.last-workにCSSを適用しちゃいましょう。
|
1 2 3 |
.main .last-work { margin-bottom: 50px;/* 追加 */ } |
ブラウザで確認する
ブラウザで確認してみましょう。
うまくいけば以下のように、コンテンツ同士にアキがない表示になっていると思います。

ページネーションをパーツテンプレートにする
記述したページネーションですが、トップページ以外の部分でも利用する機会が多い便利な機能でもあります。
そこで、ページネーションをパーツテンプレート化して、他のページでも手軽に利用できるようにしておきましょう。
pagenation.phpを作成してコードを移す
pagenation.phpという名前の新規ファイルを作成します。
そこにページネーションで作成したコードを貼り付けましょう。
本記事前半「index.phpを細かいパーツに分ける」でもパーツテンプレートを利用しましたが、このときはheader.php、footer.phpと、決まった名前を利用していました。
今回、新規作成したpagenation.phpは任意の名前です。
「パーツテンプレートの種類」で触れたカスタムパーツテンプレートです。
カスタムパーツテンプレートは、任意の名前でもパーツテンプレートとして利用できます。
カスタムパーツテンプレートを読み込む
pagenation.phpを作成できたら、index.phpにカスタムパーツテンプレートを読み込みましょう。
以下のようにindex.phpに書き込みます。
|
1 2 3 4 5 6 7 8 9 10 |
<?php endwhile; endif; ?> <?php get_template_part('pagenation'); ?> </section><!-- end main --> <?php get_footer(); ?> |
ブラウザで確認する
ブラウザで開いてみて、表示に変化がなければ成功です。
index.phpを構成する、最終的なソースの一覧
最後に、トップページが完成しましたので、ここまでのサイトのソースを記載しておきます。
index.phpのソース
index.phpのソースは以下のとおりです。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 |
<?php get_header(); ?> <section class="main clearfix"> <?php if(have_posts()): while(have_posts()) : the_post(); ?> <?php if (is_last_post()): ?> <div class="work last-work"> <a href="<?php the_permalink(); ?>"> <?php the_post_thumbnail(); ?> <div class="caption"> <div class="work_title"> <h1><?php the_title(); ?></h1> </div> </div> </a> </div> <?php else: ?> <div class="work"> <a href="<?php the_permalink(); ?>"> <?php the_post_thumbnail(); ?> <div class="caption"> <div class="work_title"> <h1><?php the_title(); ?></h1> </div> </div> </a> </div> <?php endif; ?> <?php endwhile; endif; ?> <?php get_template_part('pagenation'); ?> </section><!-- end main --> <?php get_footer(); ?> |
header.phpのソース
header.phpのソースは以下のとおりです。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 |
<!DOCTYPE html> <html lang="ja"> <head> <title><?php bloginfo('name'); ?>:<?php wp_title(); ?></title> <meta charset="<?php bloginfo('charset'); ?> "> <meta name="description" content="HTML+CSSページをWordPress用オリジナルテーマにする方法を解説しています。このページはそのためのサンプルです。デザインは、Magnetic(pixelhint.com)という無料のテーマをもとに作成しています。"/> <meta name="viewport" content="width=device-width, initial-scale=1.0, minimum-scale=1.0" /> <link rel="stylesheet" type="text/css" href="<?php bloginfo('template_url'); ?>/reset.css"> <link rel="stylesheet" type="text/css" href="<?php bloginfo('stylesheet_url'); ?>"> <script type="text/javascript" src="<?php echo get_template_directory_uri(); ?>/js/jquery.js"></script> <script type="text/javascript" src="<?php echo get_template_directory_uri(); ?>/js/main.js"></script> <?php wp_head(); ?> </head> <body> <header> <div class="logo"> <a href="<?php echo get_option('home'); ?>"><img src="<?php bloginfo('template_url'); ?>/img/logo.png" title="COJIN SAMPLE" alt="COJIN SAMPLE"/></a> </div><!-- end logo --> <div id="menu_icon"></div> <nav> <?php wp_nav_menu(array( 'theme_location' => 'navbar' ));?> </nav><!-- end navigation menu --> <div class="footer clearfix"> <ul class="social clearfix"> <li> <a title="facebookでシェアする" class="fb" data-title="Facebook" href="https://www.facebook.com/sharer.php?u=<?php echo("https://" . $_SERVER["HTTP_HOST"] . $_SERVER["REQUEST_URI"]); ?>&t=<?php echo trim(wp_title( '', false)); ?>" target="_blank"></a> </li> <li> <a class="google" data-title="Google +" class="gplusbtn" href="httpss://plus.google.com/share?url=<?php the_permalink(); ?>" onclick="window.open(this.href, 'Gwindow', 'width=650, height=450, menubar=no, toolbar=no, scrollbars=yes'); return false;"></a> </li> <li> <a class="twitter" data-title="Twitter" href="https://twitter.com/share?url=<?php echo("https://" . $_SERVER["HTTP_HOST"] . $_SERVER["REQUEST_URI"]); ?>&text=<?php echo trim(wp_title( '', false)); ?>&via=sitename" target="_blank"></a> </li> <li><a class="rss" data-title="RSS" href='https://co-jin-sample.ml/?feed=rss2' target='blank'></a></li> </ul><!-- end social --> <div class="rights"> <p>Copyright © 2015 co-jin.</p> <p>Template by <a href="">Pixelhint.com</a></p> </div><!-- end rights --> </div ><!-- end footer --> </header><!-- end header --> |
footer.phpのソース
footer.phpのソースは以下のとおりです。
|
1 2 3 |
<?php wp_footer(); ?> </body> </html> |
pagenation.phpのソース
pagenation.phpのソースは以下のとおりです。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 |
<div class="prevnext"> <?php $maxpage=$wp_query -> max_num_pages; $current = $paged; if(!$current){$current=1;} ?> <?php $sidenum=2; $shownum = $sidenum * 2 + 1; if($current > $sidenum && $current < $maxpage - $sidenum+1){ $start = $current - $sidenum; $end = $current + $sidenum; } elseif($current <= $sidenum) { $start = 1; $end = min($shownum,$maxpage); } else { $start = max($maxpage-$shownum+1,1); $end = $maxpage; } ?> <?php previous_posts_link('<'); ?> <?php for($i=$start; $i<=$end; $i++): ?> <?php if($i==$current): ?> <span><?php echo $i; ?></span> <?php else: ?> <a href="<?php echo get_pagenum_link($i); ?>"><?php echo $i; ?></a> <?php endif; ?> <?php endfor; ?> <?php next_posts_link('>'); ?> </div> [/html] </php> <h3>functions.phpのソース</h3> functions.phpのソースは以下のとおりです。 <div class="kakomiK"> [php] <?php //+++++++++++++++++++++++++++ //アイキャッチ設定 add_theme_support('post-thumbnails'); //トップページの画像サイズ設定 set_post_thumbnail_size(466, 466, true); //個別ページ(投稿ページ)の画像サイズ設定 add_image_size('large_thumb', 1200, 500, true); //カスタムメニュー register_nav_menus(array('navbar' => 'ナビゲーションバー')); //バージョン情報の出力停止 remove_action('wp_head','wp_generator'); //最後の項目だけに適用する function is_last_post(){ global $wp_query; return ($wp_query->current_post+1 === $wp_query->post_count); } ?> |
style.css
style.phpのソースは以下のとおりです。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 96 97 98 99 100 101 102 103 104 105 106 107 108 109 110 111 112 113 114 115 116 117 118 119 120 121 122 123 124 125 126 127 128 129 130 131 132 133 134 135 136 137 138 139 140 141 142 143 144 145 146 147 148 149 150 151 152 153 154 155 156 157 158 159 160 161 162 163 164 165 166 167 168 169 170 171 172 173 174 175 176 177 178 179 180 181 182 183 184 185 186 187 188 189 190 191 192 193 194 195 196 197 198 199 200 201 202 203 204 205 206 207 208 209 210 211 212 213 214 215 216 217 218 219 220 221 222 223 224 225 226 227 228 229 230 231 232 233 234 235 236 237 238 239 240 241 242 243 244 245 246 247 248 249 250 251 252 253 254 255 256 257 258 259 260 261 262 263 264 265 266 267 268 269 270 271 272 273 274 275 276 277 278 279 280 281 282 283 284 285 286 287 288 289 290 291 292 293 294 295 296 297 298 299 300 301 302 303 304 305 306 307 308 309 310 311 312 313 314 315 316 317 318 319 320 321 322 323 324 325 326 327 328 329 330 331 332 333 334 335 336 337 338 339 340 341 342 343 344 345 346 347 348 349 350 351 352 353 354 355 356 357 358 359 360 361 362 363 364 365 366 367 368 369 370 371 372 373 374 375 376 377 378 379 380 381 382 383 384 385 386 387 388 389 390 391 392 393 394 395 396 397 398 399 400 401 402 403 404 405 406 407 408 409 410 411 412 413 414 415 416 417 418 419 420 421 422 423 424 425 426 427 428 429 430 431 432 433 434 435 436 437 438 439 440 441 442 443 444 445 446 447 448 449 450 451 452 453 454 455 456 457 458 459 460 461 462 463 464 465 466 467 468 469 470 471 472 473 474 475 476 477 478 479 480 481 482 483 484 485 486 487 488 489 490 491 492 493 494 495 496 497 498 499 500 501 502 503 504 505 506 507 508 509 510 511 512 513 514 515 516 517 518 519 520 521 522 523 524 525 526 527 528 529 530 531 532 533 534 535 536 537 538 539 540 541 542 543 544 545 546 547 548 549 550 551 552 553 554 555 556 557 558 559 560 561 562 563 564 565 566 567 568 569 570 571 572 573 574 575 576 577 578 579 580 581 582 583 584 585 586 587 588 589 590 591 592 593 594 595 596 597 598 599 600 601 602 603 604 605 606 607 608 609 610 611 612 613 614 615 616 617 618 619 620 621 622 623 624 625 626 627 628 629 630 |
/* Theme Name: Magnetic+co-jin-sample-wp Description: オリジナルテーマ Author: Magnetic contact@pixelhint.com */ /* Fonts */ @font-face { font-family: 'raleway-regular'; src: url('fonts/raleway-regular.eot'); src: url('fonts/raleway-regular.eot?#iefix') format('embedded-opentype'), url('fonts/raleway-regular.woff') format('woff'), url('fonts/raleway-regular.ttf') format('truetype'), url('fonts/raleway-regular.svg#ralewayregular') format('svg'); font-weight: normal; font-style: normal; } @font-face { font-family: 'raleway-bold'; src: url('fonts/raleway-bold.eot'); src: url('fonts/raleway-bold.eot?#iefix') format('embedded-opentype'), url('fonts/raleway-bold.woff') format('woff'), url('fonts/raleway-bold.ttf') format('truetype'), url('fonts/raleway-bold.svg#ralewaybold') format('svg'); font-weight: normal; font-style: normal; } @font-face { font-family: 'raleway-semibold'; src: url('fonts/raleway-semibold.eot'); src: url('fonts/raleway-semibold.eot?#iefix') format('embedded-opentype'), url('fonts/raleway-semibold.woff') format('woff'), url('fonts/raleway-semibold.ttf') format('truetype'), url('fonts/raleway-semibold.svg#ralewaysemibold') format('svg'); font-weight: normal; font-style: normal; } /* General CSS*/ body{ background: #fff; } .wrapper{ width: 92.72727272727273%; margin: 0 auto; } header ul.social li a, .main .work a .caption, header nav ul li a{ transition:all .1s linear; -webkit-transition:all .1s linear; -moz-transition:all .1s linear; -o-transition:all .1s linear; } h1, h2, h3, h4, h5 ,h6{ color: #4b4848; font-family: "raleway-regular", arial; letter-spacing: 1px; } h1 { font-size: 2em; margin: .67em 0 } h2 { font-size: 1.5em; margin: .75em 0 } h3 { font-size: 1.17em; margin: .83em 0 } h5 { font-size: .83em; margin: 1.5em 0 } h6 { font-size: .75em; margin: 1.67em 0 } h1, h2, h3, h4, h5, h6 { font-weight: bolder } .clearfix:before, .clearfix:after { content: " "; display: table; } .clearfix:after { clear: both; } .clearfix { *zoom: 1; } /* Header */ @media (min-width:1100px){ header{ display: block; position: fixed; top: 0; left: 0; width: 250px; min-height: 100%; padding: 0 0 0 50px; background: #ffffff; float: left; overflow: hidden; z-index: 9999; } header .logo{ margin-top: 100px; } header nav ul{ display: block; overflow: hidden; margin-top: 100px; list-style: none; } header nav ul li{ display: block; margin-bottom: 30px; } header nav ul li a{ color: #454545; font-family: "raleway-regular", arial; font-size: 14px; text-decoration: none; letter-spacing: 1px; } header nav ul li a:hover, header nav ul li a.selected{ color: #969595; } header .footer{ position: absolute; bottom: 50px; } header ul.social{ list-style: none; margin-bottom: 5px; } header ul.social li{ display: block; float: left; position: relative; margin: 0 15px 15px 0; } header ul.social li a{ display: block; width: 30px; height: 30px; background: url('img/sm.png') no-repeat; background-position: 0 0; } header ul.social li a:hover{ background: url('img/sm_hover.png') no-repeat; } header ul.social li a.fb, header ul.social li a.fb:hover{ background-position: 0 0; } header ul.social li a.google, header ul.social li a.google:hover{ background-position: -31px 0; } header ul.social li a.behance, header ul.social li a.behance:hover{ background-position: -62px 0; } header ul.social li a.twitter, header ul.social li a.twitter:hover{ background-position: -93px 0; } header ul.social li a.dribble, header ul.social li a.dribble:hover{ background-position: -124px 0; } header ul.social li a.rss, header ul.social li a.rss:hover{ background-position: -155px 0; } header .rights p{ color: #454545; font-family: "raleway-regular", arial; font-size: 11px; letter-spacing: 1px; line-height: 18px; } header .rights a{ font-family: "raleway-bold", arial; font-weight: bold; text-decoration: none; } #menu_icon, .close_menu{ display: none; } } #menu_icon, .close_menu{ float: right; margin-right: 40px; width: 40px; height: 40px; cursor: pointer; background: url('img/men_icons.png') no-repeat; } #menu_icon{ background-position: 0 0; } .close_menu{ background-position: -41px 0!important; } /* Main */ .main{ width: 100%; height: 100%; padding-left: 300px; -moz-box-sizing: border-box; -webkit-box-sizing: border-box; box-sizing: border-box; position: relative; z-index: 55; background: #f6f6f6; clear: both; } /* Home/portfolio */ .main .work{ display: block; width: 33.33333333333333%; height: auto; float: left; position: relative; overflow: hidden; } .main .last-work { margin-bottom: 50px;/* 追加 */ } .main .work .attachment-post-thumbnail{ /* .main .work .media{書き換え部分 */ width: 100%; height: 100%; vertical-align: middle; } .main .work .caption{ position: absolute; display: block; width: 100%; height: 100%; top: 0; left: 0; background: #ffffff; opacity: 0; } .main .work a:hover .caption{ opacity: 1; } .work .caption .work_title{ display: block; width: 100%; position: absolute; text-align: center; top: 50%; margin-top: -40px; } .main .work .caption h1{ position: relative; display: inline-block; max-width: 90%; padding: 20px 0; z-index: 77; color: #454545; font-family: "raleway-regular", arial; font-size: 16px; letter-spacing: .5px; border-bottom: 1px solid #bfbbbb; border-top: 1px solid #bfbbbb; } /* Inner Page */ /* .top{ width: 100%; height: 350px; overflow: hidden; display: block; position: relative; background: url('img/hero_image.jpg') no-repeat; background-size: cover; -webkit-background-size: cover; -moz-background-size: cover; -o-background-size: cover; background-position: 50% 50%; } */ .work_nav{ display: block; width: 100%; } .work_nav .btn{ float: right; } .work_nav ul{ list-style: none; } .work_nav ul li{ display: block; float: left; margin: 0 0 1px 1px; position: relative; } .work_nav a{ display: block; width: 40px; height: 40px; background: url('img/p_navigation.png') no-repeat; background-position: 0 0; } .work_nav a.previous{ background-position: 0 0; } .work_nav a.grid{ background-position: -41px 0; } .work_nav a.next{ background-position: -82px 0; } .top .title{ display: block; width: 100%;color: #4b4848; font-family: "raleway-bold", arial; font-size: 26px; font-weight: bold; background: rgba(255, 255, 255, .7); padding: 20px; text-transform: uppercase; line-height: 30px; margin: 0!important; overflow: hidden; -webkit-box-sizing: border-box; -moz-box-sizing: border-box; -ms-box-sizing: border-box; box-sizing: border-box; } .content_header{ position: absolute; bottom: 0; margin: 0 auto; left: 50%; margin-left: -46.36363636363637%; } .content{ color: #4b4848; font-family: "raleway-regular", arial; font-size: 15px; line-height: 22px; padding: 60px 30px; background: #fff; -webkit-box-sizing: border-box; -moz-box-sizing: border-box; -ms-box-sizing: border-box; box-sizing: border-box; } .content p{ color: #4b4848; font-family: "raleway-regular", arial; font-size: 15px; line-height: 24px; margin-bottom: 60px; } .content h1, .content h2, .content h3, .content h4, .content h5, .content h6{ color: #4b4848; font-family: "raleway-semibold", arial; font-weight: bold; line-height: 28px; margin-bottom: 30px; } /* Contact page map */ #map .map_adresse{ font-family: 'raleway-regular', arial; font-size: 14px; line-height: 22px; letter-spacing: 1px; } #map .map_address, #map .map_tel{ padding: 5px; } #map .map_address .address, #map .map_tel .tel{ font-family: 'raleway-bold', arial; font-weight: bolder; } /* Tooltip */ .tooltip{ display: block; padding: 7px 10px; background: #454545; color: #fff; font-family: "raleway-regular", arial; font-size: 12px; position: absolute; white-space: nowrap; z-index: 999; opacity: 0; text-align: center; letter-spacing: .5px; } .tooltip:after{ content: ''; width: 0px; height: 0px; border-style: solid; border-width: 3px 3px 0 3px; border-color: #454545 transparent transparent transparent; display: block; text-align: center; position: absolute; bottom: -3px; left: 50%; margin-left: -3px; } /*pagenatino*/ /* 追加 */ .prevnext { font-family: "raleway-regular", arial; font-size:110%; text-align:center; margin: 2em 0em 2em 0em; } .prevnext a { background-color:#e6e6e6; color:#FFF; padding:8px 10px; border-radius: 1px; text-decoration: none; } .prevnext a:hover{ background-color:#202020; color:#FFF; text-decoration: none; } .prevnext span { background-color:#919191; color:#FFF; padding:8px 10px; } /* Responsive code */ @media (max-width:1100px){ header{ display: block; width: 100%; min-height: 100px; padding: 0; position: relative; } header .logo{ margin: 40px 0 0 30px; float: left; } header .footer{ display: none; } header #menu_icon, header .close_menu{ float: right; margin: 30px 30px 0 0; } header nav{ width: 100%; position: absolute; top: 100px; left: 0; z-index: 9999; } header nav ul{ list-style: none; display: none; position: relative; } header nav ul li a{ display: block; width: 100%; padding: 30px 0; text-align: center; color: #454545; font-family: "raleway-regular", arial; font-size: 14px; text-decoration: none; border-top: 1px solid #f7f5f5; background: #fff; } header nav ul li a:active{ background: #f7f5f5; } #menu_icon, .close_menu, .show_menu{ display: block; } .show_menu{ display: block; } .main .work{ width: 50%; } .main{ width: 100%; position: relative; padding-left: 0; } #map{ margin: 0!important; } } @media (max-width:550px){ .main .work{ width: 100%; } } |
これでトップページのオリジナルテンプレート化はひとまず終了しました。
次回は、投稿記事を表示するためのオリジナルテンプレート化(single.php)についての解説したいと思います。
WordPressを使ってオリジナルテンプレート化する際のご参考になれば幸いです。
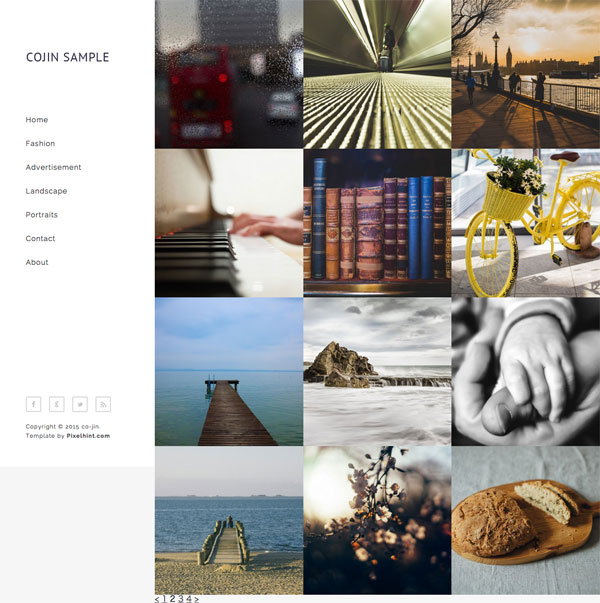
なお、完成した場合のトップページは以下のようになります。
Sponsored by
お役に立てましたら、以下どれでも結構のですので、ポチリと……。
Amazonアソシエイト・プログラム規約による記載
当サイトはamazon.co.jpを宣伝しリンクすることによってサイトが紹介料を獲得できる手段を提供することを目的に設定されたアフィリエイト宣伝プログラムである、Amazonアソシエイト・プログラムの参加者です。
この記事を読んだ人はこんな記事も読んでいます
-

-
無料で利用できるキレイなデザインのWordPressテーマ50(2015年版)
無料で利用できるキレイなデザインのWordPressテーマ2015年版をご紹介します。 WordP
-

-
おすすめはコレ!WordPressのバックアップ用プラグインベスト5
WordPressのバックアップ用プラグインでオススメのプラグインをご紹介します。 WordPre
-

-
エックスサーバーを使ってWordPressをサブディレクトリ型でマルチサイト化する:既存サイトがルート直下にある場合
エックスサーバーを使ってWordPressをサブディレクトリ型でマルチサイト化(1つのWordPre
-

-
HTML+CSSページ(レスポンシブWEBデザイン)をWordPress用オリジナルテーマにする方法vol.2
HTML+CSSページ(レスポンシブWEBデザイン)をWordPress用のオリジナルテーマにする方
-

-
HTML+CSSページ(レスポンシブWEBデザイン)をWordPress用オリジナルテーマにする方法vol.1
HTML+CSSページ(レスポンシブWEBデザイン)をWordPress用のオリジナルテーマにする方
-

-
WordPress記事作成マニュアル:クライアント向けをInDesignで作成しました(無料です。ご自由にどうぞ)
WordPress記事作成マニュアルをInDesignで作成しました。 知り合いのサイトをWord
-

-
レスポンシブに対応したWordPress用テーマ90+(2014年ベストテーマ)
レスポンシブWEBデザインに対応したWordPress用テーマをまとめてご紹介します。 今回ご紹介
-

-
WordPressのバックアップに!無料なのに高機能なプラグイン「UpdraftPlus」
WordPress用バックアッププラグインについては前回「おすすめはコレだ!WordPressのバッ
-

-
HTML+CSSページ(レスポンシブWEBデザイン)をWordPress用オリジナルテーマにする方法vol.3
HTML+CSSページ(レスポンシブWEBデザイン)をWordPress用のオリジナルテーマにする方
-

-
WordPressで前後ページへのリンク先URLだけを取得するテンプレートタグget_permalinkとget_adjacent_post
WordPressで前後ページへのリンク先URLだけを取得するテンプレートタグをご紹介します。 W
