2015/06/24
ナビゲーションだけが90以上!ナビゲーションメニューのプラグインやチュートリアルのコレクションサイト「NavNav」

ナビゲーションメニューのプラグインやデモ、チュートリアルが90以上コレクションされたサイトをご紹介します。
レスポンシブ対応のナビゲーションなど、すぐに取り入れたい実践的なナビゲーション・メニューを幅広く網羅。
魅力的なナビゲーション・メニューを制作する際の最適です。
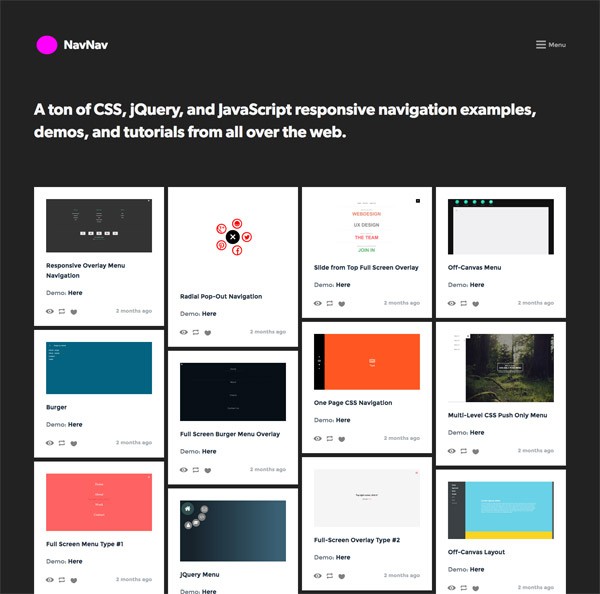
ナビゲーションメニューのプラグインやデモ、チュートリアルが90以上コレクションされたサイト「NavNav」
「NavNav」は、ナビゲーションメニューのプラグインやデモ、チュートリアルが90以上コレクションされたサイトです。
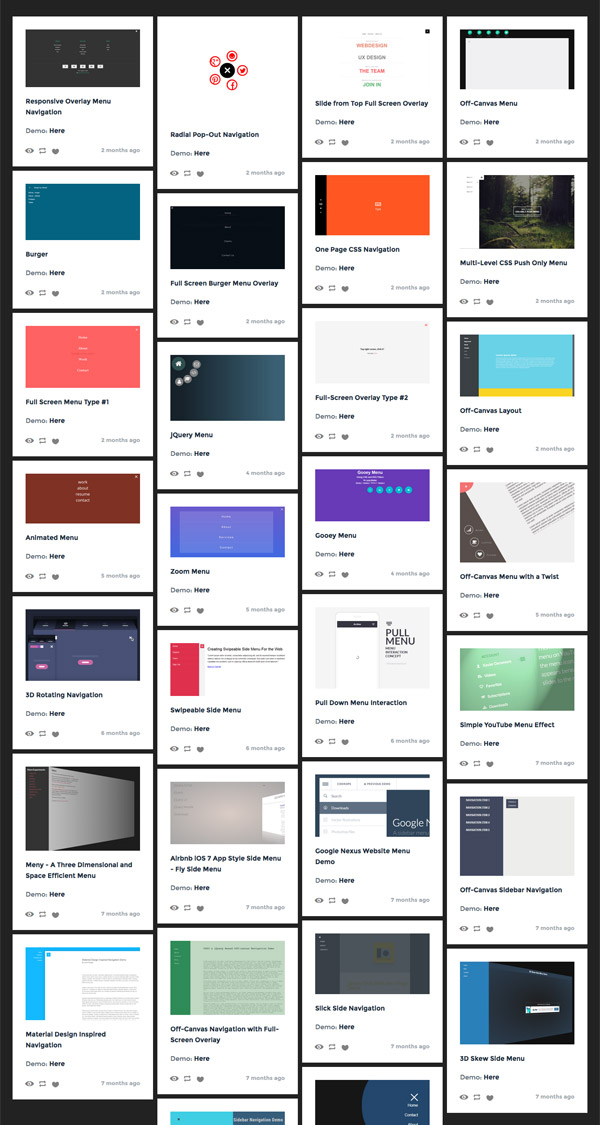
ナビゲーションメニューは一覧表示されており、すぐにデモで動作を確認できます。

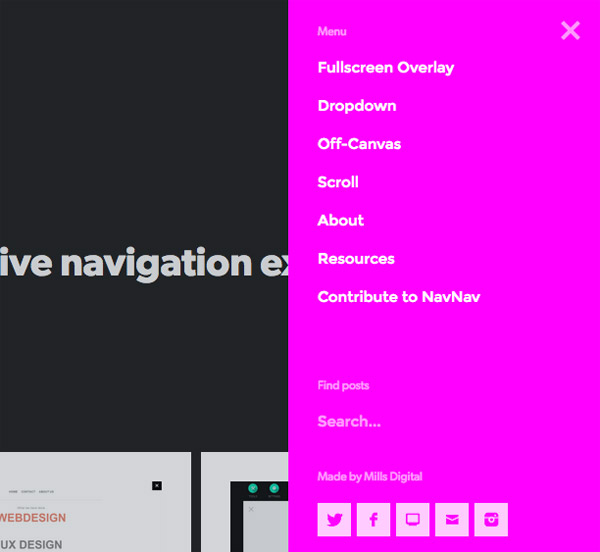
カテゴリーについても、「Fullscreen Overlay」「Dropdown」「Off-Canvas」「Scroll」となっていて、探しやすくカテゴライズされています。

当ブログでも紹介させていただいたナビゲーションメニューもしっかりと網羅されており、現時点で海外にて公開されている無料のナビゲーションメニューは細大漏らさず掲載されています。
参考にもなるし、とっても便利なサイトです。
Sponsored by
お役に立てましたら、以下どれでも結構のですので、ポチリと……。
Amazonアソシエイト・プログラム規約による記載
当サイトはamazon.co.jpを宣伝しリンクすることによってサイトが紹介料を獲得できる手段を提供することを目的に設定されたアフィリエイト宣伝プログラムである、Amazonアソシエイト・プログラムの参加者です。
この記事を読んだ人はこんな記事も読んでいます
-

-
Gmailを無料で便利に!「開封確認」「スケジュール送信」ができる機能拡張「myHero Toolbox」
Gmailを利用しています。 本当に便利なGmailですが、できるなら「既読通知/開封確認」「スケ
-

-
プログラミング初心者がプログラミングを学ぶのにベストな海外チュートリアルサイト11
日本でプログラミングを学ぶなら、ドットインストールが有名ですよね。 海外でもプログラミングを学ぶう
-

-
Bootstrapの無料テーマを探すなら一箇所でまとめて探せる「ThemeFinder」
Bootstrapの無料テーマを探すなら一箇所でまとめて探せる「ThemeFinder」をご紹介しま
-

-
これは簡単!CSSだけで棒グラフ/チャートが作成できてしまう「chart.css」
CSSだけで棒グラフ/チャートが作成できてしまう「chart.css」をご紹介します。 CSSファ
-

-
レスポンシブWEBデザインの確認に最適!スマホ・タブレットでの表示を一度に確認できる「Responsinator」
レスポンシブWEBデザインの確認に最適なツールをご紹介します。 このツールを使えば、スマホやタブレ
-

-
無料のファイル転送ツールの決定版?容量無制限・件数無制限・ハイスピードの「Infinit」
ファイルを転送するとき、どんなツールを利用していますか? DropBoxやFireStorageな
-

-
リボン風の見出しをCSS3だけで実装する方法
見出しでリボン風の装飾をCSS3だけで実装する方法をご紹介します。 利用するのはboderプロパテ
-

-
無料でオリジナルなクイズが作成できるツール「QuizGenerator」
無料でオリジナルなクイズが、簡単に作成できるツールをご紹介します。 作れるクイズは選択式、穴埋め、
-

-
2013年のベストjQueryプラグイン47
2013年も残すところわずかになりました。 今年もたくさんのjQueryプラグインが発表されていま
-

-
WEBサイトの背景に幾何学的なポリゴンアニメーションを簡単に実装できる「particles.js」
流行っているのかどうか定かではありませんが、海外のサイトなどで最近よく見かける幾何学的なポリゴンアニ
