2015/06/29
スクロールした位置についてくるStickyプラグイン15

スクロールした位置についてくる要素を実装するjQueryプラグイン「Stickyプラグイン」をまとめてご紹介します。
スクロールすると、サイドバーがくっついてきたり、メニューがついてくるサイトが一般的になっています。
こうした効果はサイト訪問者にとって大変効果的です。
これを実装しない手はありません。
これらを手軽に実装するため便利なのが、jQueryプラグインの「Stickyプラグイン」です。
早速、15個ご紹介します。
Waypoints

スクロールイベントを制御できるプラグイン。
要素を固定できるのはもちろん、指定位置にきたときに要素を表示させるなど、いろいろとできるのが特徴のプラグインです。
infinityスクロールなども実装できます。
MITライセンス
WaypointsDemo
Sticky Kit

スクロールに追従する要素を簡単に作成できるプラグイン。
MITライセンス
Sticky KitDemo
StickyJS

スクロールに追従する要素を作成する際に便利なプラグイン。
MITライセンス
StickyJS
HeadRoom

ヘッダ要素をスクロールに合わせて表示・非表示させるプラグイン。
MITライセンス
HeadRoom
MakefixedJS

スクロールに追従する要素をつくれるプラグイン。
GPLライセンス
MakefixedJSDemo
MidnightJS

固定させる要素をスクロール位置によって変更できるプラグイン。
MITライセンス
MidnightJS
ScrollMagic

スクロールした際にさまざまなエフェクトを実装できるプラグイン。
MIT & GPLライセンス
ScrollMagic
onScreen

表示される際にさまざまなエフェクトを実装できるプラグイン。
画像を遅れて表示させるlazy loadなども実装できます。
MITライセンス
onScreenDEMO
jQuery Pin

スクロールに追従する要素をつくれるプラグイン。
BSDライセンス
jQuery Pin
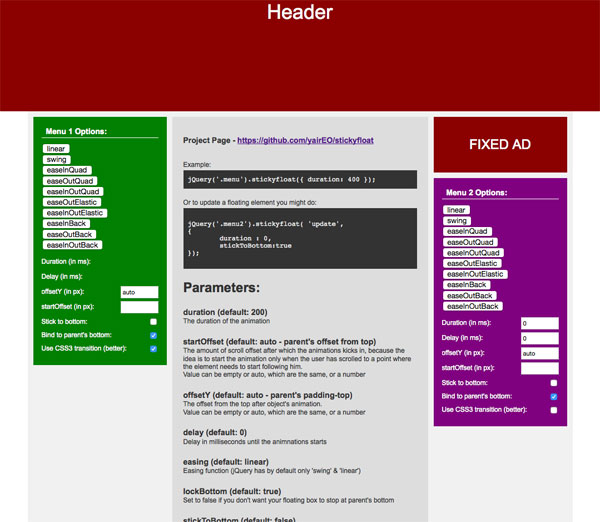
Sticky Float

スクロール追従型要素を作成できるプラグイン。
Sticky FloatDemo
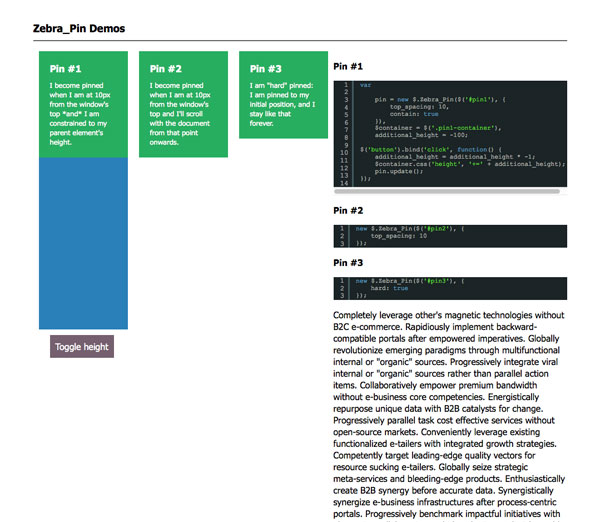
Zebra Pin

要素をピンで止めたように固定できるプラグイン。
GPLライセンス
Zebra PinDemo
HC-Sticky
スクロール時に特定の要素を固定させるプラグイン。
MITライセンス
HC-Sticky
Sticky Mojo

スクロール時に要素を固定できるプラグイン。
MITライセンス
Sticky Mojo
Sticky Navbar

ある位置までスクロールすると、メニューが上部に固定されるプラグイン。
MITライセンス
Sticky Navbar
StickyStack

パララックス効果のように、ページ全体を固定し、次の要素を下から読み込むようにするプラグイン。
StickyStackDemo
Sponsored by
お役に立てましたら、以下どれでも結構のですので、ポチリと……。
Amazonアソシエイト・プログラム規約による記載
当サイトはamazon.co.jpを宣伝しリンクすることによってサイトが紹介料を獲得できる手段を提供することを目的に設定されたアフィリエイト宣伝プログラムである、Amazonアソシエイト・プログラムの参加者です。
この記事を読んだ人はこんな記事も読んでいます
-

-
コピペで完了!12種類のプログレスバーを簡単に導入できるPACE.js
すでに当サイトにも導入してみたのですが、お気づきでしょうか。 PC版で当サイトをご覧いただくと、画
-

-
背景画像をフルスクリーン&レスポンシブ対応にする方法
背景画像をスクリーンいっぱいに表示しているサイトが増えているとはいえ、いま見てもインパクトがあります
-

-
CSSグラデーションをとっても簡単に生成するツール「Gradientoo」
CSSでグラーデーションを表現する場合、最初からコードを書くのは結構たいへんですよね。 そんなとき
-

-
CSS3を知らなくてもOK!便利すぎるCSS3関連ツール&ジェネレーター51
CSSを入力するときには、細かいプロパティを覚えていないと、作業がなかなかはかどりません。 特に、
-

-
無料で利用できる検索フォーム12(CSS3,HTML5,jQuery)
検索フォームはサイトに欠かせない重要な要素の1つになっています。 最近では、アニメーションを用いた
-

-
美しいエフェクトが施されたCSSで作られたボタン12
css3で作られた美しいデザインのボタンがコレクションされていましたのでご紹介します。 優雅で目を
-

-
オフラインでも便利なChrome機能拡張おすすめアプリ10
ネットが便利なのは言うまでもありませんが、場所の制約からネット回線につながらないときがあります。
-

-
CSS3だけで映画のエンドロール風エフェクトを表現した「Movie Credits」
CSS3って、とっつきやすいうえに、表現力も豊かで、実装するのが楽しくなってしまいます。 表現力豊
-

-
ブラウザでプログラミング!ブラウザでコードが書けて実行・確認できるサービス14
ブラウザでコードが書けて実行・確認できるサービスをご紹介します。 サイトを実際に公開する前にテスト
-

-
1歩先へ!HTML/CSS/JSのスゴワザ・テクニック満載「Top Pens of 2014」
CodePenより、2014年注目のスゴワザ・テクニックが紹介されましたので、ご紹介します。 Co
