2014/07/09
CSSアニメーションを簡単・思いのままに作成できてしまう「Bounce.js」

最近のサイトではCSSアニメーションを使って、ユーザーに効果的な見せ方をしているサイトも増えてきました。
クリックしたらボタンがボンッと大きくなっり、ブルブル震えたり。
使っているほうの楽しいですよね。
今後どんどん増えてきいきそうなCSSアニメーションですが、自分で一から実装するとなると相当な技量が必要となります。
しかし、今回はそんな魅力的で複雑なCSSアニメーションをいとも簡単に実装できてしまうツールをご紹介します。
「Bounce.js」はCSSアニメーションを簡単・思いのままに作成できてしまうお手軽ツール
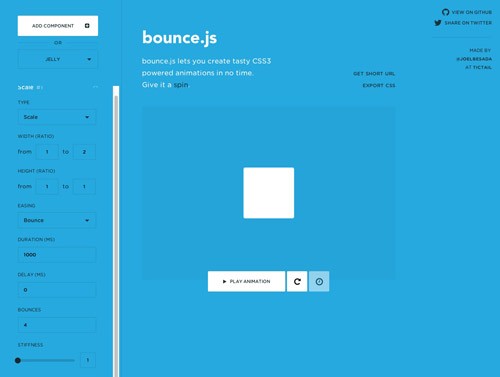
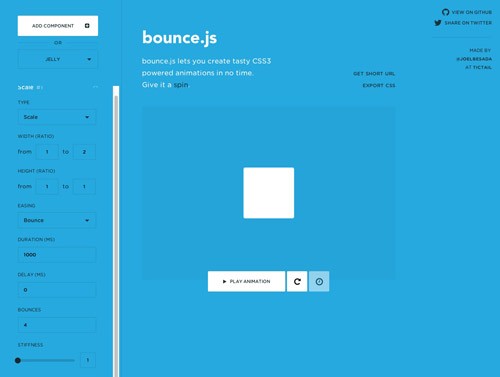
「Bounce.js」のサイトに行くと、以下のような画面が表示されます。

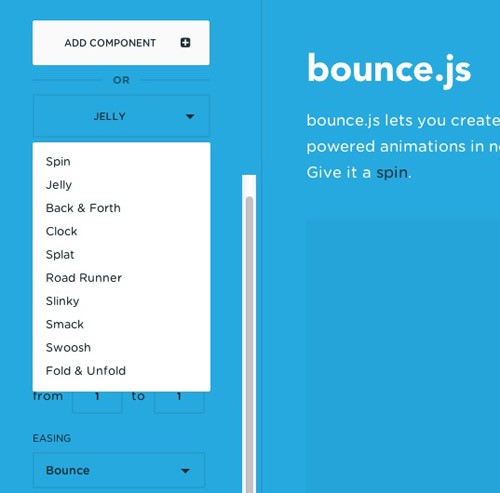
表示されている白いボックスに対して、左メニューからアニメーションを実装していきます。

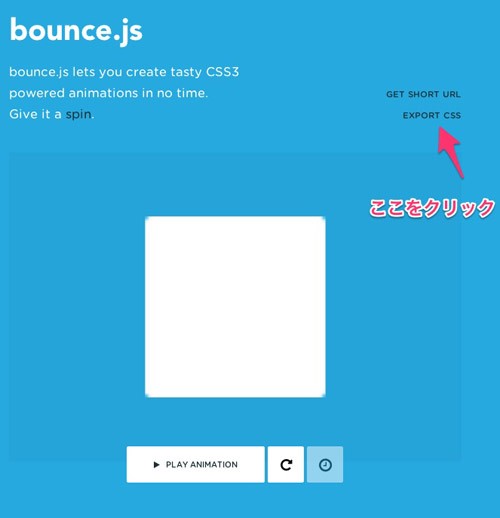
アニメーションができれば、EXPORT CSSをクリックします。

すると、CSSが生成されるので、コピーして利用するだけ。

簡単です!
Sponsored by
お役に立てましたら、以下どれでも結構のですので、ポチリと……。
Amazonアソシエイト・プログラム規約による記載
当サイトはamazon.co.jpを宣伝しリンクすることによってサイトが紹介料を獲得できる手段を提供することを目的に設定されたアフィリエイト宣伝プログラムである、Amazonアソシエイト・プログラムの参加者です。
この記事を読んだ人はこんな記事も読んでいます
-

-
CSSだけでブルブル震えるエフェクトを簡単実装!CSS Shakeを使ってみた
CSSだけでブルブル震えるエフェクトを簡単実装!CSS shakeを使ってみた すでにお気づき
-

-
SVGのシームレスパータンを生成できる無料のフリージェネレーター「PatternBolt」
簡単にWEBサイトの背景画像が作れてしまう無料ジェネレーターのご紹介です。 つくれるのは、SVG形
-

-
CSS3だけで映画のエンドロール風エフェクトを表現した「Movie Credits」
CSS3って、とっつきやすいうえに、表現力も豊かで、実装するのが楽しくなってしまいます。 表現力豊
-

-
ショッピングカートだけの利用も無料!決済システムが充実したBASE(ベイス)が使える
無料でネットショップが開設できるBASE(ベイス)に、ショッピングカートだけの利用も無料というサービ
-

-
人気のHTML/CSSコードサンプル25+おまけ2 from CodePen
CodePenはHTML,CSS,JSのコードサンプル配布サイトです。 紹介されているコードの種類
-

-
背景画像をサッとつくれる便利ツール20選
背景画像をサッとつくれる便利ツールやサイトをご紹介します。 背景にちょっと手を加えるだけで、見た目
-

-
table作成の決定版!html/cssで素早く手軽に表組みをしたいなら「Tables Generator」がおすすめ!
html/cssでtableを組むのって、手間がかかりますよね。 そんなとき便利なのがジェネレータ
-

-
ベンダープレフィックスを自動で付けられるPrefixrがサービス終了!が後継者「Express Prefixr」現る
ベンダープレフィックスを簡単につけることができるWEBサービスPrefixr。 ところが、このPr
-

-
レスポンシブWEBデザインの確認に最適!スマホ・タブレットでの表示を一度に確認できる「Responsinator」
レスポンシブWEBデザインの確認に最適なツールをご紹介します。 このツールを使えば、スマホやタブレ
-

-
背景に使いたい!美しくカラフルなトライアングルメッシュ画像をSVGとして作成できるjsライブラリー「Trianglify」
最近よく見かける背景画像といえば、美しいボケ味の効いた画像やカラフルなピクセルパターンですが、美しく
