2014/08/21
切れ込みの入ったリボン型のナビゲーションをCSS3だけで実装する方法

切れ込みの入ったリボン型のナビゲーションをCSS3だけで実装する方法をご紹介します。
リボン関連については便利なジェネレーターが揃っていますが、CSSプロパティーを知る上でも勉強になるのでご紹介します。
HTMLでマークアップ
ナビゲーション部分をHTMLでマークアップします。
idは”navigation”にしておきます。
|
1 2 3 4 5 6 |
<ul id="navigation"> <li><a href="#">link 1</a></li> <li><a href="#">link 2</a></li> <li><a href="#">link 3</a></li> <li><a href="#">link 4</a></li> </ul> |
CSSでスタイリング
CSSでスタイリングしていきます。
メニューを水平に並べる
まずはメニューを水平に並べます。
li要素に対してdisplay:block、float:leftを適用します。
|
1 2 3 4 5 6 |
#navigation li { list-style: none; display: block; float: left; margin: 1em; } |
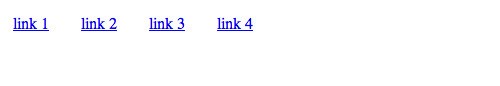
次のようになります。

文字にドロップシャドウのエフェクトをかける
文字にエフェクトをかけます。
text-shadowを利用して、ドロップシャドウのエフェクトをかけます。
|
1 2 3 4 5 6 7 8 |
#navigation li a { text-shadow: 0 2px 1px rgba(0,0,0,0.5); display: block; text-decoration: none; color: #f0f0f0; font-size: 1.6em; margin: 0 .5em; } |
次のようになります。

マウスオーバー時のエフェクトを設定する
マウスオンしたときに、少しだけズレるようになエフェクトを付けたいので、margin-bottomを設定します。
|
1 2 3 |
#navigation li a:hover { margin-top: 2px; } |
リボン部分を作成します
リボン部分を作成するには、全体を合計6つのdiv要素を追加する必要があります。
メニュー部分自身、リボン本体部分、右エッジ部分2つ、左エッジ部分2つの合計6つです。
順番に見ていきます。
全体をdivで囲む
メニュー部分全体をdivで囲み、id=”navigation_container”とします。
|
1 2 3 4 5 6 7 8 9 10 11 |
<div id="navigation_container"> <!-- navigation --> <ul id="navigation"> <li><a href="#">✭ link 1</a></li> <li><a href="#">✭ link 2</a></li> <li><a href="#">✭ link 3</a></li> <li><a href="#">✭ link 4</a></li> </ul><!-- /navigation --> </div><!-- /container --> |
この#navigation_containerにCSSを適用します。
|
1 2 3 4 |
#navigation_container { margin: 0 auto; width: 960px; } |
本体部分を作成するため、もう一度、内側をdivで囲む
さらに、内側をもう一度divで囲み、class=”rectangle”とします。
この部分はリボンの本体部分となります。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 |
<div id="navigation_container"> <!-- rectangle --> <div class="rectangle"> <!-- navigation --> <ul id="navigation"> <li><a href="#">link 1</a></li> <li><a href="#">link 2</a></li> <li><a href="#">link 3</a></li> <li><a href="#">link 4</a></li> </ul><!-- /navigation --> </div> <!-- /rectangle --> </div><!-- /container --> |
.rectangleにCSSを適用します。
|
1 2 3 4 5 6 7 8 9 10 11 12 |
.rectangle { background: #e5592e; height: 62px; position: relative; -moz-box-shadow: 0px 0px 4px rgba(0,0,0,0.55); box-shadow: 0px 0px 4px rgba(0,0,0,0.55); -webkit-border-radius: 3px; -moz-border-radius: 3px; border-radius: 3px; z-index: 500; /* 本体部分を前面に配置 */ margin: 3em 0; } |
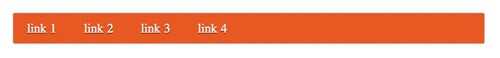
次のようになります。

リボンのエッジ部分を作成する
リボンのエッジ部分を作成するため、div要素を追加します。
それぞれ左のエッジ部分の上下、右のエッジ部分の上下に合計で4つのdivを追加します。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 |
<div id="navigation_container"> <!-- 左エッジ部分 --> <div class="l-triangle-top"></div> <div class="l-triangle-bottom"></div> <!-- /左エッジ部分 --> <!-- rectangle --> <div class="rectangle"> <!-- navigation --> <ul id="navigation"> <li><a href="#">link 1</a></li> <li><a href="#">link 2</a></li> <li><a href="#">link 3</a></li> <li><a href="#">link 4</a></li> </ul><!-- /navigation --> </div> <!-- /rectangle --> <!-- 右エッジ部分 --> <div class="r-triangle-top"></div> <div class="r-triangle-bottom"></div> <!-- /右エッジ部分 --> </div><!-- /container --> |
まずリボンのエッジ上部分から。
エッジ部分に対して、boder-widthプロパティを加えます。
border-widthは50pxとします。
この値がリボンのエッジ上部分の大きさになります。
これに対して、heigthとwidthを0pxにしていることにご注目。
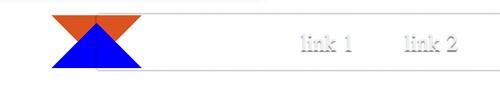
この値をheight,widhtともに50pxとすると以下のようになります。
(わかりやすくするため、リボン本体部分は色を透明にしています)

heigthとwidthを0pxにすることによって、以下のような形になります。
ボーダーだけになっている様子がわかります。

ここで、border-colorの上部分以外(青と黄色になっている部分)をtransparent=透明にすれば、二等辺三角形を形作ることができます。

さらに、float:leftで本体を回りこませます。

下部分も同じ要領で作成しますが、floatの値が変わっていることに注意してください。
位置をずらすことで、上と下の三角形を重ね合わせて、リボンのエッジ部分になります。
わかりやすく色を変えると以下のようになります。

最後に、エッジ部分を左にずらして、リボン本体の下に隠して、リボンのエッジを表現しています。

|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 |
.l-triangle-top { border-color: #d9542b transparent transparent;/* 上、左右、下 */ border-style:solid; border-width:50px; height:0px; width:0px; position: relative; float: left; top: 1px; left: -50px; } .l-triangle-bottom { border-color: transparent transparent #d9542b; border-style:solid; border-width:50px; height:0px; width:0px; position: relative; float: left; top: -40px; left: -150px; } |
右部分も同じように指定します。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 |
.r-triangle-top { border-color: #d9542b transparent transparent; border-style:solid; border-width:50px; height:0px; width:0px; position: relative; float: right; right: -45px; top: -107px; } .r-triangle-bottom { border-color: transparent transparent #d9542b; border-style:solid; border-width:50px; height:0px; width:0px; position: relative; float: right; top: -149px; right: -145px; } |

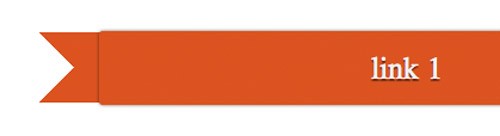
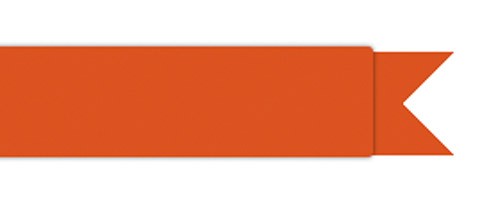
これで完成です!

ここはでは、「How to Create a Modern Ribbon Banner Navigation Bar with Pure HTML/CSS3」を参考に作成しました。
Sponsored by
お役に立てましたら、以下どれでも結構のですので、ポチリと……。
Amazonアソシエイト・プログラム規約による記載
当サイトはamazon.co.jpを宣伝しリンクすることによってサイトが紹介料を獲得できる手段を提供することを目的に設定されたアフィリエイト宣伝プログラムである、Amazonアソシエイト・プログラムの参加者です。
この記事を読んだ人はこんな記事も読んでいます
-

-
アイコンフォントはもはや常識!アイコンフォントを無料で利用できるサービス ベスト10
好きなアイコンだけを選んでオリジナルのアイコンフォントにできる無料のサービスをまとめてご紹介します。
-

-
レスポンシブ対応などコンテンツスライダー/スライドショー用jQueryプラグイン50+
サイトのコンテンツをリッチに見せるだけでなく、省スペースで数多くのコンテンツを効率的・効果的に表示で
-

-
背景画像をフルスクリーン&レスポンシブ対応にする方法
背景画像をスクリーンいっぱいに表示しているサイトが増えているとはいえ、いま見てもインパクトがあります
-

-
レスポンシブ対応HTMLメールのフレームワーク集「Responsive HTML Email Framework」
レスポンシブ対応HTMLメールのフレームワーク集「Responsive HTML Email Fra
-

-
インパクト大!Gmailに一瞬にしてGIFアニメーションを添付できるChrome機能拡張「Gmail GifLine」
Gmailに一瞬にしてGIFアニメーションを添付できるChrome機能拡張をご紹介します。 メール
-

-
息抜きに火星ツアーに出かけよう!火星をバーチャル・ツアーできるDiscovering Gale Crater
火星をバーチャル・ツアーできるDiscovering Gale Craterをご紹介します。 Lo
-

-
HTML,CSS,JSのコードを美しく整形し?部分の指摘もしてくれるDirty Markup
HTML,CSS,JSのコードを美しく整形し、?部分の指摘もしてくれるDirty Markupをご紹
-

-
文字をカラフルに!CSSとjQueryでテキストを2〜3色で表現してしまう「HalfStyle」
CSS3やWEBフォントの登場でテキスト回りの装飾がお手軽になってきましたが、1文字をだけを2〜3色
-

-
無料で商用利用可のレスポンシブ/HTML5対応のテンプレートをまとめてくれている「HTML5 UP」
無料テンプレートを探すとき、どういう基準で探していますか? レスポンシブ対応? HTML5対応?
-

-
無料で利用できる検索フォーム12(CSS3,HTML5,jQuery)
検索フォームはサイトに欠かせない重要な要素の1つになっています。 最近では、アニメーションを用いた
