2014/12/08
ブラウザでプログラミング!ブラウザでコードが書けて実行・確認できるサービス14

ブラウザでコードが書けて実行・確認できるサービスをご紹介します。
サイトを実際に公開する前にテストするのは当然ですのことですが、できれば手早く、お金を掛けずに、サッサとテストして確認作業を済ませてしまいたいところ。
そんなときに便利なのがブラウザ上でコードをテストできるサービスです。
多くはコードを共有できるサービスとしても有名ですが、テスト環境としてはとっても便利なので、利用しない手はないでしょう。
またコードを勉強する側にとっても、とくに準備することなく即勉強を進められるのでオススメです。
paiza.IO

日本語で公開されているサービス。
対応言語はJava、C、C++、C#、Ruby、PHP、Python、Perl、JavaScriptと言ったメジャーな言語からGo言語やScala、Haskellなど24言語以上に対応。
プログラミングを練習する場合、まずつまづくのが開発環境をセットアップすることでしょう。
でも、このサービスなら、すぐに勉強したいプログラミング言語を始めることが可能です。
オンラインでプログラミングを練習したいという場合は最適のサービスです。
paiza.IO
Coding Ground

HTML、CSS、JS、Scala、Ruby、C、Objective-C、AngularJS、jQueryなど、非常に幅広い言語に対応。
100以上のプログラミング言語をブラウザ上で実行させることが出来るサービスです。
以前は「CompileOnline」という名前のサービスでした。
Coding Ground
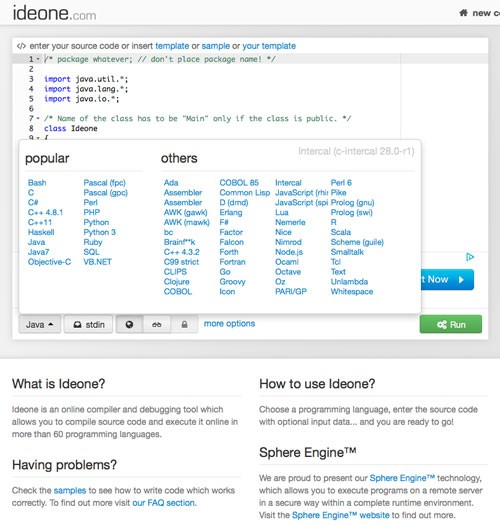
Ideone

人気のあるオンラインコンパイラとデバッグツール。
60以上のプログラミング言語をオンラインで実行することができます。
Ideone
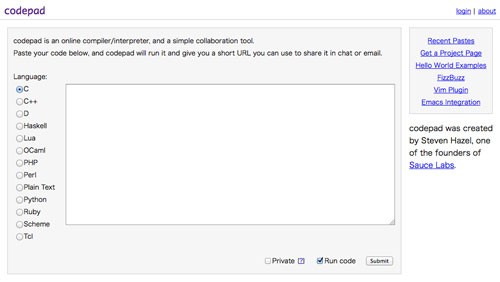
Codepad

Webベースのコンパイラ/インタプリタ。
PHP、C++、Ruby,Perlなどのようなプログラミング言語を実行できるツールです。
Codepad
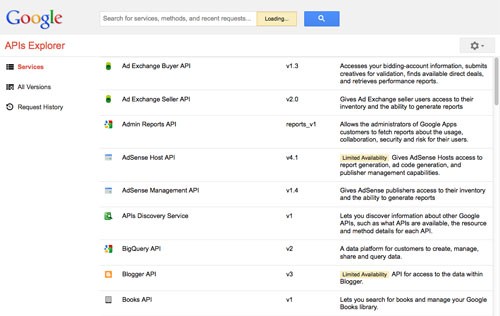
Google Code Playground

Googleが提供するAPIのJavaScriptサンプルの実行環境。
サンプルソースは編集することができ、編集したあとのプログラムは、そのままブラウザ上で実行することも可能です。
Google Code Playground
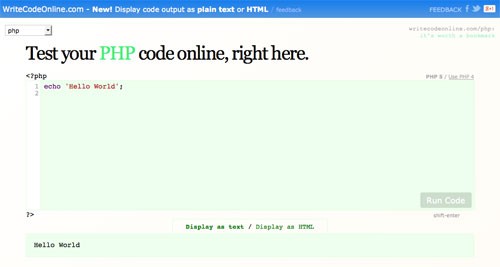
WriteCodeOnline

PHPとJSをオンライン上ですぐにテストできるツール。
WriteCodeOnline
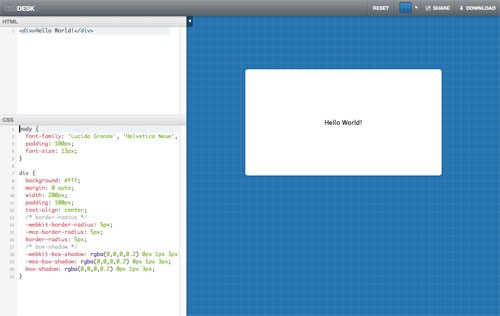
CSSDesk

HTMLとCSSに絞った、シンプルなサービス。
通常のHTMLサイトだけなら、これで十分かも。
CSSDesk
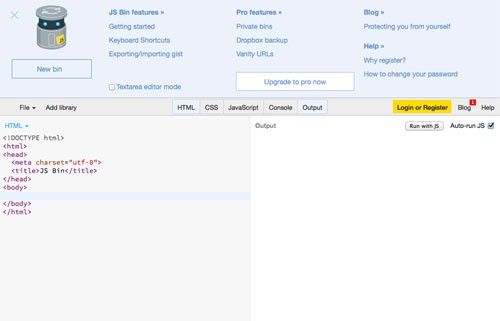
JSBin

HTML、CSS、JSを実行できるサービス。
JSBin
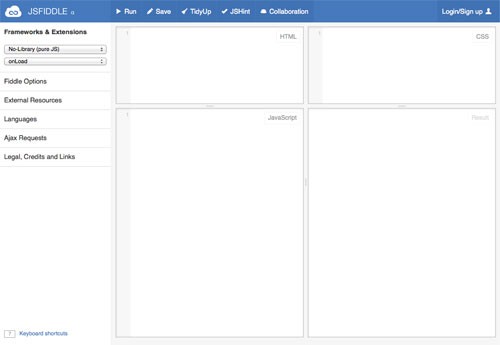
jsFiddle

世界でももっとも人気のあるといっていいHTML、CSS、JSを実行できるサービス。
PrototypeやjQueryといった有名ライブラリも準備されています。
ライブラリを選んで、コードを書き、「Run」を押して実行。必要があれば保存します。
jsFiddle
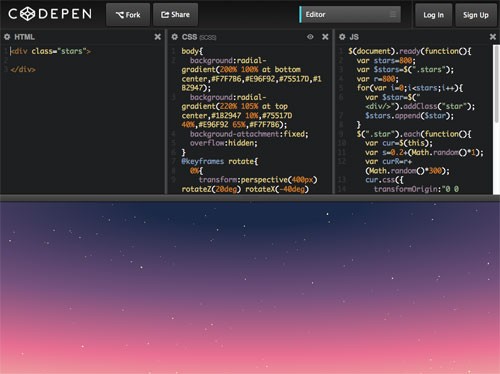
Codepen

コードスニペット集として世界的に人気のサービス。
自分でも、HTML、CSS、JSを実行可能です。
Normalize.cssまたはReset.cssを選択することも可能です。
Codepen
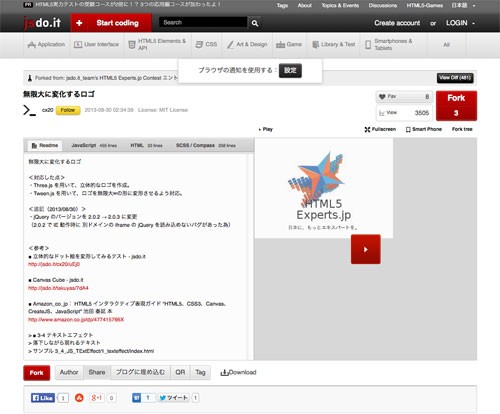
Jsdo.it

HTML、CSS、JSを即実行できる日本発のサービス。
Jsdo.it
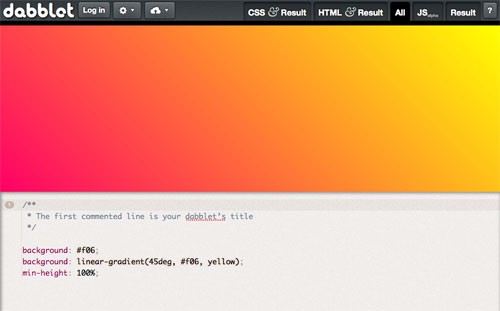
Dabblet

CSSとHTMLコードのスニペットを試すための「インタラクティブな遊び場」。
手軽に実行させたいときに最適です。
Dabblet
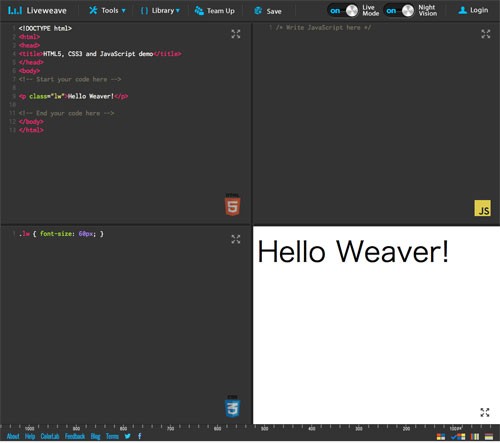
Liveweave

HTML、CSS、JSを実行できるサービスですが、最大の特徴はなんといってもコードヒント機能があること。
例えば、CSSでコードを入力する場合、最初の1文字を入力すれば候補が列挙されるので、うろ覚えの方にはうってつけのサービスといえるでしょう。
Liveweave
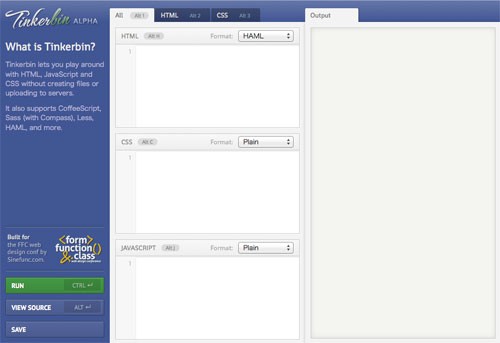
Tinkerbin

HTML、CSS、JSを実行できるサービス。
CoffeeScript, Sass (Compass), Less, HAMLなどもサポートしているのが特徴です。
Tinkerbin
Sponsored by
お役に立てましたら、以下どれでも結構のですので、ポチリと……。
Amazonアソシエイト・プログラム規約による記載
当サイトはamazon.co.jpを宣伝しリンクすることによってサイトが紹介料を獲得できる手段を提供することを目的に設定されたアフィリエイト宣伝プログラムである、Amazonアソシエイト・プログラムの参加者です。
この記事を読んだ人はこんな記事も読んでいます
-

-
激易!YouTubeなどの動画やGoogleMapsをコピペだけでレスポンシブ化「Embed Responsively」
YouTubeやViemoなどの動画、あるいはGoogleMapsをコピペだけでレスポンシブ化できて
-

-
twitterでのキーワードのひろがりを調べられるツール「twimp」
twitterでのキーワードのひろがりを調べられるツール「twimp」をご紹介します。 作成者した
-

-
アイコンはCSSの時代へ!?こんなにある無料のCSSアイコン500+
CSSだけ作られたアイコン(ピュアアイコン)をご紹介します。 アイコン制作手法も様変わりを見せてお
-

-
ハイクオリティーなのに全部無料!現場で使えるBootstrap3用テンプレート40+
ハイクオリティーなのに全部無料の現場で使えるBootstrap3用テンプレートをまとめました。 ラ
-

-
WEBサイトの必要な部分だけを印刷したいならコレが超便利!ブックマークレット「The Printliminator」
WEBサイトの必要な部分だけを印刷したい場合に大変便利なブックマークレットをご紹介。 このブックマ
-

-
ワンランク上のWEB表現を目指すなら!HTML/CSS/JSの必見テクニック満載「Top Pens of 2013」
CodePenというWEBサービスをご存知でしょうか。 CodePenは、HTML/CSS/Jav
-

-
未知との遭遇!クリックするたび何かに役立つサイトを紹介する「Random Useful Websites」
クリックするたび何かに役立つサイトを紹介してくれるサイトをご紹介。 このサイト、まったく自分の興味
-

-
CSSアニメーションを簡単・思いのままに作成できてしまう「Bounce.js」
最近のサイトではCSSアニメーションを使って、ユーザーに効果的な見せ方をしているサイトも増えてきまし
-

-
SVGベースのオリジナルなシームレスパターンを作ってダウンロードできる「Plain Pattern」
今回ご紹介するのはSVGベースのシームレスパターンを簡単につくれて、PNG形式でダウンロードできてし
-

-
CSSを丸裸にして見やすく統計的に整理してくれる「CSS STATS」
サイトのCSSを解析してくれるサービスってたくさんありますが、項目ごとに見やすくまとめてくれて、活用
