個人的に役立ったデザイン素材やTips、WEBサービス、役立つグッズ、あれやこれやをご紹介
CategoryWEB
-
プログラミング初心者がプログラミングを学ぶのにベストな海外チュートリアルサイト11

日本でプログラミングを学ぶなら、ドットインストールが有名ですよね。 海外でもプログラミングを学ぶうえで役立つサイトというものがたくさんあるのをご存知でしょうか。 今回はそんなサイトをご紹介します。 プログラミングですから
2013/12/20 | WEB,css,html,JavaScript,tips
-
2013年のベストjQueryプラグイン47

2013年も残すところわずかになりました。 今年もたくさんのjQueryプラグインが発表されています。 皆さんはどれぐらい活用されているのでしょうか。 そこで今回は2013年に発表されたjQueryのうち、海外のブログで
2013/12/19 | WEB,css,JavaScript
-
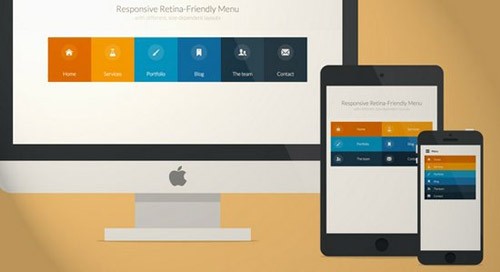
レスポンシブWEBデザイン対応のメニューが作れるチュートリアル17(ソースファイル付き)

レスポンシブWEBデザインを行ううえで重要になってくるのがメニューをどのようにするかということではないでしょうか。 自分でメニューをレスポンシブ対応にさせるのもいいですが、レスポンシブ対応のメニューも類型化されてきていま
-
コピペで完了!12種類のプログレスバーを簡単に導入できるPACE.js

すでに当サイトにも導入してみたのですが、お気づきでしょうか。 PC版で当サイトをご覧いただくと、画面右上にパーセンテージが表示されます。 プログレスバーです。 ページの読み込みが完了して、100%になると消えていきます。
2013/12/16 | WEB,css,JavaScript,tips
-
月額ゼロ円(無料)でホームページ・ECサイトを制作・運営できるサービス12

ホームページ制作を生業としているものにとっては、穏やかではないのが「無料でホームページを制作できてしまう」サービスです。 広告非表示、独自ドメイン、アクセス解析、サーバー込み、レスポンシブWEBデザイン対応、HTMLやC
-
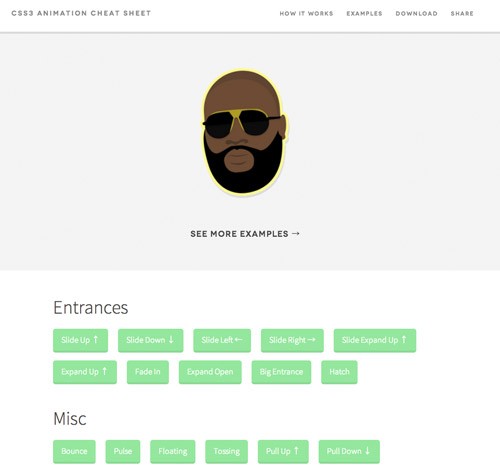
CSS3を知らなくてもOK!便利すぎるCSS3関連ツール&ジェネレーター51

CSSを入力するときには、細かいプロパティを覚えていないと、作業がなかなかはかどりません。 特に、CSS3になってからは、アニメーション関連や装飾関連で入力項目が増えたので、入力するには手間がかかります。 そんなとき利用
-
CSSで表現されたスゴワザのテキストエフェクト&チュートリアル19

CSS3では、CSSでさまざまなテキストエフェクトを実現することが可能です。 今回は、CSSで表現されたスゴワザのテキストエフェクト集をご紹介します。 リンク先にはチュートリルが掲載されているので、ぜひ参考にしてみてくだ
-
Joomla!の無料テンプレート123 レスポンシブWEBデザイン対応もあり

Joomla!(ジュームラ)は高機能で使いやすいと評判のCMSです。 ドメイン、サーバー込みで無料でネットショップやホームページを始められるとあって、ホームページが苦手という方にもおすすめのCMSです(ただし無料にはかな
-
無料で使えるフラットデザインUIキット40

フラットデザインのUIキットをご紹介します。 さまざまなサイトで取り入れられているフラットデザイン。 フラットデザインを取り入れてみたい、というときに便利なのがUIキット。 これを使えば、いとも簡単にフラットデザインの要
-
人気のHTML/CSSコードサンプル25+おまけ2 from CodePen

CodePenはHTML,CSS,JSのコードサンプル配布サイトです。 紹介されているコードの種類・クオリティがとても高く、参考にするには最適なサイトです。 今回はそんなCodePenの中から特に人気のあるコードサンプル
-
背景画像をフルスクリーン&レスポンシブ対応にする方法

背景画像をスクリーンいっぱいに表示しているサイトが増えているとはいえ、いま見てもインパクトがあります。 見る人を思わず引き込む背景フルスクリーンですが、レスポンシブ対応にもなっていれば、とってもいいですよね。 今回はそん
-
画像を使わずにCSSとWEBフォントを利用してアイコンボタンをつくる方法

アイコンに画像を利用せず、WEBフォントとCSSを使って表現する方法が徐々に増えています。 画像を利用するのに比べて、メンテナンス、明瞭度、軽いなどの点で優れており、今後いっそう増えていきそうです。 今回はそんなアイコン
