個人的に役立ったデザイン素材やTips、WEBサービス、役立つグッズ、あれやこれやをご紹介
CategoryWEB
-
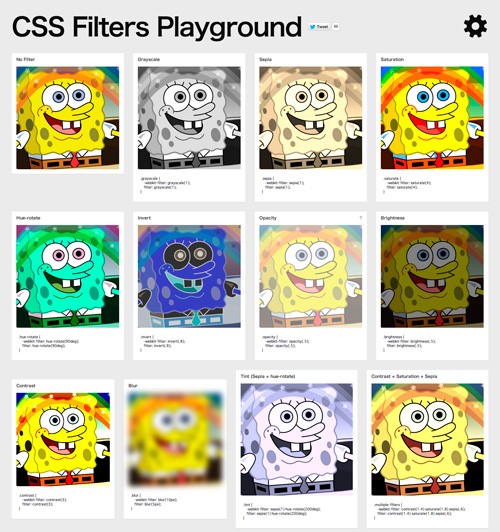
画像URLを読み込むだけでCSSのfilterプロパティを試せる「CSS Filters Playground」

CSSで今後、ますます注目度が高まるであろうCSSフィルタ。 なにせお手軽にエフェクトをかけられるのに、効果もありそうですから。 CSSフィルタのプロパティにはいくつかありますが、今回ご紹介するのはfilterプロパティ
-
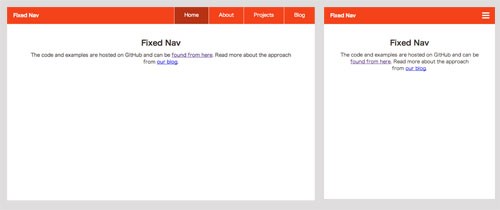
トップ固定でレスポンシブ対応のナビゲーション/メニューを簡単に実装できる「Fixed Nav」

トップ固定で、レスポンシブ対応のナビゲーションが増えていますね。 これだけ増えてくると、トップ固定のメニューが実に使いやすくなってきます。 今回はそんなトップ固定のメニューでありながら、レスポンシブにも対応したナビゲーシ
-
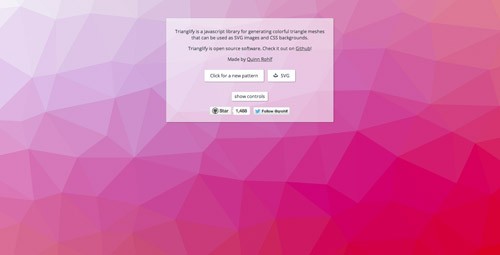
背景に使いたい!美しくカラフルなトライアングルメッシュ画像をSVGとして作成できるjsライブラリー「Trianglify」

最近よく見かける背景画像といえば、美しいボケ味の効いた画像やカラフルなピクセルパターンですが、美しくカラフルなトライアングルメッシュ画像もよく見ますよね。 今回ご紹介するのは、そんな美しいトライアングルメッシュ画像をSV
2014/04/21 | WEB,JavaScript
-
JSを使わずにCSSだけで簡単にシンプルなパララックス効果をつける方法

JSを使わずにCSSだけで簡単にシンプルなパララックス効果をつけられる方法をご紹介します。 パララックス効果はトレンドから、当たり前に見られるエフェクトになってきましたね。 今回ご紹介するのは、JSを一切利用せず、CSS
-
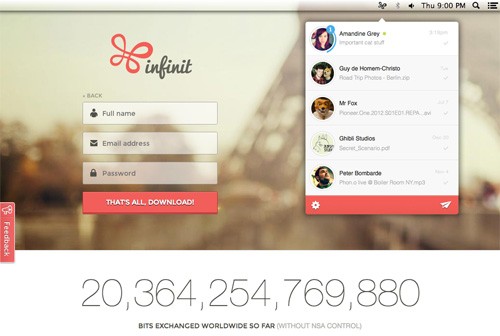
無料のファイル転送ツールの決定版?容量無制限・件数無制限・ハイスピードの「Infinit」

ファイルを転送するとき、どんなツールを利用していますか? DropBoxやFireStorageなどでしょうか。 今日ご紹介するのは、上記のツールでは難しかった容量無制限でデータを転送できてしまうサービスです。 転送件数
-
無料で商用利用可のレスポンシブ/HTML5対応のテンプレートをまとめてくれている「HTML5 UP」

無料テンプレートを探すとき、どういう基準で探していますか? レスポンシブ対応? HTML5対応? CSS3対応? 商用利用可能? カスマイズ可能? 上記の条件をすべて満たしているとしたら、即チェックしますよね? そんなあ
-
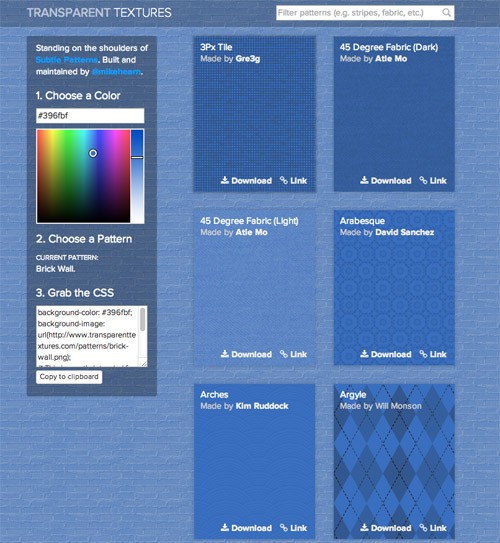
これは便利!背景画像に使えるシームレスパターンを無料でコピー/ダウンロードできる「Transparent Textures」

こりゃ便利!というサービスがあったのでご紹介します。 WEBサイトを制作するときに背景画像などに利用できるシームレスパターンを無料でコピーあるいはダウンロードできてしまう便利なサービスです。 画像は透過になっているため、
-
HTML5ビデオにも対応できる無料動画変換ツール/コンバーター10

HTML5ビデオを利用したサイトも見かけるようになってきました。 今後はHTML5ビデオを利用する機会がいっそう増えていきそうです。 ところで、HTML5ビデオを利用するには、正しいフォーマット形式の動画ファイルを準備す
-
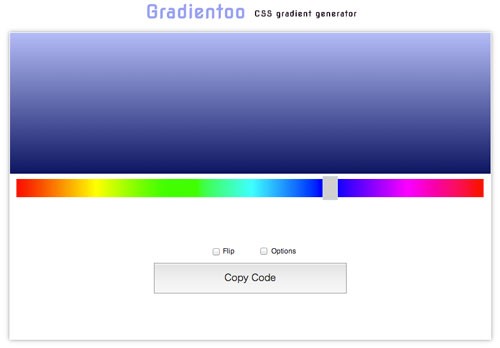
CSSグラデーションをとっても簡単に生成するツール「Gradientoo」

CSSでグラーデーションを表現する場合、最初からコードを書くのは結構たいへんですよね。 そんなときに便利なのがCSS生成ツールです。 グラーデーションを生成するツールはすでにいくつか出ていますが、使いやすいツールが新しく
-
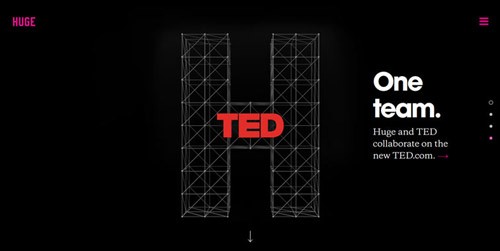
参考にしたい!シンプルで美しいWEBデザイン50(〜2014.02)

2014年2月現在までに公開されているサイトのうち、美しくスッキリしたデザインをコレクションしてみました。 煮詰まっているときに、すぐれたデザインを見ていると、いい意味でも悪い意味でも刺激になります。 ただ、欧文主体のサ
-
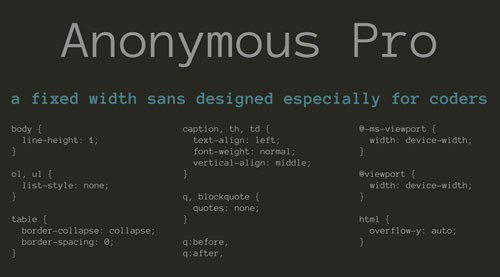
プログラミング・コーディングの作業効率UP!ミスを激減させる見やすいフリーフォント18

プログラミングやコーディングするとき、どんなフォントを使っていますか? 私の場合、Coda 2というMac用のコーディングソフトを利用してコーディングしています。 このCoda 2には、デフォルトでMigMix2Mという
-
HTML5/レスポンシブ/フラットデザインの無料テンプレート50(2013年分)

以前「全部無料!レスポンシブWEBデザイン制作を驀進させるレスポンシブ対応テンプレート121」という記事で、2013年までに発表されている優れた無料テンプレートをご紹介させていただきました。 ところが、2013年に発表さ
