2015/05/14
UIデザインのリニューアル前と後を比較できるギャラリーサイト「Android UX before and after」

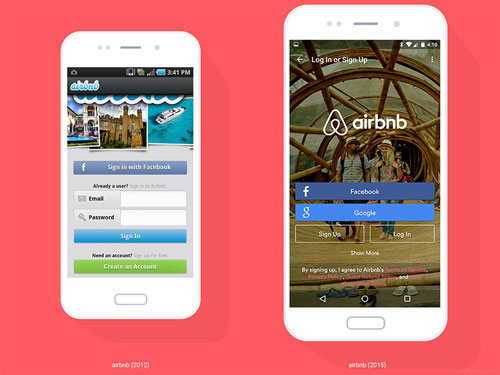
UIデザインのリニューアルの前と後をひと目で比較できるギャラリーサイトをご紹介します。
Googleマテリアルデザインの登場で、UIデザインのリニューアルが相次いでいますね。
そうした動きに合わせるかのように、海外の有名サイトも次々とリニューアルされているようです。
リニューアル情報は毎日のように届きますが、新旧のデザイン(リニューアル前後)の状態を、しげしげと見比べる機会というのは少ないように思います。
そこで今回のギャラリーサイトです。
このサイトなら、新旧のデザイン(リニューアル前後)の状態をひと目で見比べることできます。
今後、サイトのリニューアルを考えている方にはとても参考になると思います。
UIのリニューアル前後を比較できるギャラリーサイト「Android UX before and after」
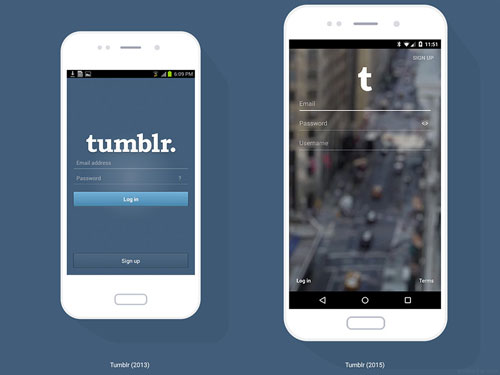
TumblrやInstagramをはじめ、有名サービスが軒並みUIデザインをリニューアルしていますが、どれぐらい変わっているか覚えていますか?
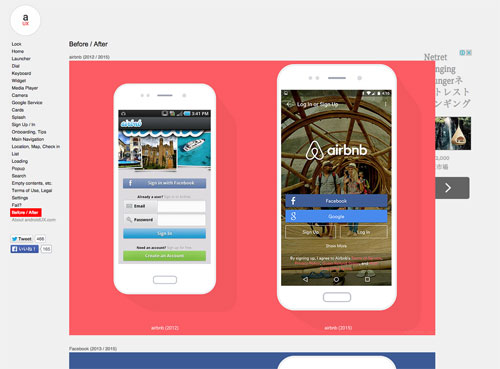
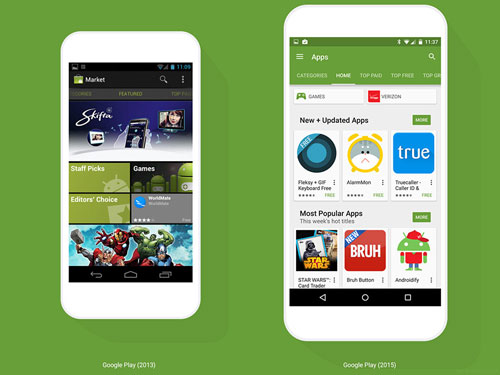
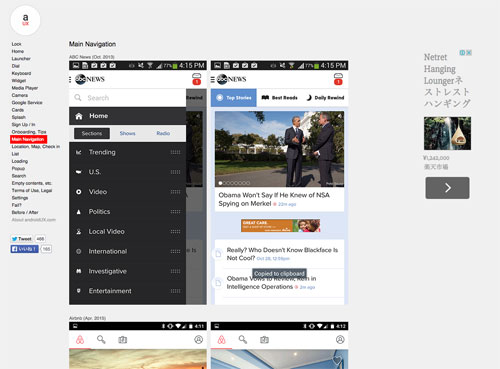
Android UX before and afterは、UIデザインのリニューアル前と後をひと目で比較できるギャラリーサイトです。

こちらのギャラリーサイトでは、左に旧サイト、右に新サイトが並べられているので、どこがどのように変わったのかが一目瞭然の仕様になっています。

Tumblrも、デザイントレンドをしっかりと反映したデザインに生まれ変わっているのが大変よくわかります。

掲載されている数自体が少ないのは非常に残念ですが、サイトのリニューアルを検討する際の参考になるのではないでしょうか。
今後のさらなる充実に期待してます。
UIデザインギャラリーサイトの「androidux.com」の1コーナー

Android UX before and afterは、海外のAndroid系UIデザインギャラリーサイト「androidux.com」の1コーナーです。
ギャラリーサイトは非常にたくさんありますが、リニューアルの前後を並べてみせてくれるサイトというのは、見たことがありませんでしたので、とても新鮮でした。
日本のサイトでもこうしたのが増えると、おもしろいかもしれません。
Android UX before and after
Sponsored by
お役に立てましたら、以下どれでも結構のですので、ポチリと……。
Amazonアソシエイト・プログラム規約による記載
当サイトはamazon.co.jpを宣伝しリンクすることによってサイトが紹介料を獲得できる手段を提供することを目的に設定されたアフィリエイト宣伝プログラムである、Amazonアソシエイト・プログラムの参加者です。
この記事を読んだ人はこんな記事も読んでいます
-

-
オフラインでも便利なChrome機能拡張おすすめアプリ10
ネットが便利なのは言うまでもありませんが、場所の制約からネット回線につながらないときがあります。
-

-
もはやアート?ブラウザの閲覧履歴をファビコンで一覧表示する「Iconic History」
ブラウザの閲覧履歴をファビコンで一覧表示するChromeの機能拡張「Iconic History」を
-

-
画像URLを読み込むだけでCSSのfilterプロパティを試せる「CSS Filters Playground」
CSSで今後、ますます注目度が高まるであろうCSSフィルタ。 なにせお手軽にエフェクトをかけられる
-

-
プログラミング初心者がプログラミングを学ぶのにベストな海外チュートリアルサイト11
日本でプログラミングを学ぶなら、ドットインストールが有名ですよね。 海外でもプログラミングを学ぶう
-

-
CSSだけでブルブル震えるエフェクトを簡単実装!CSS Shakeを使ってみた
CSSだけでブルブル震えるエフェクトを簡単実装!CSS shakeを使ってみた すでにお気づき
-

-
動画にCSSだけで色調補正エフェクトをかけた「dynamically colorize videos」は必見
動画にCSSだけで色調補正エフェクトをかけた「dynamically colorize videos
-

-
無料で使えるフラットデザインUIキット40
フラットデザインのUIキットをご紹介します。 さまざまなサイトで取り入れられているフラットデザイン
-

-
HTML5ビデオにも対応できる無料動画変換ツール/コンバーター10
HTML5ビデオを利用したサイトも見かけるようになってきました。 今後はHTML5ビデオを利用する
-

-
2014年登場のCSSツール・サービスはこれ!2014ベストCSSツール・サービス50
2014年に登場したCSS関係のツール、サービスをご紹介します。 CSS3の登場で、CSS関連のツ
-

-
プロジェクトにすぐ使えるハイクオリティーなHTML/CSS無料テーマテンプレート集100
HTML/CSS無料テーマテンプレートでハイクオリティーなものがありましたのでご紹介します。 これ
