2014/07/15
CSSアニメーションを使ったエフェクトライブラリー9

CSSアニメーションを使ったエフェクトは、プログラムを苦手とするWEBデザイナーや一般の方々に新しい可能性の扉を開きました。
特に注目したいのが、すぐれたCSSアニメーションを簡単にだれでも利用できるライブラリーが非常に豊富に存在していること。
今回紹介するCSSアニメーションエフェクトを手軽に実装できるライブラリーを利用すれば、サイトをもっと魅力的で目を引くコンテンツに仕上げてくれるはず。
もっとサイトをリッチに、楽しく、魅力的に見せたいと思っている方々のご参考になれば幸いです。
Magic CSS3 Animations

素晴らしいアニメーションエフェクトを手軽に実装できてしいまうライブラリー! 「これはマジックだ!」と独り言ちること間違いなしの最強ともいえるライブラリーです。
Magic CSS3 Animations
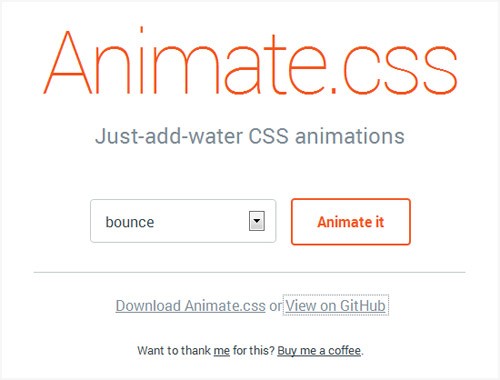
Animate.css

CSS3のアニメーション効果のすぐに使用できるライブラリ。その種類は60種類以上で、head内にanimate.min.cssを読み込み、効果に応じたクラス名をつけるだけで完了するお手軽さです。
Animate.css
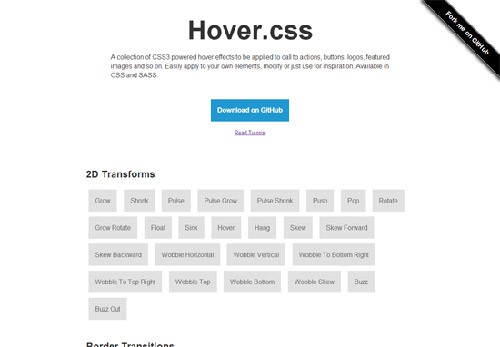
Hover.css

ホバーエフェクトに特化したアニメーションエフェクトを実装できるスタイルシートです。アニメーションの種類は40種類以上で、head内にhover-min.cssを読み込み、クラス名を加えるだけで簡単に実装できてしまいます。
Hover.css
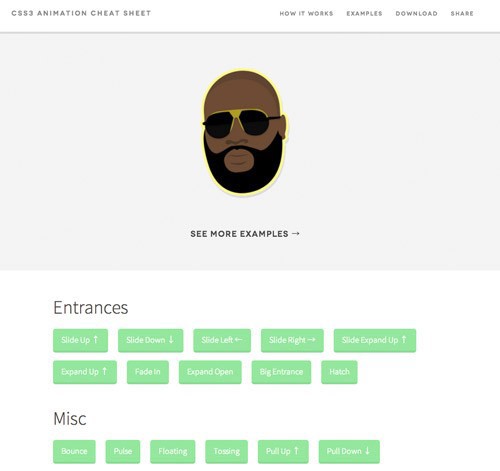
CSS3 Animation Cheat Sheet

CSSファイルを読み込んで、クラス名をつけるだけでアニメーションを実装できるスタイルシート。
アニメーションの種類は現在18種類です。
CSS3 Animation Cheat Sheet
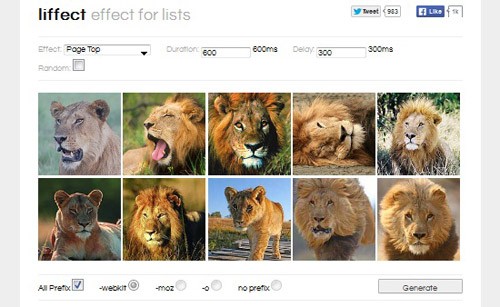
Liffect

リスト要素を効果的に見せるためのCSSアニメーションライブラリーで、jQueryを必要とします。
Liffect
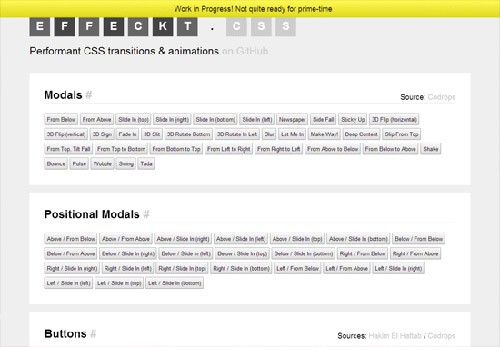
Effeckt.css

日常必要とするほとんどのアニメーションがリストアップされたサイト。海外の有名デザインブログで発表されているアイディア満点のエフェクトなども完全網羅。各見出し横に、ソース元のリンクがあるので、気になったエフェクトがあればソース元をチェックしてください。
Effeckt.css
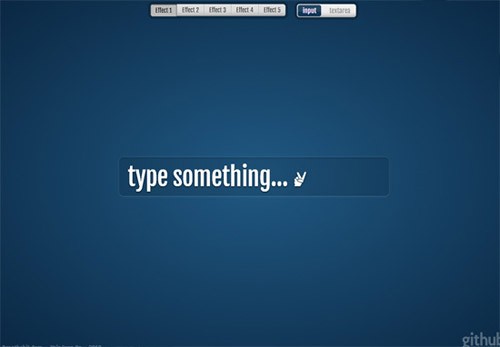
Fancy Input

無味乾燥になりがちなフォームに、思わず入力したくなってしまう魅力的なエフェクトを加えてしまうjQueryプラグイン。アニメーションの種類は5種類です。
Fancy Input
Morf.js

複雑なCSSアニメーションも簡単に実装できてしまうjsライブラリ。エフェクトを選択すると、CSSが生成されます。
Morf.js
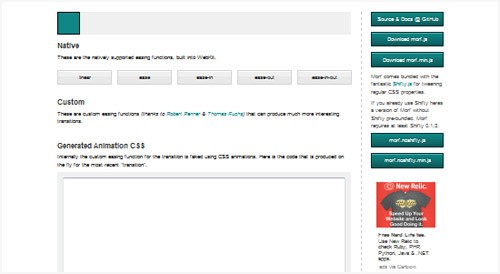
Easing Functions

イージングをともなったアニメーションをCSSやjsで実装するためのスニペットをまとめてくれているサイト。イージングの種類は30種類あります。jsで実装する場合は、jQuery Easing Pluginを利用します。
Easing Functions
Sponsored by
お役に立てましたら、以下どれでも結構のですので、ポチリと……。
Amazonアソシエイト・プログラム規約による記載
当サイトはamazon.co.jpを宣伝しリンクすることによってサイトが紹介料を獲得できる手段を提供することを目的に設定されたアフィリエイト宣伝プログラムである、Amazonアソシエイト・プログラムの参加者です。
この記事を読んだ人はこんな記事も読んでいます
-

-
全部無料!レスポンシブWEBデザイン制作を驀進させるレスポンシブ対応テンプレート121
2013年も気がつけば、もうあとすこしとなりました。 そんななか、無料で利用できるフリーのレスポン
-

-
レスポンシブWEBデザイン用ナビゲーション&メニューのベストパターン16
レスポンシブWEBデザインは当たり前の世の中になりました。 当たり前になるにつれて、レスポンシブW
-

-
CSSグラデーションをとっても簡単に生成するツール「Gradientoo」
CSSでグラーデーションを表現する場合、最初からコードを書くのは結構たいへんですよね。 そんなとき
-

-
jQueryベストプラグイン2014 使えるプラグイン50選をご紹介
2014年に登場したベストなjQueryプラグインを50個ご紹介します。 レイアウト系のプラグイン
-

-
ベンダープレフィックスを自動で付けられるPrefixrがサービス終了!が後継者「Express Prefixr」現る
ベンダープレフィックスを簡単につけることができるWEBサービスPrefixr。 ところが、このPr
-

-
デザインのヒントはここに!海外の人気ブログで評価の高かった2013年のWEBデザイン60
新年を迎え、2013年のまとめ的な記事が海外ブログでも続々とアップされています。 そんななかから今
-

-
無料ホームページなのにプロ並みのデザイン&高機能サイトが瞬時に作れるWix!感想と使い方
Wixという無料ホームページがつくれるサービスをご存知でしょうか。 かなり以前からあったサービスで
-

-
文字をカラフルに!CSSとjQueryでテキストを2〜3色で表現してしまう「HalfStyle」
CSS3やWEBフォントの登場でテキスト回りの装飾がお手軽になってきましたが、1文字をだけを2〜3色
-

-
無料で利用できる検索フォーム12(CSS3,HTML5,jQuery)
検索フォームはサイトに欠かせない重要な要素の1つになっています。 最近では、アニメーションを用いた
-

-
今さら聞けない!作業時間を短縮するChrome用ショートカットベスト・コレクション
ブラウザはChromeを使ってます。 そのChromeでサイトを制作したり、ブログを書いたりしてい
