2014/02/28
プログラミング・コーディングの作業効率UP!ミスを激減させる見やすいフリーフォント18

プログラミングやコーディングするとき、どんなフォントを使っていますか?
私の場合、Coda 2というMac用のコーディングソフトを利用してコーディングしています。
このCoda 2には、デフォルトでMigMix2Mというフォントが入っていますが、かすれ気味で読みにくく、普段使いにはまったく適していません。
しかも、0(ゼロ)とO(オー)、1(いち)とl(エル)の区別がつきにくく、ミスタイプをしがちになります。
そのほか、コロンとセミコロンなどの細かな記号を使い分ける必要があります。
ですので、フォントにはぜったいこだわったほうがいいと思います。
coda2でフォントを変える方法
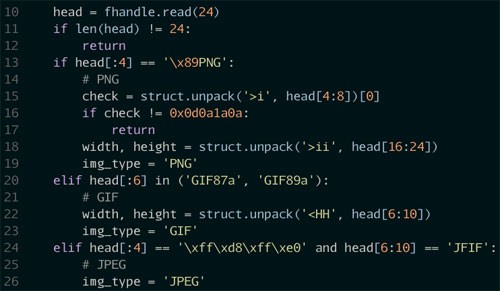
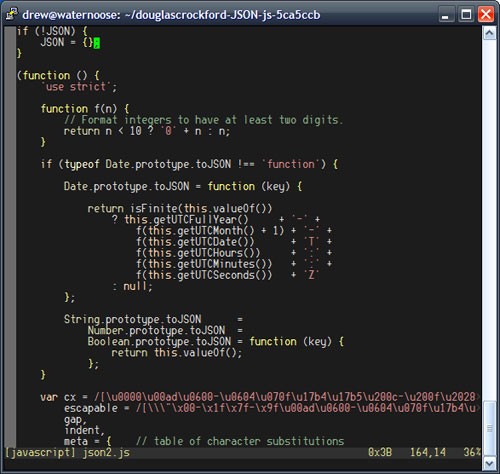
私は現在、Inconsolataというフォントを利用しています。
このフォントをCoda 2で利用する方法を書いておきます。
まずフォントをダウンロードしてインストールします。
その後は、Codaの設定パネルを開き、「エディタ」グループの「エディタのフォント」で「選択」ボタンをクリックし、インストールした「Inconsolata」を選択します。
これで完了です。
フォントの大きさも適度に変更すると、より使いやすくなりますよ。
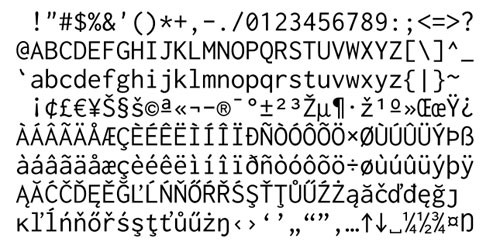
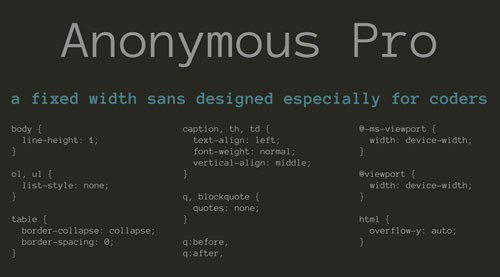
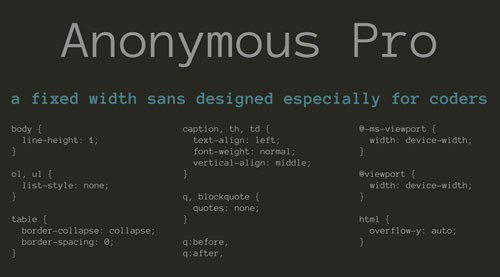
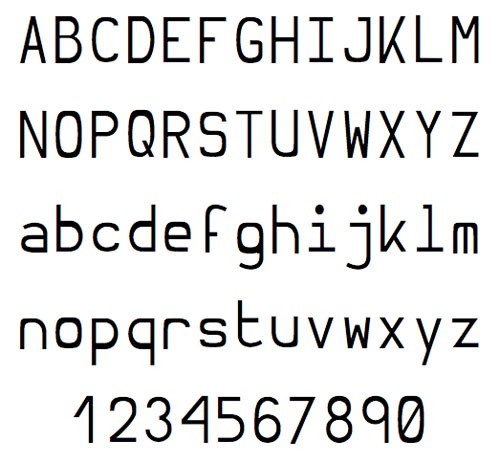
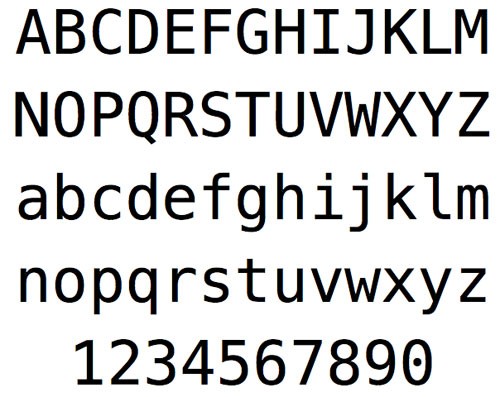
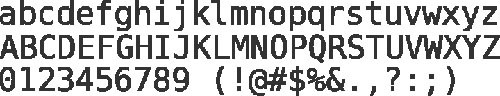
Anonymous Pro

Regular, Italic, Bold, Bold Italic
Anonymous Pro
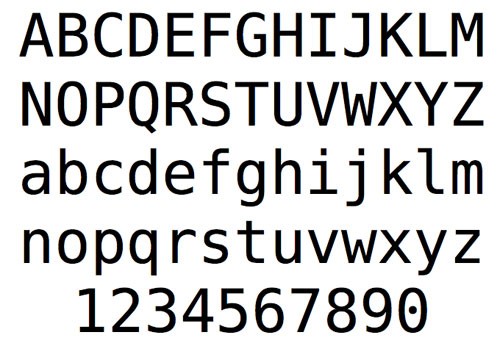
Inconsolata
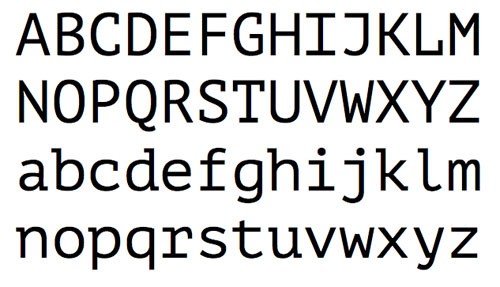
Hermit

Light, Medium, Bold
Hermit
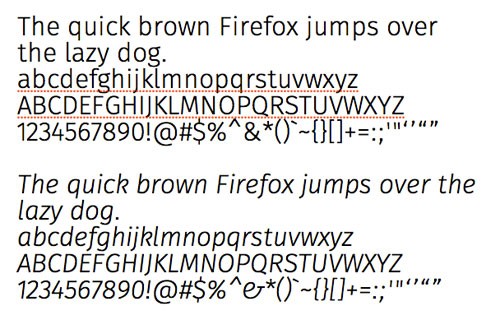
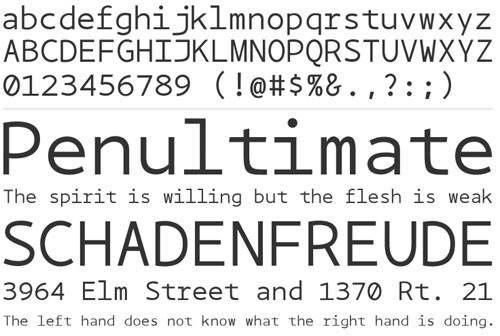
Edlo
Meslo

LG Small, LG Medium, LG Large
Meslo
Vera Sans Mono

Roman, Oblique, Bold, Bold Oblique
Vera Sans Mono
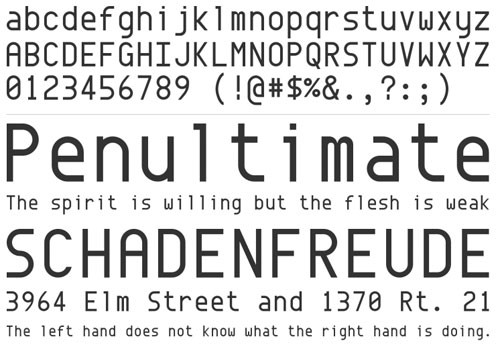
Fira Mono

Regular & Bold
Fira Mono
PT Mono

Regular & Bold
PT Mono
Envy Code

Regular, Italic, Bold
Envy Code
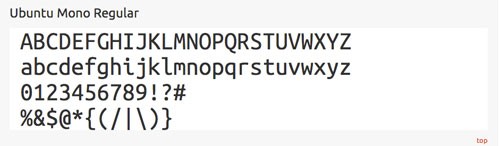
Ubuntu Mono
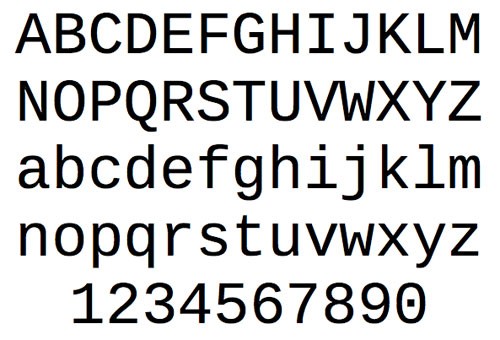
Liberation Mono
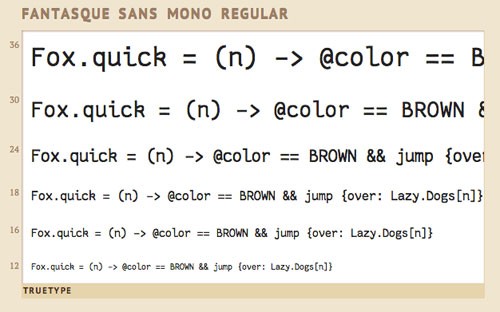
Fantasque Sans Mono

Regular, Italic, Bold)
Fantasque Sans Mono
Droid Sans Mono
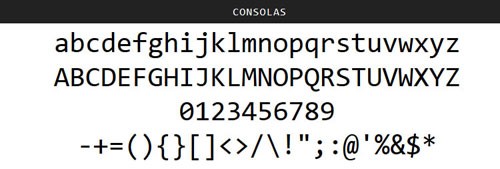
Consolas Mono
Drucifer Monospace
BPmono

Regular, Italic, Bold
BPmono
DejaVu

Regular, Oblique, Bold, Bold Oblique
DejaVu
Monaco
Sponsored by
お役に立てましたら、以下どれでも結構のですので、ポチリと……。
Amazonアソシエイト・プログラム規約による記載
当サイトはamazon.co.jpを宣伝しリンクすることによってサイトが紹介料を獲得できる手段を提供することを目的に設定されたアフィリエイト宣伝プログラムである、Amazonアソシエイト・プログラムの参加者です。
この記事を読んだ人はこんな記事も読んでいます
-

-
レスポンシブ対応のコンテンツスライダー/スライドショーベスト8
以前の記事「レスポンシブ対応などコンテンツスライダー/スライドショー用jQueryプラグイン50+」
-

-
おしゃれな筆記体/スクリプト英語/欧文フォント「Sant’Elia Script」がセール&ディスカウント中
おしゃれな筆記体/スクリプト英語/欧文フォント「Sant’Elia Script」がセール&ディスカ
-

-
商用利用可!細字の英語・欧文フリーフォント74
商用利用可な細字の英語・欧文フリーフォントをご紹介します。 iOSのインターフェースには、やけに細
-

-
波打つようなクリックエフェクトを実装できる「Waves」
今回はクリックしたときに、静かな湖面を指で触れて波打つようなエフェクトを実装できるライブラリーをご紹
-

-
いまさら聞けない無料のアイコンフォントの導入の仕方・使い方
アイコンフォントを今頃になってようやく使ってみました。 最初は正直よくわからず、戸惑ってしまいまし
-

-
twitterでのキーワードのひろがりを調べられるツール「twimp」
twitterでのキーワードのひろがりを調べられるツール「twimp」をご紹介します。 作成者した
-

-
画像を使わずにCSSとWEBフォントを利用してアイコンボタンをつくる方法
アイコンに画像を利用せず、WEBフォントとCSSを使って表現する方法が徐々に増えています。 画像を
-

-
美しいエフェクトが施されたCSSで作られたボタン12
css3で作られた美しいデザインのボタンがコレクションされていましたのでご紹介します。 優雅で目を
-

-
CSSを丸裸にして見やすく統計的に整理してくれる「CSS STATS」
サイトのCSSを解析してくれるサービスってたくさんありますが、項目ごとに見やすくまとめてくれて、活用
-

-
iPhoneもMacも簡単OK!CSSだけであなただけのAppleデバイスを描ける無料ジェネレーター「Pure CSS Apple Device Generator」
CSSだけでAppleデバイスを描ける無料ジェネレーター「Pure CSS Apple Device