2014/10/08
SVGベースのオリジナルなシームレスパターンを作ってダウンロードできる「Plain Pattern」

今回ご紹介するのはSVGベースのシームレスパターンを簡単につくれて、PNG形式でダウンロードできてしまう無料のサービスです。
規定のSVGだけでなく、オリジナルのSVGファイルもアップロードできるので、お好みのシームレスパターンが作れるのも魅力です。
オリジナルなシームレスパターンを作りたいという方には最適です。
ご参考にどうぞ。
SVGベースのシームレスパターンを簡単に作ってPNG形式でダウンロードできる「Plain Pattern」
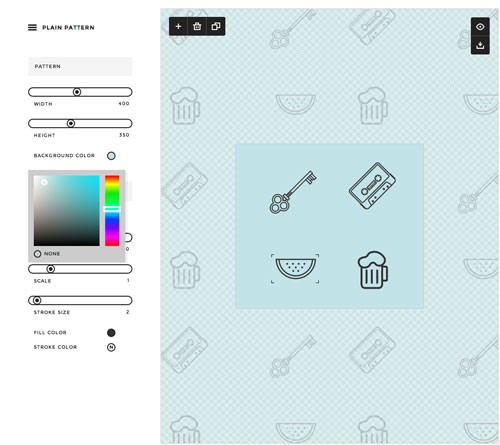
Plain PatternはSVGベースのシームレスパターンを簡単に作ってPNG形式でダウンロードできる無料サービスです。
使い方は直感だけでスイスイ利用できます。
枠線内にSVGを配置して、調整するだけです。
パターン枠の大きさ、背景色、SVGの回転、大きさ、太さ、色(線と中身)を変更することも可能です。

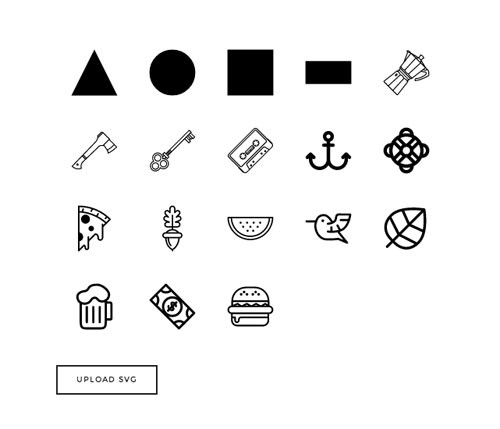
デフォルトのSVGは以下のものしかないので、必要に応じて「UPLOAD SVG」を押して、オリジナルなSVGファイルを利用するのがいいと思います。

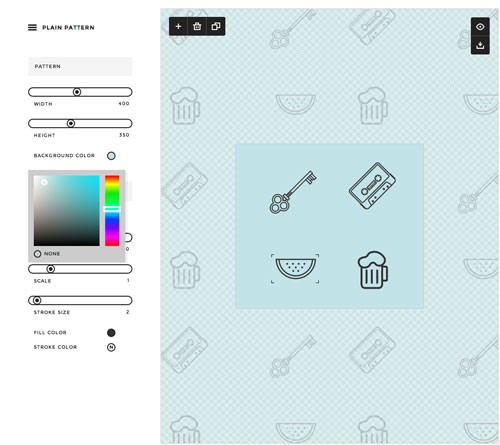
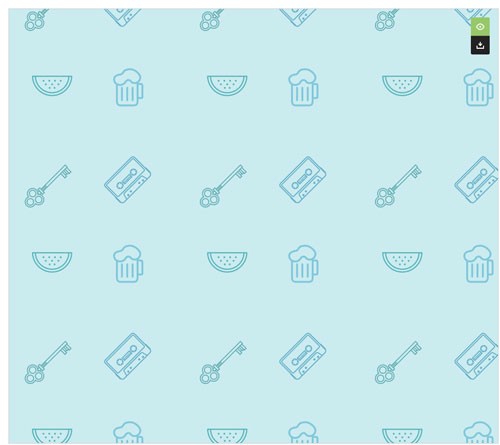
シームレスパータンの状況は、すでに背景にリアルタイムで生成されていますが、右上の「目玉」ボタンを押すと、画面全体を使ったプレビュー画面に切り替わります。

調整が完了したら、画面右上のダウンロードボタンを押せば、PNGファイルが生成され、ダウンロードできてしまいます。
これは便利ですね!
Sponsored by
お役に立てましたら、以下どれでも結構のですので、ポチリと……。
Amazonアソシエイト・プログラム規約による記載
当サイトはamazon.co.jpを宣伝しリンクすることによってサイトが紹介料を獲得できる手段を提供することを目的に設定されたアフィリエイト宣伝プログラムである、Amazonアソシエイト・プログラムの参加者です。
この記事を読んだ人はこんな記事も読んでいます
-

-
左右からメニューがスルッ!CSSだけで作成されたオフカンバスメニュー6
CSSだけで作られたオフカンバスメニューをまとめてご紹介します。 「オフカンバスメニュー」は、ボタ
-

-
プログラミング初心者がプログラミングを学ぶのにベストな海外チュートリアルサイト11
日本でプログラミングを学ぶなら、ドットインストールが有名ですよね。 海外でもプログラミングを学ぶう
-

-
よくわかる 初心者のためのCSSアニメーションチュートリアル
初心者のためのCSSアニメーションチュートリアルです。 海外の有名ブログでわかりやすいチュートリア
-

-
Gmailの送信メールを一定期間で自己消滅させる機能拡張「Dmail」
Gmailの送信メールを一定期間で自己消滅させる機能拡張「Dmail」をご紹介します。 Gmail
-

-
ファイルのウイルス・マルウエアを無料でスキャンできるオンラインサービス9
ファイルのウイルスやマルウエアを無料でスキャンできるオンラインサービスセキュリティーサービスをご紹介
-

-
デザインのヒントはここに!海外の人気ブログで評価の高かった2013年のWEBデザイン60
新年を迎え、2013年のまとめ的な記事が海外ブログでも続々とアップされています。 そんななかから今
-

-
波打つようなクリックエフェクトを実装できる「Waves」
今回はクリックしたときに、静かな湖面を指で触れて波打つようなエフェクトを実装できるライブラリーをご紹
-

-
アイコンはCSSの時代へ!?こんなにある無料のCSSアイコン500+
CSSだけ作られたアイコン(ピュアアイコン)をご紹介します。 アイコン制作手法も様変わりを見せてお
-

-
トップ固定でレスポンシブ対応のナビゲーション/メニューを簡単に実装できる「Fixed Nav」
トップ固定で、レスポンシブ対応のナビゲーションが増えていますね。 これだけ増えてくると、トップ固定
-

-
CSSグラデーションをとっても簡単に生成するツール「Gradientoo」
CSSでグラーデーションを表現する場合、最初からコードを書くのは結構たいへんですよね。 そんなとき
