2014/12/25
2014年登場のCSSツール・サービスはこれ!2014ベストCSSツール・サービス50

2014年に登場したCSS関係のツール、サービスをご紹介します。
CSS3の登場で、CSS関連のツール・サービスが続々と登場していますが、すべてをチェックするのは大変ですよね。
2015年以降も、WEB制作で役立つCSSツール・サービスばかりとなっていますので、ぜひともチェックしてくださいね。
Web Based CSS Tools & Apps
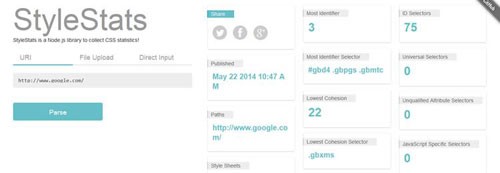
StyleStats

該当するURLのCSSをすばやく解析してくれるツール。
StyleStats
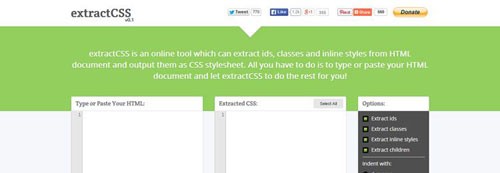
extractCSS

入力したHTMLのclassやidをもとにしてCSSを作成するツール。
extractCSS
CSS Shrink

CSSファイルを縮小・圧縮するツール。
CSS Shrink
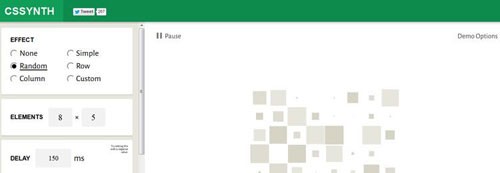
CSSynth

順番にCSSアニメーションを実行させるためのツール。
CSSynth
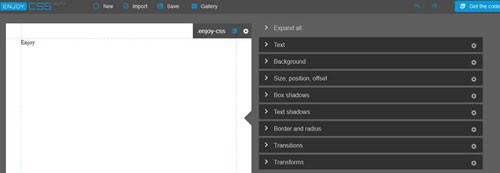
EnjoyCSS

CSSの手入力が不要になる!複数の機能が1つになったCSSジェネレーター。
CSSの手入力が不要になる!複数の機能が1つになったCSSジェネレーター「ENJOY CSS」 。
EnjoyCSS
Flexy Boxes

CSSフレックスボックスを手軽に試せるジェネレーター。
Flexy Boxes
CSS Button Libraries
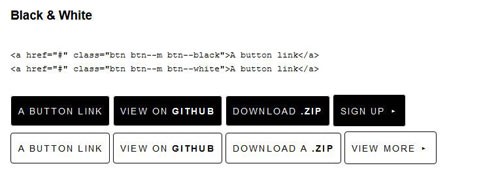
Beautons

CSSだけで作成されたボタンのツールキット。
さまざまなタイプのボタンが提示されています。
Beautons
btns.css

ボタンを作成するためのCSSライブラリー。
CSSファイルを読み込んで、規定のclass名を記入して利用します。
btns.css
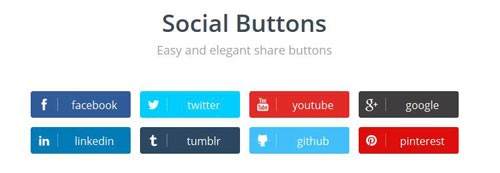
Social Buttons v2

ソーシャルサービスの共有ボタンを作成するためのCSSライブラリー。
Social Buttons v2
CSS Animation Libraries
CSS Shake

要素をプルプルと動かすためのCSSライブラリー。
当サイトでも使用しています(ロゴ部分など)。
CSS Shake
Magic Animations

目を引くCSSアニメーションエフェクトを手軽に実装できるCSSライブラリー。
Magic Animations
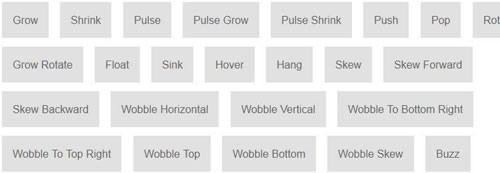
Hover.css

ホバーエフェクトに特化したアニメーションエフェクトを実装できるCSSライブラリー。
アニメーションの種類は40種類以上。
Hover.css
CSS Typography Toolkits
typebase.css

LESSやSASSでカスタマイズ可能な、タイポグラフィー用スタイルシートです。
typebase.css
Typesettings

モジュラースケール、Vertical Rhythm、レスポンシブ比率に基づくタイポグラフィを作成できるemベースのSass用ツールキット。
Typesettings
Sassline

簡単にベースライングリッドを設定できるSass mixin。
Sassline
CSS Loading Spinner Libraries
Tumblr-Style Loading Cogs

CSSアニメーションとSVGアイコンを利用したCSSローディングスピナー用ライブラリー。
Tumblr-Style Loading Cogs
Single Element CSS Spinners

CSSアニメーションローディングスピナー用ライブラリー。
Single Element CSS Spinners
SpinKit

簡単にカスタマイズできるCSSアニメーションローディングインジケーターコレクション。
SpinKit
Material Design Inspired Frameworks
Materialize

Googleマテリアル・デザインを基本に、スタイル、要素、コンポーネント、アニメーションを利用した新しいフレームワーク。
Materialize
Material UI

Googleマテリアル・デザインを実装するための膨大なコレクションからなるLess CSSフレームワーク。
Material UI
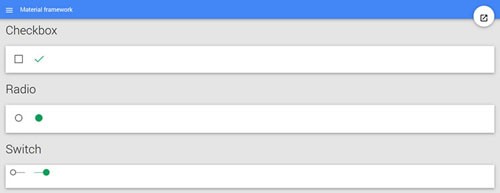
Material Framework

超軽量のマテリアル・デザイン用CSSフレームワーク。
Material Framework
CSS Frameworks, Boilerplates & UI Kits
Flexbox Grid

フレックスボックスをベースとにしたグリッドシステム用フレームワーク。
Flexbox Grid
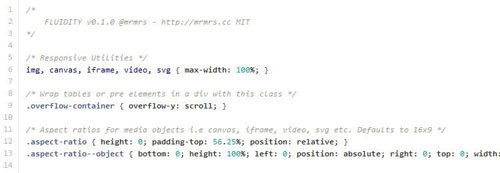
Fluidity

超軽量のレスポンシブWEBデザイン用フレームワーク。
Fluidity
PowerToCSS

多機能な軽量CSSフレームワーク。
PowerToCSS
Kouto Swiss

Stylusのための完璧なCSSフレームワーク。
Kouto Swiss
ConciseCSS

軽量、カスタマイズ性、拡張性を備えた、SassベースのOOCSSフレームワーク。
ConciseCSS
Cute Grids

機能の豊富なレスポンシブフレームワーク。
Cute Grids
Ungrid

シンプルでレスポンシブなテーブルベースのCSSグリッドシステム。
Ungrid
csstyle

保守性のあるスタイルシートを構築するためのCSSフレームワーク。
csstyle
Zen Grids

Sassで作成されたレスポンシブグリッドシステム。
Zen Grids
Pure CSS Components

CSSだけつくられたUIコンポーネント。
Pure CSS Components
BASSCSS

OOCSSをベースとした軽量&レスポンシブCSSフレームワーク。
BASSCSS
Responsee II

軽量なレスポンシブCSSフレームワーク。
Responsee II
CSS Icon Generation Tools
Glyphter

SVGからアイコンフォントを作成するハンディーツール。
Glyphter
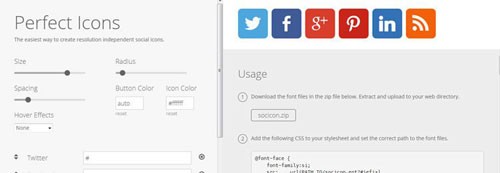
Perfect Icons<

WEBベースのソーシャルアイコンジェネレーター。
Perfect Icons
iconizr

SVG画像をCSSアイコンセットに変換するツール。
iconizr
CSS Color Palette Tools & Generators
Colors

カラーパレットをCSSクラス名で利用できるライブラリー。
SASS、LESS、Stylusにも対応。
Colors
BADA55.io

CSS HEXカラーを「もっともたちの悪い凄腕の」言葉で見つけられるツール。
BADA55.io
Pantone Sass

PANTONEカラーをSass変数でリスト表示したツール。
Pantone Sass
CSS Learning & Reference Resources
CSS Vocabulary

CSSの専門用語を理解するためのサービス。
CSS Vocabulary
CSS PREprocessors

最も人気のあるCSSプリプロセッサー(Less, Sass, Stylus)のためのリファレンス。
CSS PREprocessors
Magic of CSS

「CSSのマジシャン」になりたい人のための、無料のCSSコース。
Magic of CSS
Cerberus

レスポンシブHTMLメールのためのシンプルなパターン集。
Cerberus
Miscellaneous CSS Tools, Apps & Libraries
Andy.scss

SASS Mixin用オープンソースコレクション。
Andy.scss
Sache

Sass & Compassの機能拡張のディレクトリー。
Sache
CSS Plot

CSSだけで作成されたチャート用ライブラリー。
CSS Plot
FSVS

CSS3トランジションを利用したフルスクリーン対応の垂直スライダー。
FSVS
Imacss

データのURIに画像ファイルを変換するライブラリ。
Imacss
Pesticide

CSSバッキングツール。
Pesticide
Kite

CSSライブラリーのための柔軟なレイアウトヘルパー。
Kite
ここまでは、50 CSS Tools & Resources from 2014を参考に作成しました。
Sponsored by
お役に立てましたら、以下どれでも結構のですので、ポチリと……。
Amazonアソシエイト・プログラム規約による記載
当サイトはamazon.co.jpを宣伝しリンクすることによってサイトが紹介料を獲得できる手段を提供することを目的に設定されたアフィリエイト宣伝プログラムである、Amazonアソシエイト・プログラムの参加者です。
この記事を読んだ人はこんな記事も読んでいます
-

-
デザインのヒントはここに!海外の人気ブログで評価の高かった2013年のWEBデザイン60
新年を迎え、2013年のまとめ的な記事が海外ブログでも続々とアップされています。 そんななかから今
-

-
SVGのシームレスパータンを生成できる無料のフリージェネレーター「PatternBolt」
簡単にWEBサイトの背景画像が作れてしまう無料ジェネレーターのご紹介です。 つくれるのは、SVG形
-

-
レスポンシブWEBデザインの確認に最適!スマホ・タブレットでの表示を一度に確認できる「Responsinator」
レスポンシブWEBデザインの確認に最適なツールをご紹介します。 このツールを使えば、スマホやタブレ
-

-
table作成の決定版!html/cssで素早く手軽に表組みをしたいなら「Tables Generator」がおすすめ!
html/cssでtableを組むのって、手間がかかりますよね。 そんなとき便利なのがジェネレータ
-

-
HTMLメールの無料テンプレートをお探しなら「Open Source Email Templates」
HTMLメールは、メールでの占める割合を着実に増やしていますよね。 美しいデザインのHTMLメール
-

-
CSSボタンのコピペに!CSSでつくられたボタンのコードが100以上コレクションされている「CSS Buttons」
CSSボタンの参考やコピペに使える、とても参考になるCSSボタンのコードがコレクションされているサイ
-

-
twitterでのキーワードのひろがりを調べられるツール「twimp」
twitterでのキーワードのひろがりを調べられるツール「twimp」をご紹介します。 作成者した
-

-
使える!2015年時点で最高の無料レスポンシブ用フリーテンプレート50+
2015年時点で最高の無料レスポンシブ用フリーテンプレートをご紹介します。 今回ご紹介する無料のH
-

-
レスポンシブ対応のコンテンツスライダー/スライドショーベスト8
以前の記事「レスポンシブ対応などコンテンツスライダー/スライドショー用jQueryプラグイン50+」
-

-
超簡単!CSSで上下左右センターにする方法
超簡単ですぐ実践できるCSSで上下左右センターにする方法をご紹介。 display:flexを使っ
