2013/10/11
美しいエフェクトが施されたCSSで作られたボタン12

css3で作られた美しいデザインのボタンがコレクションされていましたのでご紹介します。
優雅で目を惹くエフェクトも施されているものも紹介されています。
これらのエフェクトを見るだけでも、癒やされてしまうのは私だけでしょうか。
画像で管理するのがほとんだだったボタンですが、CSSだけでこれだけできるのですから、作業効率も、ユーザーに与えるインパクトも大幅にアップしますね。
今後のWEB制作で、非常に参考になると思います。
いまだ非モダンブラザを使っている人は、この美しさ、優雅さを体験できないのですから、なんだか哀れに思えてしまうのは私だけでしょうか…。
CSS3 Animated Bubble Buttons

マウスオーバーでバブルが動くエフェクトします。
バブルはpngです。
気持ちいい!
More Info
Demo
Radioactive Buttons

マウスオーバーでブラーがかかり、ゆっくりと点滅します。
MITライセンス
More Info
Demo
Animated Buttons with CSS3
7タイプのアニメーショエフェクトに心奪われます。

More Info
Demo
Social Button in CSS3

Super Awesome Buttons
BonBon Sweet CSS3 Buttons

フラットデザインとは逆行するような、立体感あふれるボタン。
More Info
Demo
CSS Social Buttons
CSS Buttons with Pseudo-elements
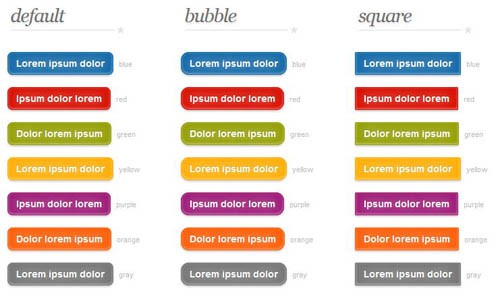
CSS3 Colored Buttons
Zardi Css Button

ゆっくりとブラーがかかるエフェクトです。
More Info
Demo
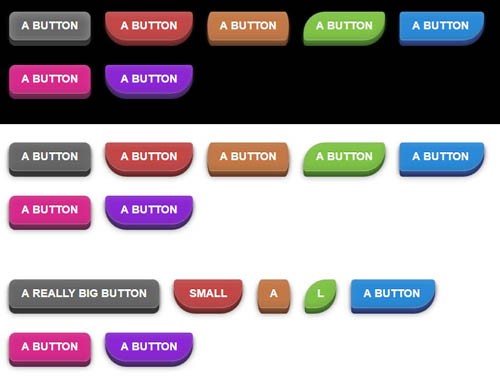
A Bunch of Soft, Customizable Pressure Buttons in CSS

こちらもかなりの立体感があるボタンです。
More Info
Demo
Pretty CSS3 buttons
CSS3 Social Retina Button Boxes
Sponsored by
お役に立てましたら、以下どれでも結構のですので、ポチリと……。
Amazonアソシエイト・プログラム規約による記載
当サイトはamazon.co.jpを宣伝しリンクすることによってサイトが紹介料を獲得できる手段を提供することを目的に設定されたアフィリエイト宣伝プログラムである、Amazonアソシエイト・プログラムの参加者です。
この記事を読んだ人はこんな記事も読んでいます
-

-
CSSグラデーションを簡単につくれる「Colorful CSS Gradient Background Generator」
CSSグラデーションは手軽に実装できるし、メンテナンスも簡単だし、とっても便利ですよね。 ただ、自
-

-
背景に使いたい!美しくカラフルなトライアングルメッシュ画像をSVGとして作成できるjsライブラリー「Trianglify」
最近よく見かける背景画像といえば、美しいボケ味の効いた画像やカラフルなピクセルパターンですが、美しく
-

-
背景画像をフルスクリーン&レスポンシブ対応にする方法
背景画像をスクリーンいっぱいに表示しているサイトが増えているとはいえ、いま見てもインパクトがあります
-

-
CSSボタンのコピペに!CSSでつくられたボタンのコードが100以上コレクションされている「CSS Buttons」
CSSボタンの参考やコピペに使える、とても参考になるCSSボタンのコードがコレクションされているサイ
-

-
UIデザインのインスピレーションで溢れてる「UXPorn」
サイトやWEBサービスをつくるときにどのようなUIデザインにするかは悩むところですよね。 UIをつ
-

-
よくわかる 初心者のためのCSS3 transitionとtransformのチュートリアル
初心者のためのCSS3 transition(トランジション)とtransform(トランスフォーム
-

-
2013年のベストjQueryプラグイン47
2013年も残すところわずかになりました。 今年もたくさんのjQueryプラグインが発表されていま
-

-
これは便利!背景画像に使えるシームレスパターンを無料でコピー/ダウンロードできる「Transparent Textures」
こりゃ便利!というサービスがあったのでご紹介します。 WEBサイトを制作するときに背景画像などに利
-

-
100GB使える無料ストレージサービスshared.comにマルウエアが仕込まれてた!?
各方面で紹介されている太っ腹な無料ストレージサービス「Shared」を利用し始めたところ、えらい目に
-

-
アイコンフォントはもはや常識!アイコンフォントを無料で利用できるサービス ベスト10
好きなアイコンだけを選んでオリジナルのアイコンフォントにできる無料のサービスをまとめてご紹介します。