2015/05/20
レスポンシブ対応HTMLメールのフレームワーク集「Responsive HTML Email Framework」

レスポンシブ対応HTMLメールのフレームワーク集「Responsive HTML Email Framework」をご紹介します。
レスポンシブ対応のHTMLメールは、スマホでも見やすくついついクリックしてしまいます。
見やすい反面、レスポンシブ対応のHTMLメールを制作するとなると、けっこう面倒だったり……。
そんなとき便利なのが、今回ご紹介するレスポンシブ対応のHTMLメール用フレームワーク集です。
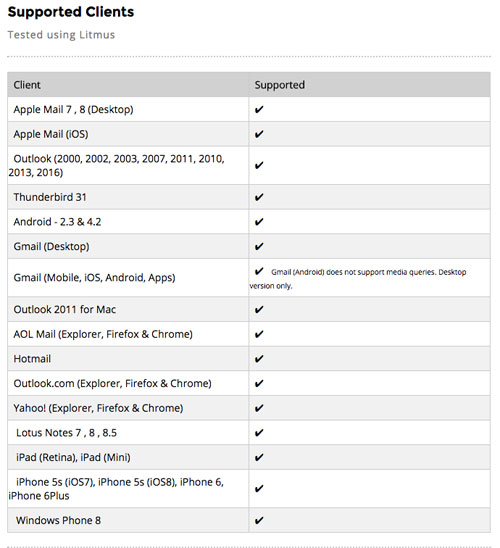
サポートしているメールアプリ/サービスも40以上となっているので、安心して利用しています。
使い勝手よくまとめられているので、制作時間を短縮させたいという方や、これからHTMLメールを利用してみたいという方はぜひチェックしてみてくださいね。
レスポンシブ対応HTMLメールのフレームワークを集めた「Responsive HTML Email Framework」
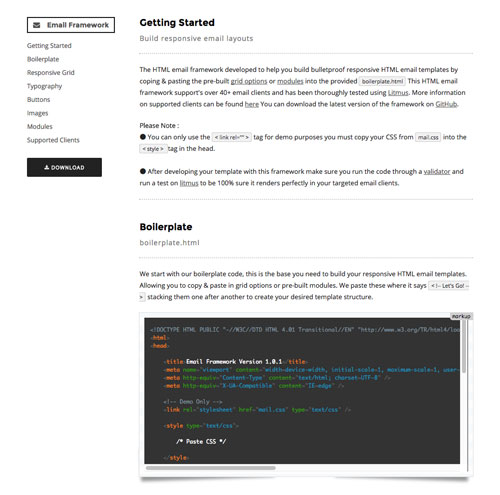
「Responsive HTML Email Framework」は、レスポンシブ対応HTMLメールのフレームワーク集です。
HMTLコードがコレクションされており、コピー&ペーストで利用できます。
サポートしているメールアプリ/サービスも40以上。安心して利用しています。

使い方
ファイルをダウロードすることもできますが、サイトから必要なコードをコピペして利用するほうが簡単だと思います。
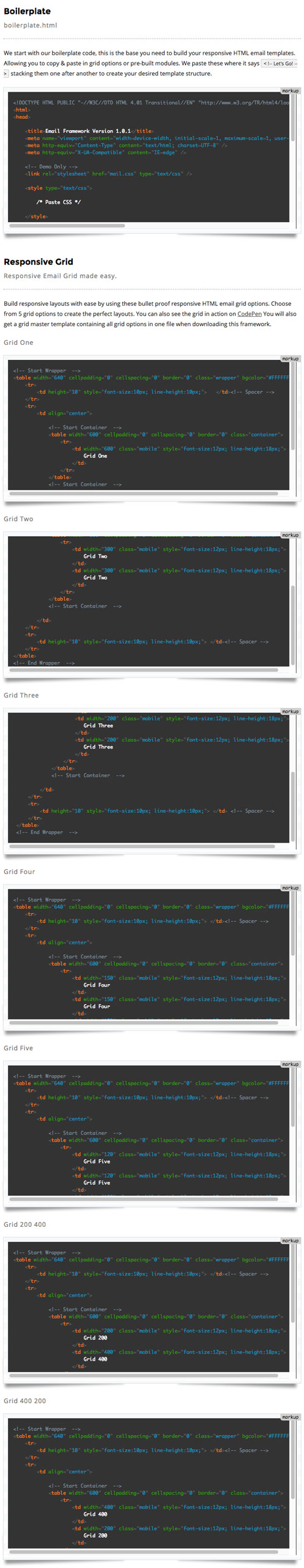
ベースとなるコードをコピペする
利用する際には、まずベースとなるHTMLコード「Boilerplate」あるいは「Responsive Grid」から、気に入ったコードをコピーします。

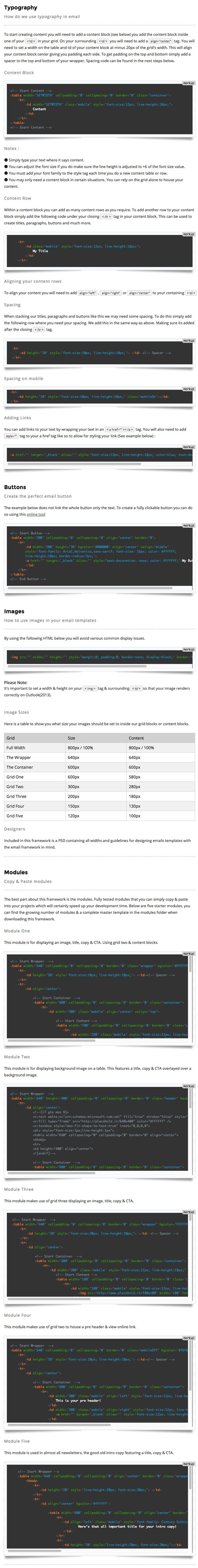
コンテンツ部分のコードをコピペする
続いて、コンテンツで利用するパーツ部分を「Typography」「Butons」「Images」か、それぞれのパーツから汎用性のある組み合わせになったコード「Modules」から、気に入ったコードをコピペして利用します。

CSSは自分で記述を
CSSについては、自分で記述する必要があります。
その際には、ベースとなるHTMLコードに記述されている「<link rel=”stylesheet” href=”mail.css” type=”text/css” />」を削除して、「<style type=”text/css”>〜 /* Paste CSS */ </style>」の間にスタイルを記述するようにしましょう。
Responsive HTML Email Framework
Sponsored by
お役に立てましたら、以下どれでも結構のですので、ポチリと……。
Amazonアソシエイト・プログラム規約による記載
当サイトはamazon.co.jpを宣伝しリンクすることによってサイトが紹介料を獲得できる手段を提供することを目的に設定されたアフィリエイト宣伝プログラムである、Amazonアソシエイト・プログラムの参加者です。
この記事を読んだ人はこんな記事も読んでいます
-

-
コード/js不要!ドラッグ&ドロップだけでCSSイメージスライダーがつくれるアプリ「cssSlider」
イメージスライダーは限られたスペースに多くの視覚的情報を盛り込めるので、ショップなどでは非常によく利
-

-
アイコンフォントはもはや常識!アイコンフォントを無料で利用できるサービス ベスト10
好きなアイコンだけを選んでオリジナルのアイコンフォントにできる無料のサービスをまとめてご紹介します。
-

-
息抜きに火星ツアーに出かけよう!火星をバーチャル・ツアーできるDiscovering Gale Crater
火星をバーチャル・ツアーできるDiscovering Gale Craterをご紹介します。 Lo
-

-
左右からメニューがスルッ!CSSだけで作成されたオフカンバスメニュー6
CSSだけで作られたオフカンバスメニューをまとめてご紹介します。 「オフカンバスメニュー」は、ボタ
-

-
CSSスプライト作成の決定版!これ以上ない使いやすさの「Spritebox」
CSSスプライトを誰でも簡単に、しかも見やすく生成できてしまうツールのご紹介です。 CSSスプライ
-

-
未知との遭遇!クリックするたび何かに役立つサイトを紹介する「Random Useful Websites」
クリックするたび何かに役立つサイトを紹介してくれるサイトをご紹介。 このサイト、まったく自分の興味
-

-
table作成の決定版!html/cssで素早く手軽に表組みをしたいなら「Tables Generator」がおすすめ!
html/cssでtableを組むのって、手間がかかりますよね。 そんなとき便利なのがジェネレータ
-

-
WordPressにベストな格安レンタルサーバーはこれです!
WordPressでレンタルサーバーを選ぶ場合のおすすめサーバーご紹介します。 新しくWordPr
-

-
美しいCSSグラデーションをランダムにつくってくれる「Random CSS Gradient Generator」
ズボラな自分に最適なCSSグラデーション作成ツールがあったので、ご紹介します。 グラデーションを自
-

-
ファイルを安全にダウンロード!ダウロード前にマルウェアをスキャンしてくれるChrome機能拡張「Metascan Online」
ファイルを安全にダウンロードするため、ダウロード前にウイルスやスパイウエア、トロイの木馬などのマルウ
