2015/07/03
twitterでのキーワードのひろがりを調べられるツール「twimp」

twitterでのキーワードのひろがりを調べられるツール「twimp」をご紹介します。
作成者したのは、以前「YouTube動画を簡単に手早くGIFアニメーション化!「ギフチューブ」」でご紹介した個人の方。
「twimp」は、キーワードが含まれるツイートを検索し、そのツイート回数、表示回数(imp)、ユニークユーザー、ボット数を調べられてしまうサービスです。
話題のキーワードや調査したキーワードを調べられるので、マーケティング活動にはもってこいのサービスです。
twitterでのキーワードのひろがりを調べられるサービス「twimp」
「twimp」は、twitterでのキーワードのひろがりを調べられるサービスです。
キーワードが含まれるツイートを検索し、そのツイート回数、表示回数(imp)、ユニークユーザー、ボット数を調べられます。

1週間~3ヶ月での期間をサポート
「twimp」は、時間をさかのぼれるのが特徴です。
期間は、1週間~3ヶ月。
競合ワードと比べれば、そのキーワードが、どれくらいの影響力があったのか、長期間にわたって調べることも可能になります。

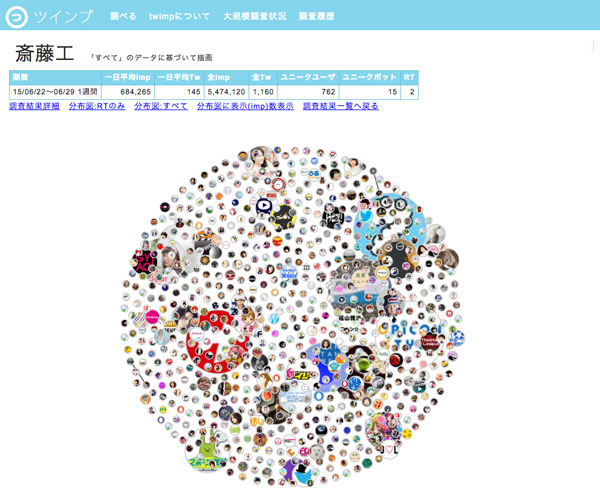
グラフィカルな図解(分布図)で各ツイートの状況が一目瞭然
おもしろいのは、各ツイートの状況がグラフィカルな図解(分布図)で表示されること。
影響力があるユーザーは大きな円で表示されるだけでなく、リツイートは線で結ばれているので、バズの発生状況が一目瞭然になります。

マーケティングの活動の役立つツールですね。
これを個人で作成するとは、すごいなあ。
Sponsored by
お役に立てましたら、以下どれでも結構のですので、ポチリと……。
Amazonアソシエイト・プログラム規約による記載
当サイトはamazon.co.jpを宣伝しリンクすることによってサイトが紹介料を獲得できる手段を提供することを目的に設定されたアフィリエイト宣伝プログラムである、Amazonアソシエイト・プログラムの参加者です。
この記事を読んだ人はこんな記事も読んでいます
-

-
波打つようなクリックエフェクトを実装できる「Waves」
今回はクリックしたときに、静かな湖面を指で触れて波打つようなエフェクトを実装できるライブラリーをご紹
-

-
一石二鳥!ベンダープレフィックスをブラウザ上で追加し、CSSのミスも指摘してくれる「Autoprefixer」
ベンダープレフィックスvendor prefixesをブラウザ上で追加してくれたうえで、CSSのミス
-

-
CSSだけでブルブル震えるエフェクトを簡単実装!CSS Shakeを使ってみた
CSSだけでブルブル震えるエフェクトを簡単実装!CSS shakeを使ってみた すでにお気づき
-

-
無料で利用できる検索フォーム12(CSS3,HTML5,jQuery)
検索フォームはサイトに欠かせない重要な要素の1つになっています。 最近では、アニメーションを用いた
-

-
背景画像をサッとつくれる便利ツール20選
背景画像をサッとつくれる便利ツールやサイトをご紹介します。 背景にちょっと手を加えるだけで、見た目
-

-
CSSグラデーションを簡単につくれる「Colorful CSS Gradient Background Generator」
CSSグラデーションは手軽に実装できるし、メンテナンスも簡単だし、とっても便利ですよね。 ただ、自
-

-
Bootstrapの無料テーマを探すなら一箇所でまとめて探せる「ThemeFinder」
Bootstrapの無料テーマを探すなら一箇所でまとめて探せる「ThemeFinder」をご紹介しま
-

-
参考にしたい!シンプルで美しいWEBデザイン50(〜2014.02)
2014年2月現在までに公開されているサイトのうち、美しくスッキリしたデザインをコレクションしてみま
-

-
未知との遭遇!クリックするたび何かに役立つサイトを紹介する「Random Useful Websites」
クリックするたび何かに役立つサイトを紹介してくれるサイトをご紹介。 このサイト、まったく自分の興味
-

-
息抜きに火星ツアーに出かけよう!火星をバーチャル・ツアーできるDiscovering Gale Crater
火星をバーチャル・ツアーできるDiscovering Gale Craterをご紹介します。 Lo
