2015/09/24
WEBデザインのインスピレーションに!UIデザインのコードスニペットコレクション「CodeMyUI」

WEBデザインのインスピレーションになるUIデザインのコードスニペットがコレクションされた「CodeMyUI」をご紹介。
すっかりご無沙汰になってしまいました。
風邪がなかなか完治せず、夕方になると高熱がでてしまう悪循環が続いて、更新できずにおりました。
辛いですね、熱。
みなさまもくれぐれもご自愛ください。
さて「CodeMyUI」です。
個人の方が集めているUIで利用できるコードスニペットです。
興味深いUIばかりが集まっているのでとても参考になると思いますよ。
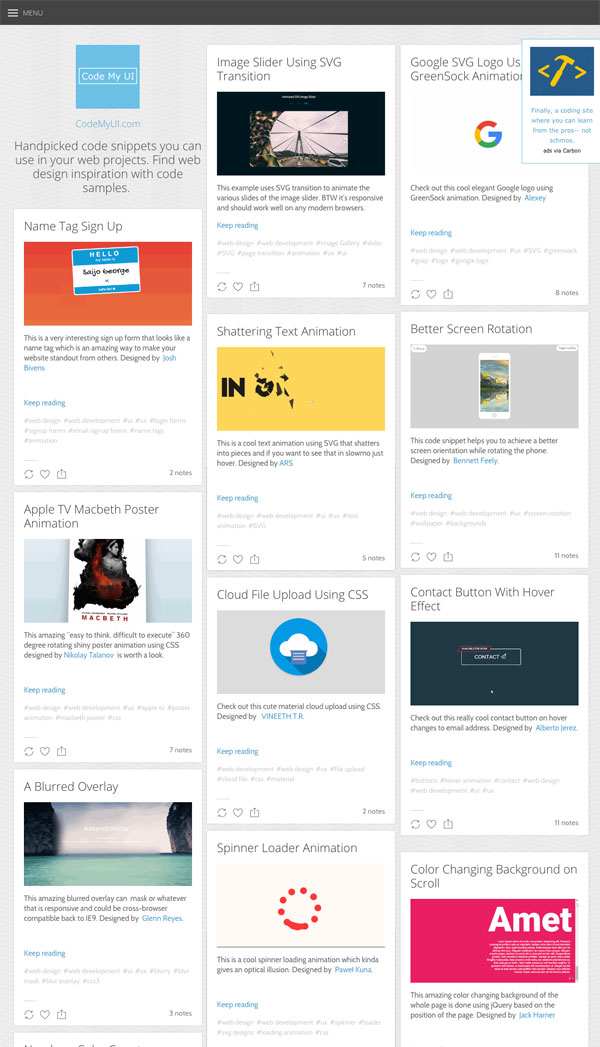
WEBデザインのインスピレーションになるUIデザインのコードスニペットがコレクションされた「CodeMyUI」
「CodeMyUI」は、WEBデザインのインスピレーションになるUIデザインのコードスニペットがコレクションされたサイトです。
個人の方がコレクションされているサイトなんですが、興味深いUIデザインのコードが数多く集まっています。
サイトにいけばすぐわかりますが、UIの様子がすべてアニメーションGIFになっています。
だから、英語表記だけど、どんなUIなのかがすぐにわかるという便利さ。
眺めているだけで、実装したいコードが出てきますよ。
「CodeMyUI」の使い方
使い方は特にありません。
カテゴリー分けされていませんし、検索ボックスがあるぐらいです。
ですので、ブラウジングして気に入ったものを見つけてください。
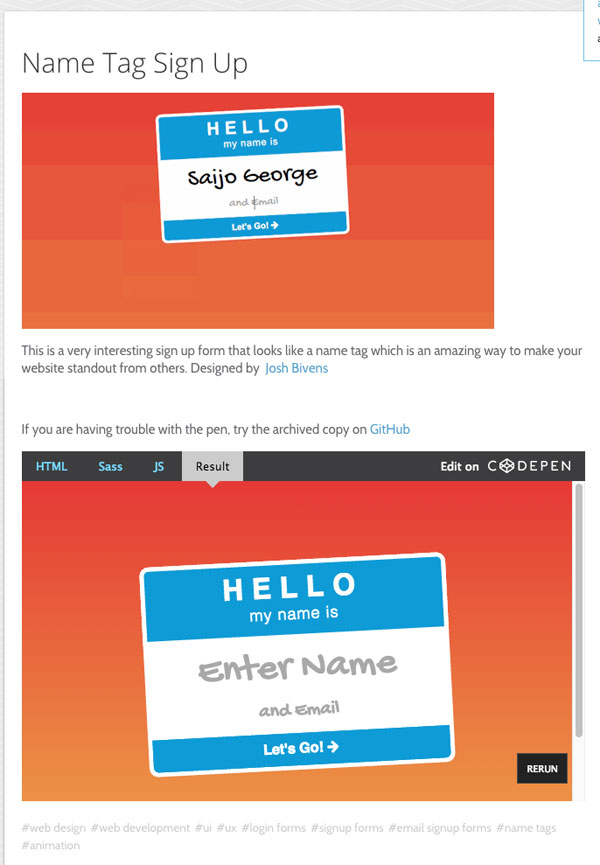
クリックすると以下のような詳細ページに飛びます。

ご覧のとおり、コードはCodePenからの引用です。
メールアドレスを登録しておけば、更新のたびに知らせてくれますよ。
ぜひ参考にしてしてみてくださいね。
Sponsored by
お役に立てましたら、以下どれでも結構のですので、ポチリと……。
Amazonアソシエイト・プログラム規約による記載
当サイトはamazon.co.jpを宣伝しリンクすることによってサイトが紹介料を獲得できる手段を提供することを目的に設定されたアフィリエイト宣伝プログラムである、Amazonアソシエイト・プログラムの参加者です。
この記事を読んだ人はこんな記事も読んでいます
-

-
アイコンはCSSで!フォントもSVGも使用しないCSSだけのアイコンセット「Icono」
CSSだけでつくられたアイコンセットのご紹介です。 近年のアイコンというと、アイコンフォントかSV
-

-
CSSアニメーションを簡単・思いのままに作成できてしまう「Bounce.js」
最近のサイトではCSSアニメーションを使って、ユーザーに効果的な見せ方をしているサイトも増えてきまし
-

-
1歩先へ!HTML/CSS/JSのスゴワザ・テクニック満載「Top Pens of 2014」
CodePenより、2014年注目のスゴワザ・テクニックが紹介されましたので、ご紹介します。 Co
-

-
美しいエフェクトが施されたCSSで作られたボタン12
css3で作られた美しいデザインのボタンがコレクションされていましたのでご紹介します。 優雅で目を
-

-
ショッピングカートだけの利用も無料!決済システムが充実したBASE(ベイス)が使える
無料でネットショップが開設できるBASE(ベイス)に、ショッピングカートだけの利用も無料というサービ
-

-
プログラミング初心者がプログラミングを学ぶのにベストな海外チュートリアルサイト11
日本でプログラミングを学ぶなら、ドットインストールが有名ですよね。 海外でもプログラミングを学ぶう
-

-
レスポンシブ対応HTMLメールのフレームワーク集「Responsive HTML Email Framework」
レスポンシブ対応HTMLメールのフレームワーク集「Responsive HTML Email Fra
-

-
レスポンシブ対応などコンテンツスライダー/スライドショー用jQueryプラグイン50+
サイトのコンテンツをリッチに見せるだけでなく、省スペースで数多くのコンテンツを効率的・効果的に表示で
-

-
いまさら聞けない無料のアイコンフォントの導入の仕方・使い方
アイコンフォントを今頃になってようやく使ってみました。 最初は正直よくわからず、戸惑ってしまいまし
-

-
名だたるデザイナーが作成したフリーのWEBサイト用PSDファイルが無料!Dribble発Photoshop用サイトテンプレート45
今回もDribbbleから。 Dribbbleは世界の名だたるデザイナーが作品をアップしているコミ
