2015/11/30
ハイクオリティーなのに全部無料!現場で使えるBootstrap3用テンプレート40+

ハイクオリティーなのに全部無料の現場で使えるBootstrap3用テンプレートをまとめました。
ランディングページ、1ページもの、ポートフォリオ、多目的に使えるテンプレートなど、多岐にわたっています。
これからBootstrapを利用しようと考えている方はぜひチェックしてみてくださいね。
ご参考になれば幸いです。
50 Free Bootstrap 3 Templates and UI Kits
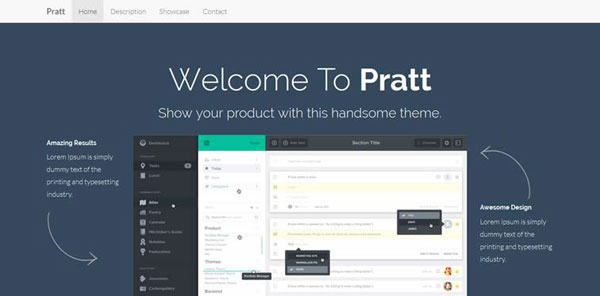
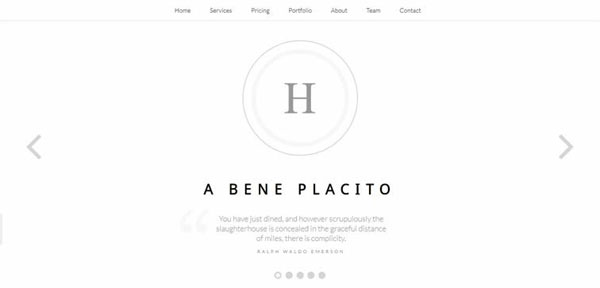
Pratt

清潔感あふれるランディングページ用テンプレート。
CC0Pratt
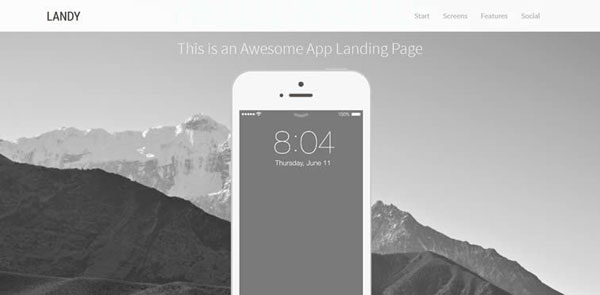
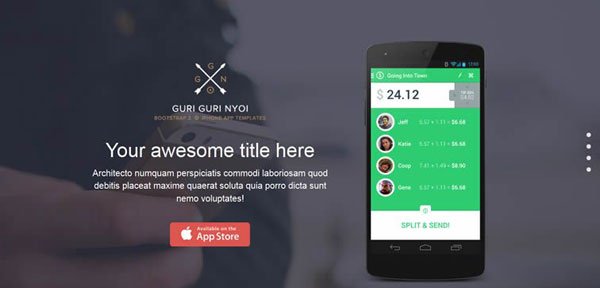
Landy

アプリのランディングページに適したテンプレート。
MITライセンス
Landy
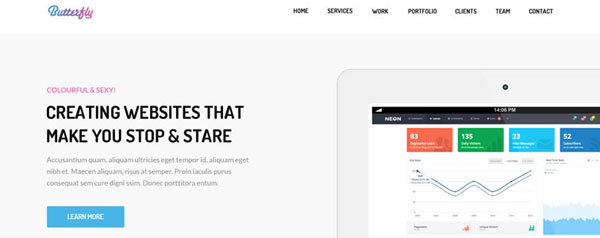
Butterfly Bootstrap Theme
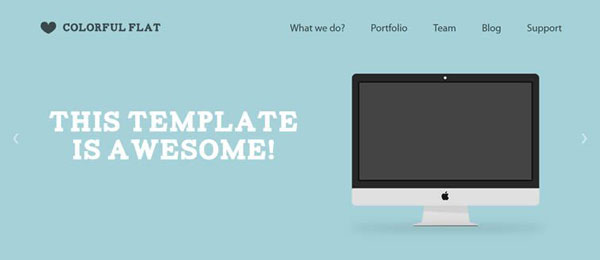
Colorful Flat Theme

シンプルなフラットデザイン。
商用利用可能
Colorful Flat Theme
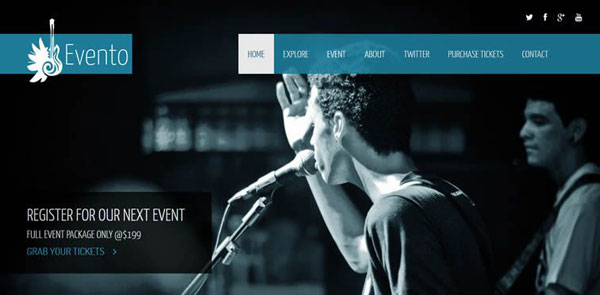
Evento

カウントダウンカウンターもついたランディングページ用テンプレート
商用利用可能
Evento
Minimal Dark

落ち着いたデザインのテンプレート。
CC0Minimal Dark
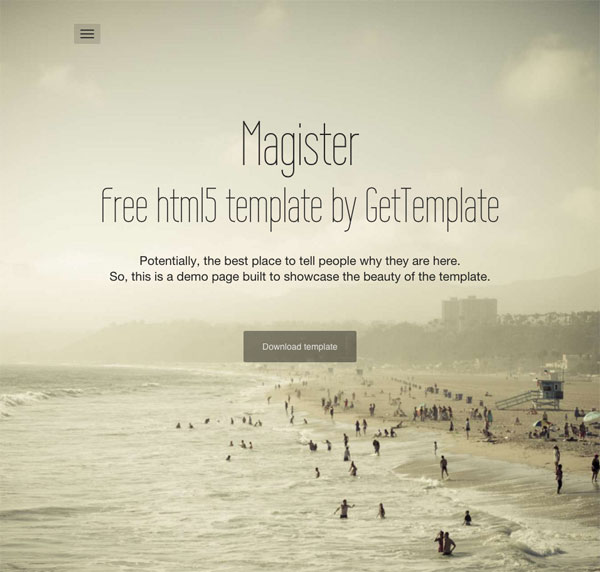
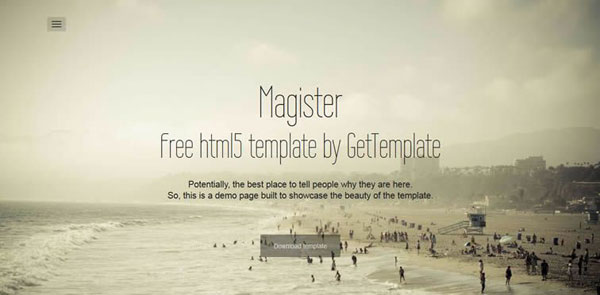
Magister

必要最小限のランディングページ用テンプレート。
Magister
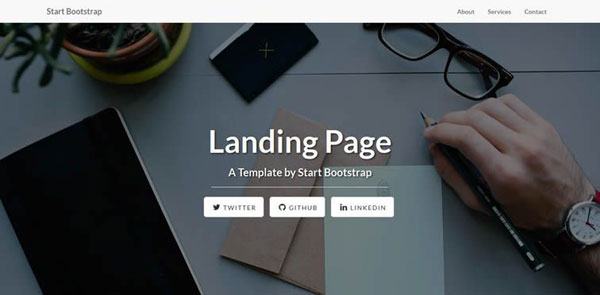
Landing Page

機能豊富なテンプレート。
Apache License, Version 2.0
Landing Page
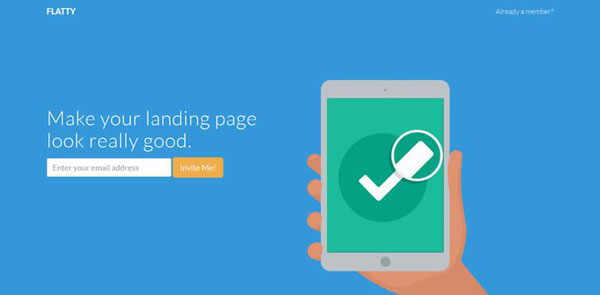
Flatty
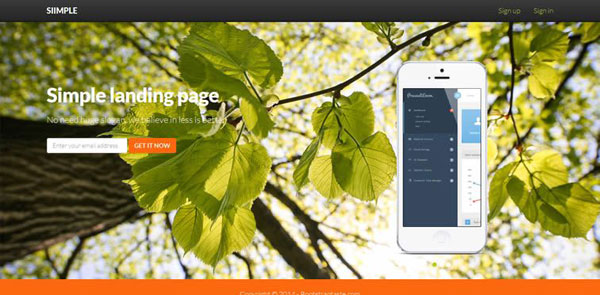
Siimple

商用利用可能
基本的なランディングページ。
Siimple
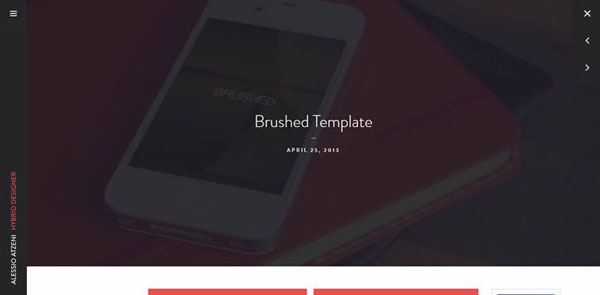
Brushed

きれいな1ページもののテンプレート。
Brushed
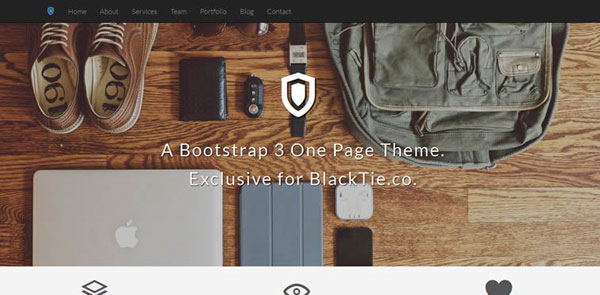
Shield

エレガントな1ページもののテンプレート。
CC0
Shield
Essentia

注目の1ページものテンプレート。
Essentia
Single Page Template

フラとスタイルの1ページものテンプレート。
クリエイティブコモンズ表示CC BY
Single Page Template
Mamba

クリーンでフラットな1ページものテンプレート。
商用利用可能
Mamba
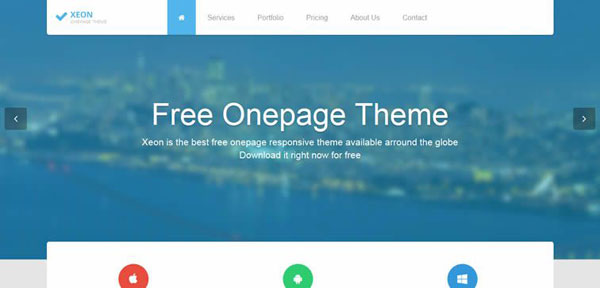
Xeon

ビジネスや会社用として最適な1ページものテンプレート。
商用利用可能
Xeon
Bolt

エレガントな1ページもののテンプレート。
商用利用可能
Bolt
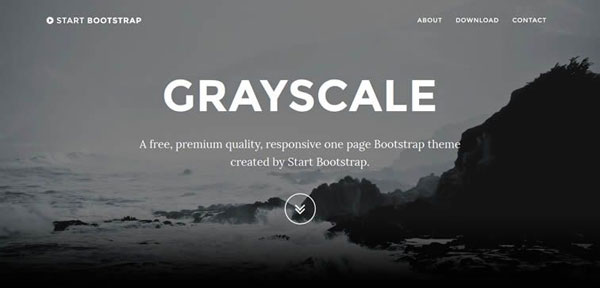
Grayscale

基本的な1ページものテンプレート。
商用利用可能
Grayscale
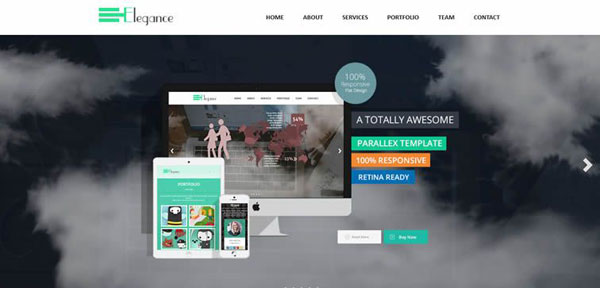
Elegance

フラット&パララックス機能付きのテンプレート
商用利用可能
Elegance
Marco

スタイリッシュな1ページものテンプレート。
商用利用可能
Marco
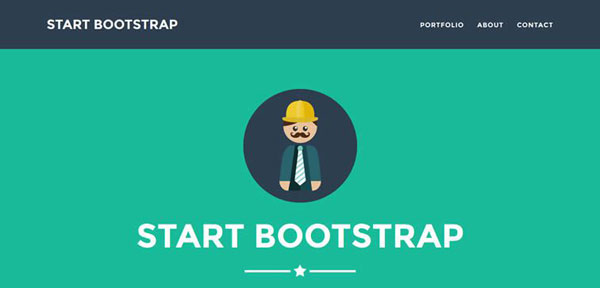
Freelancer

フラットデザインのポートフォリオ用1ページものテンプレート。
商用利用可能
Freelancer
Studio

パララックス機能のついた1ページものテンプレート。
商用利用可能
Studio
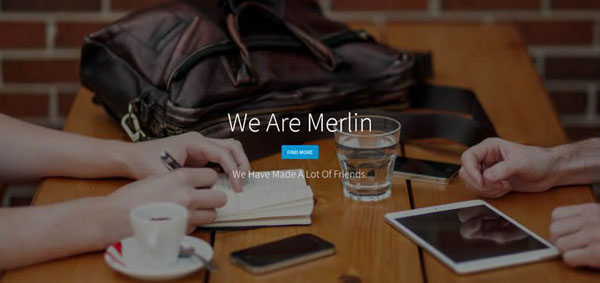
Merlin

クリーンでシンプルな1ページものテンプレート。
Merlin
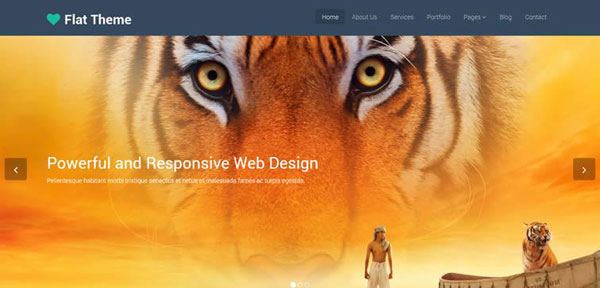
Flat Theme

ビジネスをはじめ、多様なサイトに適したテンプレート。
商用利用可能
Flat Theme
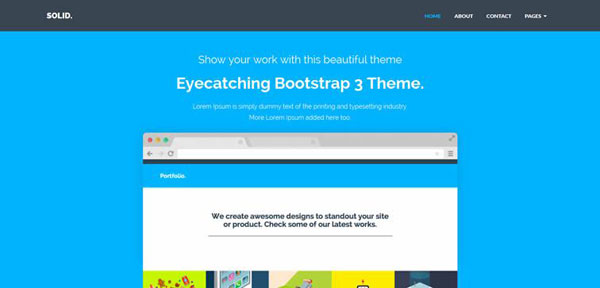
Solid

7ページからなるフラットデザインのテンプレート。エージェンシーやフリーランサーに適しています。
商用利用可能
Solid
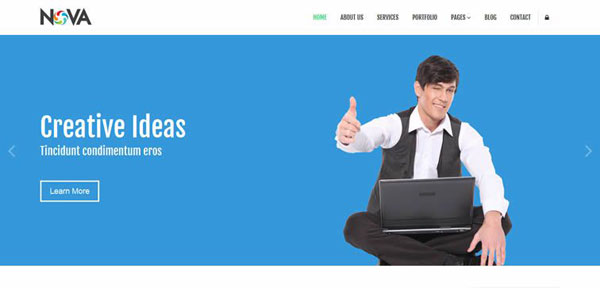
Nova

16ページ以上からなる多目的用テンプレート。
Nova
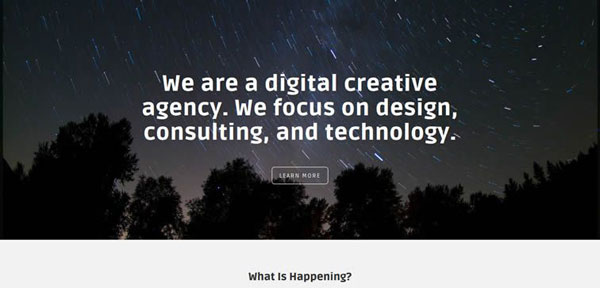
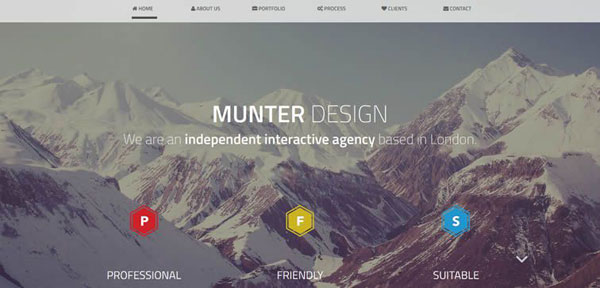
Munter

クリエイティブ・エージェンシーに適したテンプレート。
CC0Munter
Link

スタイリッシュでクリーンな6ページからなるエージェンシーに適したテンプレート。
商用利用可能
Link
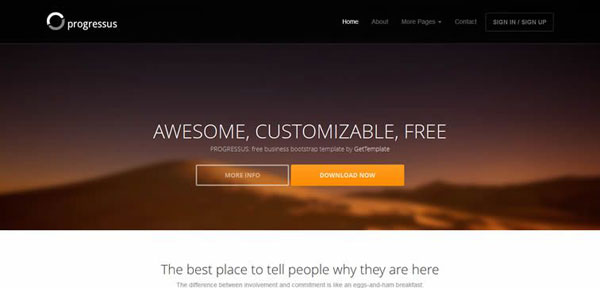
Progressus

エレガントなビジネス用テンプレート。
Progressus
Onassis

エージェンシーやフリーランサーに適した1ページものテンプレート
商用利用可能
Onassis
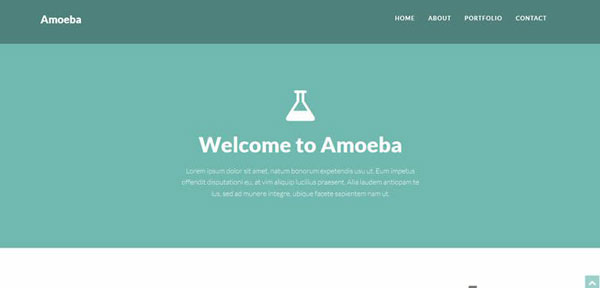
Amoeba

エージェンシーに適したフラットデザインの1ページものテンプレート
商用利用可能
Amoeba
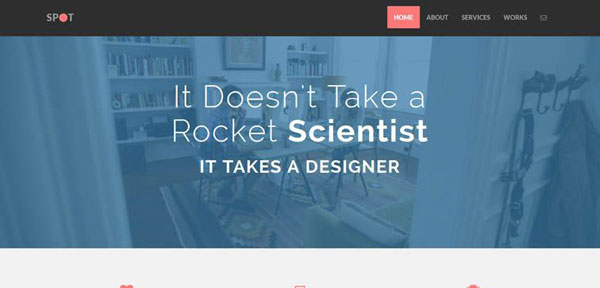
Spot

エージェンシーやフリーランサーに適したフラットデザインの1ページものテンプレート
商用利用可能
Spot
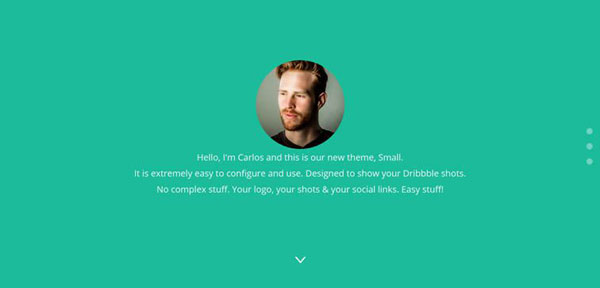
Dribbble Portfolio

ポートフォリオに適したテンプレート。
商用利用可能
Dribbble Portfolio
Instant

ポートフォリオに適した3ページからなるテンプレート。
商用利用可能
Instant
Kelvin Resume

スタイリッシュでシンプルなレジュメ用テンプレート。
商用利用可能
Kelvin Resume
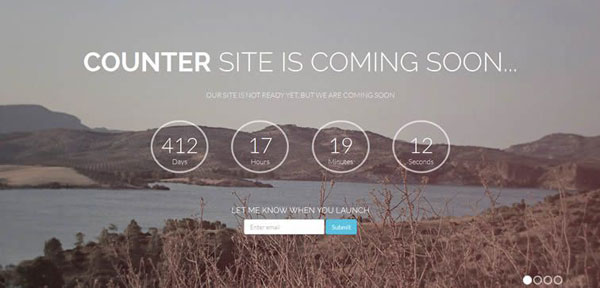
Counter

スタイリッシュなカミングスーンサイト/カウントダウンテンプレート。
商用利用可能
Counter
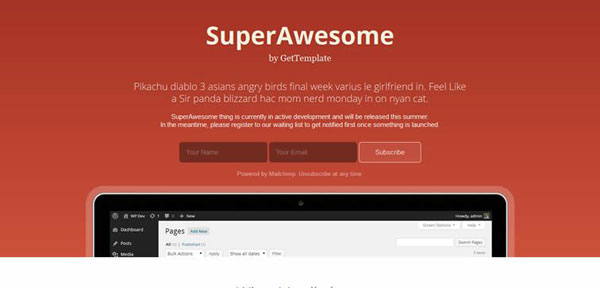
SuperAwesome

機能豊富なカミングスーンサイト用テンプレート。
SuperAwesome
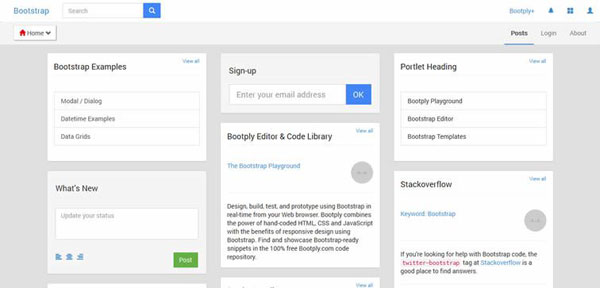
Bootply

Google+スタイルのテンプレート。
Bootply
Bootplus

Googleスタイルのテンプレート。
クリエイティブコモンズ表示CC BYBootplus
Material Design for Bootstrap

マテリアルデザインのテンプレート。
Material Design for Bootstrap
Bootstrap Style Guide Boilerplate

スタイルガイド用のテンプレート
Bootstrap Style Guide Boilerplate
Style Guide Boilerplate

スタイルガイド用のテンプレート
Style Guide Boilerplate
Sponsored by
お役に立てましたら、以下どれでも結構のですので、ポチリと……。
Amazonアソシエイト・プログラム規約による記載
当サイトはamazon.co.jpを宣伝しリンクすることによってサイトが紹介料を獲得できる手段を提供することを目的に設定されたアフィリエイト宣伝プログラムである、Amazonアソシエイト・プログラムの参加者です。
この記事を読んだ人はこんな記事も読んでいます
-

-
CCSだけで見出しに自動で連番を記入する方法
当ブログでは「◯◯100」といった感じの記事をよく書かせていただいています。 こうしたとき、以前ま
-

-
HTML/CSSをより見やすく!Google Chromeデベロッパーツールの機能拡張「SnappySnippet」が便利
「このサイトのココどうやっているんだろう?」そう思ったとき、 ソースを見るか、Chromeのデベロ
-

-
リボン風の見出しをCSS3だけで実装する方法
見出しでリボン風の装飾をCSS3だけで実装する方法をご紹介します。 利用するのはboderプロパテ
-

-
CSSアニメーションを簡単・思いのままに作成できてしまう「Bounce.js」
最近のサイトではCSSアニメーションを使って、ユーザーに効果的な見せ方をしているサイトも増えてきまし
-

-
レスポンシブWEBデザイン用ナビゲーション&メニューのベストパターン16
レスポンシブWEBデザインは当たり前の世の中になりました。 当たり前になるにつれて、レスポンシブW
-

-
SVGベースのオリジナルなシームレスパターンを作ってダウンロードできる「Plain Pattern」
今回ご紹介するのはSVGベースのシームレスパターンを簡単につくれて、PNG形式でダウンロードできてし
-

-
オフラインでも便利なChrome機能拡張おすすめアプリ10
ネットが便利なのは言うまでもありませんが、場所の制約からネット回線につながらないときがあります。
-

-
レスポンシブ対応済みサイトがApple Watchに対応しているかどうかがわかる「the ultimate responsive test」
Apple Watchがいよいよ発売になります。 ところで、あなたのレスポンシブ対応済みのサイトは
-

-
twitterでのキーワードのひろがりを調べられるツール「twimp」
twitterでのキーワードのひろがりを調べられるツール「twimp」をご紹介します。 作成者した
-

-
100GB使える無料ストレージサービスshared.comにマルウエアが仕込まれてた!?
各方面で紹介されている太っ腹な無料ストレージサービス「Shared」を利用し始めたところ、えらい目に