2015/12/08
一石二鳥!ベンダープレフィックスをブラウザ上で追加し、CSSのミスも指摘してくれる「Autoprefixer」

ベンダープレフィックスvendor prefixesをブラウザ上で追加してくれたうえで、CSSのミスも同時に指摘してくれる「Autoprefixer」をご紹介。
ベンダープレフィックスを追加してくれるサービスはこれまでもありましたが、今回紹介する「Autoprefixer」は、CSSのミスも合わせてしてくれるので、一石二鳥でとっても便利です。
ご参考になれば幸いです。
ベンダープレフィックスをブラウザ上で追加し、CSSのミスも指摘してくれる一石二鳥なサービス「Autoprefixer」
「Autoprefixer」は、ベンダープレフィックスをブラウザ上で追加し、CSSのミスも指摘してくれる一石二鳥なサービスです。
ベンダープレフィックスというのは、各ブラウザが独自に拡張機能を実装したり、まだ草案段階の機能を実装した場合に、 それが拡張機能だということを明確にするために付ける接頭辞のこと。
-moz-や-webkit-などが代表例です。
ベンダープレフィックスは、将来的に仕様が変更された場合にも対応できるように、付けておくことが推奨されています。
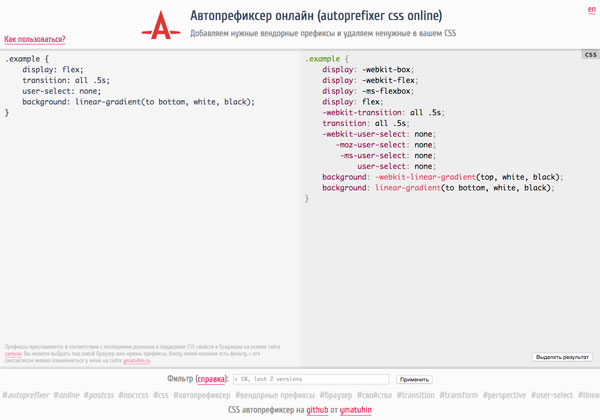
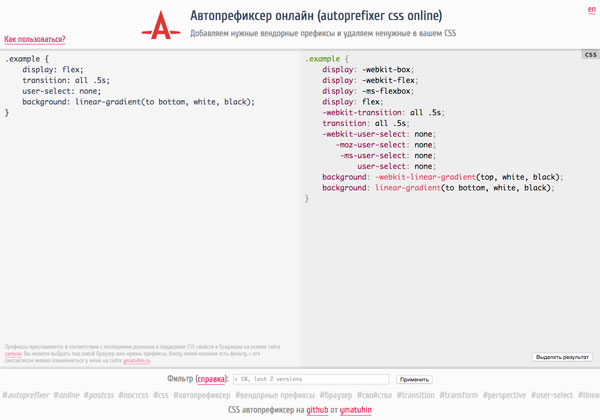
さて、「Autoprefixer」ですが、使い方はとっても簡単で、Autoprefixerのサイトにいき、画面左側にCSSコードを貼り付けるだけ。
すると、右側にベンダープレフィックスがついた状態で表示されます。

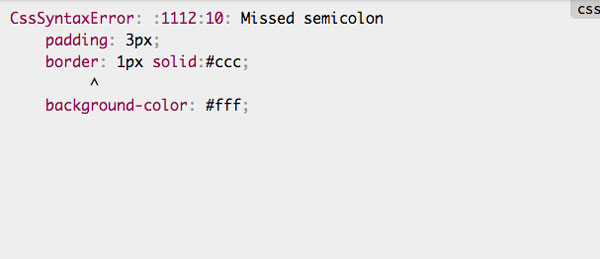
ただし、CSSの記述にミスがあると、以下のようにミスを指摘してくれます。

ミスがある場合、ミスが完全に消えるまでは、ベンダープレフィックスを追加してくれませんので要注意!
でも、とっても親切ですね。
Autoprefixer CSS online
Sponsored by
お役に立てましたら、以下どれでも結構のですので、ポチリと……。
Amazonアソシエイト・プログラム規約による記載
当サイトはamazon.co.jpを宣伝しリンクすることによってサイトが紹介料を獲得できる手段を提供することを目的に設定されたアフィリエイト宣伝プログラムである、Amazonアソシエイト・プログラムの参加者です。
この記事を読んだ人はこんな記事も読んでいます
-

-
CSSボタンのコピペに!CSSでつくられたボタンのコードが100以上コレクションされている「CSS Buttons」
CSSボタンの参考やコピペに使える、とても参考になるCSSボタンのコードがコレクションされているサイ
-

-
CSSアニメーションを簡単・思いのままに作成できてしまう「Bounce.js」
最近のサイトではCSSアニメーションを使って、ユーザーに効果的な見せ方をしているサイトも増えてきまし
-

-
波打つようなクリックエフェクトを実装できる「Waves」
今回はクリックしたときに、静かな湖面を指で触れて波打つようなエフェクトを実装できるライブラリーをご紹
-

-
よくわかる 初心者のためのCSSアニメーションチュートリアル
初心者のためのCSSアニメーションチュートリアルです。 海外の有名ブログでわかりやすいチュートリア
-

-
今この瞬間もサイバー攻撃が行われている!DDoS攻撃を可視化する「Digital Attack Map」に戦慄
戦慄を覚えるマップです。 サービス自体は1年前に公開されていましたが、海外で再び注目され、私自身が
-

-
レスポンシブWEBデザインなら導入したいレスポンシブ対応CSSフレームワーク35(〜2013年9月まで)
レスポンシブWEBデザインにますます注目が集まっているようです。 つい最近では、カラーミーショップ
-

-
未知との遭遇!クリックするたび何かに役立つサイトを紹介する「Random Useful Websites」
クリックするたび何かに役立つサイトを紹介してくれるサイトをご紹介。 このサイト、まったく自分の興味
-

-
100GB使える無料ストレージサービスshared.comにマルウエアが仕込まれてた!?
各方面で紹介されている太っ腹な無料ストレージサービス「Shared」を利用し始めたところ、えらい目に
-

-
無料ホームページなのにプロ並みのデザイン&高機能サイトが瞬時に作れるWix!感想と使い方
Wixという無料ホームページがつくれるサービスをご存知でしょうか。 かなり以前からあったサービスで
-

-
HTML5/レスポンシブ/フラットデザインの無料テンプレート50(2013年分)
以前「全部無料!レスポンシブWEBデザイン制作を驀進させるレスポンシブ対応テンプレート121」という
