2013/11/05
人気のHTML/CSSコードサンプル25+おまけ2 from CodePen

CodePenはHTML,CSS,JSのコードサンプル配布サイトです。
紹介されているコードの種類・クオリティがとても高く、参考にするには最適なサイトです。
今回はそんなCodePenの中から特に人気のあるコードサンプルをご紹介します。
「こんなのしてみたかった」というサンプルがあると思うので、参考にしてみてください。
また、ここで紹介しているサンプル以外にも、本家のサイトに行けば、新しい発見があると思いますよ。
見ているだけで純粋に楽しいです。
CSS3だけでパララックス効果を表現した
Parallax Landscape

CSS3だけでパララックス効果を表現しています。
Parallax Landscape
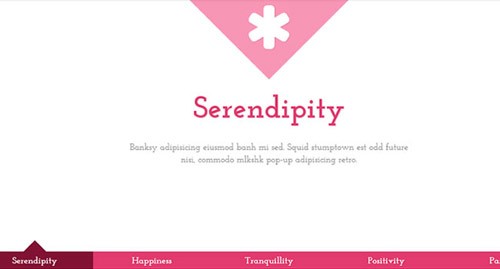
ページ遷移がなめらかな
CSS-Only Responsive Layout with Smooth Transitions

ページ遷移がなめらかなで、しかもレスポンシブ。
CSS-Only Responsive Layout with Smooth Transitions
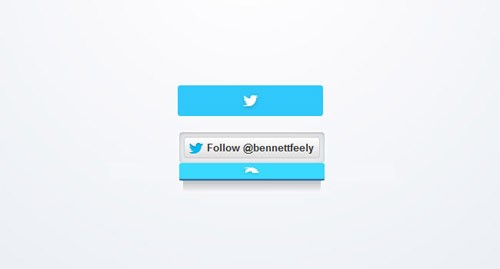
パカっと開く動きがかっこいい
Twitter Button Concept

パカっと開く動きがとても素敵なTwitter用ボタン。
Twitter Button Concept by Erik Deiner
CSS3で作られたカレンダーCalendar

CSSだけつくられたカレンダーです。
Calendar
CSS3で作られたローディングアニメ
CSS3 Loading Animation

CSS3で作られたローディングアニメーションです。
CSS3 Loading Animation
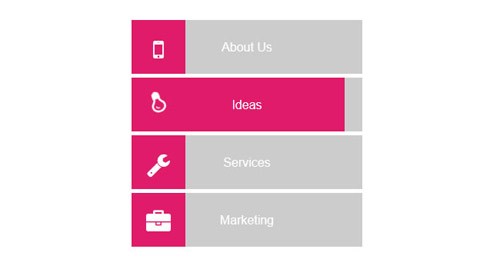
CSS3で作られた垂直型メニュー
Pure CSS3 Vertical menu with nice hover effect

ホバーエフェクトが素敵な垂直型メニューです。
Pure CSS3 Vertical menu with nice hover effect
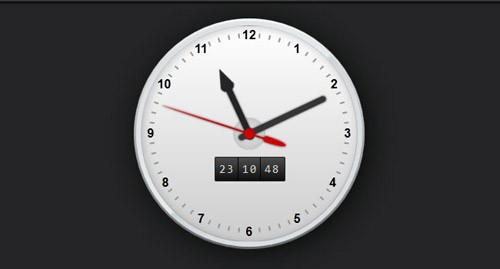
CSS3で動作する時計CSS3 Working Clock

CSS3で動作する時計です。
CSS3 Working Clock
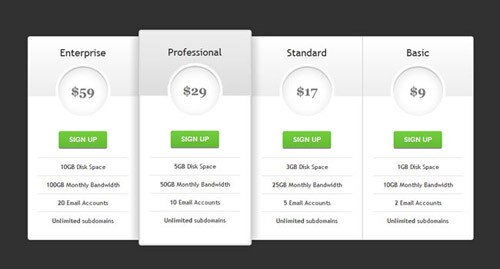
CSS3だけで作られたプライスタグ
CSS3 pricing table

CSS3だけで作られたプライスタグです。
CSS3 pricing table
CSS3だけで作られたプリローダー
CSS Loader

CSS3だけで作られたプリローダー数種。
CSS Loader
CSS3だけで表現されたMacたち
Pure CSS3 MacBook Air with Thunderbird Display and Keyboard

CSS3だけで表現されたMacたち。
Pure CSS3 MacBook Air with Thunderbird Display and Keyboard
CSS3のスタンプ
CSS3 Stamp effect using radial gradients

CSS3だけで作られたスタンプ。
CSS3 Stamp effect using radial gradients
ブラーエフェクトのI ♥ BLUR

ブラーエフェクトがホバーするとピントがはっきりするアニメーション。
I ♥ BLUR
パンくずのTiny CSS3 Round Breadcrumb

アニメーションがカッコイイパンくず。
Tiny CSS3 Round Breadcrumb
ホバーエフェクトがかっこいい
CSS3 Hover Effect using :after Psuedo Element

ホバーエフェクトがかっこいいメニューです。
CSS3 Hover Effect using :after Psuedo Element
ソーシャルボタンのSocial Navigation

ソーシャルボタンをCSS3で作っています。
Social Navigation
ログインフォームのLogin

CSS3でつくられたログインフォーム。
Login
はやりのロングシャドウエフェクトを使った
Social Footer

流行のロングシャドウをソーシャルアイコンに施しています。
Social Footer
温度計のCSS3 Thermometer

CSS3だけで温度計を表現しています。
CSS3 Thermometer
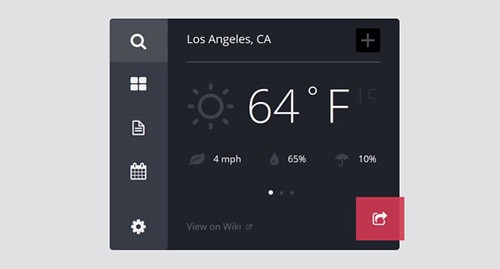
天気ウィジェットFlat CSS3 Weather Widget

天気ウィジェット。
Flat CSS3 Weather Widget
レスポンシブ対応のスライドアニメーションの
Flat Responsive Sliding Boxes

レスポンシブ対応のアイコンがスライドするアニメーション。
Flat Responsive Sliding Boxes
マウスオーバーでアイコンが現れる
Flat UI Element (All CSS)

マウスオーバーするとソーシャルアイコンが現れます。
Flat UI Element (All CSS)
CSS3だけつくられた様々なシェイプ
CSS Flat Button Shapes

CSS3だけつくられた様々なシェイプです。
CSS Flat Button Shapes
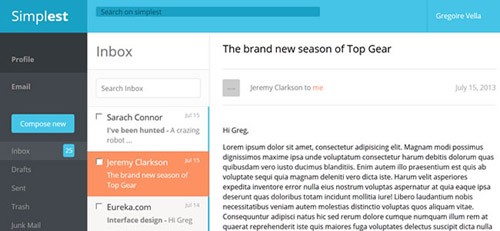
メールアプリUIのEmail UI

メールアプリのUIを表現。
Email UI – Dribbble Rebound
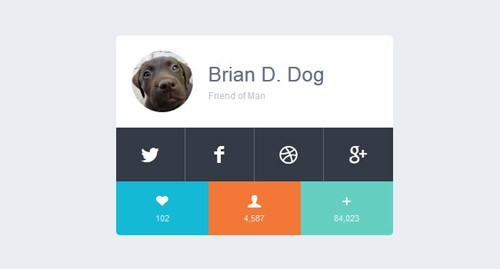
アイコンをCSSで作成した
Flat Icons CSS
![]()
CSSを使ってアイコンをDribbble風に表現。
Flat Icons CSS – Dribbble Remake
おまけ:Mona Lisa with pure CSS

CSSでモナリザを描いてしまった!
Mona Lisa with pure CSS
おまけ:Pure CSS Totoro

CSSだけでトロロを描いてしまった!
Pure CSS Totoro
Sponsored by
お役に立てましたら、以下どれでも結構のですので、ポチリと……。
Amazonアソシエイト・プログラム規約による記載
当サイトはamazon.co.jpを宣伝しリンクすることによってサイトが紹介料を獲得できる手段を提供することを目的に設定されたアフィリエイト宣伝プログラムである、Amazonアソシエイト・プログラムの参加者です。
この記事を読んだ人はこんな記事も読んでいます
-

-
クリックしたくなる!CSSだけで作られた無料のボンタコレクション「CSS Buttons」
CSSだけで作られた無料のボタンがコレクションされている便利なサイトをご紹介します。 Photos
-

-
これは魅力的!CSSだけで実装できる無料の画像ホバーエフェクト22
CSSだけで実装できる魅力的な画像用のホバーエフェクトをご紹介します。 種類は全部で22種類です。
-

-
無料ホームページなのにプロ並みのデザイン&高機能サイトが瞬時に作れるWix!感想と使い方
Wixという無料ホームページがつくれるサービスをご存知でしょうか。 かなり以前からあったサービスで
-

-
HTMLメールの無料テンプレートをお探しなら「Open Source Email Templates」
HTMLメールは、メールでの占める割合を着実に増やしていますよね。 美しいデザインのHTMLメール
-

-
美しいエフェクトが施されたCSSで作られたボタン12
css3で作られた美しいデザインのボタンがコレクションされていましたのでご紹介します。 優雅で目を
-

-
シンプルなのに効果的!CSS3トランジションを使ったマウスオーバーアニメーション11
CSS3を使えば、シンプルなコードなのに、ユーザーを「おっ!」と思わせる楽しい動きを簡単に実装できて
-

-
背景に使いたい!美しくカラフルなトライアングルメッシュ画像をSVGとして作成できるjsライブラリー「Trianglify」
最近よく見かける背景画像といえば、美しいボケ味の効いた画像やカラフルなピクセルパターンですが、美しく
-

-
アイコンフォントはもはや常識!アイコンフォントを無料で利用できるサービス ベスト10
好きなアイコンだけを選んでオリジナルのアイコンフォントにできる無料のサービスをまとめてご紹介します。
-

-
これが無料!ハイクオリティーなPhotoshop用WEBデザインテプンレート(psd)60+
海外のデザイナーがPhotoshopで作成したWEBデザイン用のテンプレート(psdファイル)をまと
-

-
CSSの手入力が不要になる!複数の機能が1つになったCSSジェネレーター「ENJOY CSS」
CSS3になってから便利なジェネレーターが次々に登場していますが、今回ご紹介するジェネレーターはひと
