2013/11/25
CSSで表現されたスゴワザのテキストエフェクト&チュートリアル19

CSS3では、CSSでさまざまなテキストエフェクトを実現することが可能です。
今回は、CSSで表現されたスゴワザのテキストエフェクト集をご紹介します。
リンク先にはチュートリルが掲載されているので、ぜひ参考にしてみてください。
ネオンサイン風のCool Text Effects Using CSS3 Text-Shadow

Cool Text Effects Using CSS3 Text-Shadow
シャドウボックスのText Shadow Box
レタープレスのCreate a Letterpress Effect with CSS Text-Shadow

Create a Letterpress Effect with CSS Text-Shadow
袋文字のCSS3 Cookbook
グラデーションのCSS Gradient Text Effect
レタープレスのLetterpress Text Effect Using Photoshop and CSS

Letterpress Text Effect Using Photoshop and CSS
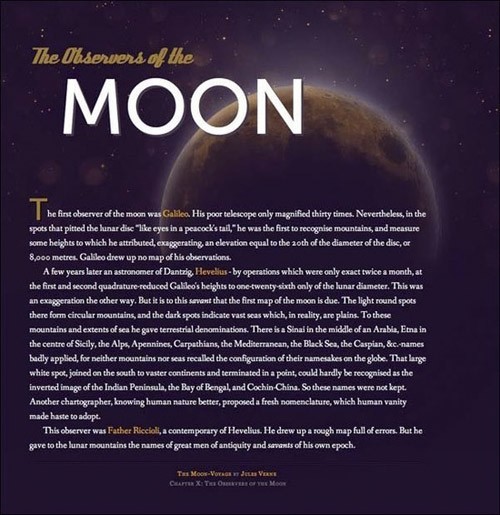
タイポグラフィが美しいCreate Beautiful CSS3 Typography

Create Beautiful CSS3 Typography
カラフルなポスターのCreate a Vibrant Digital Poster Design with CSS3

Create a Vibrant Digital Poster Design with CSS3
美しいドロップシャドウとタイポグラフィのCSS3 Transforms & @font-face Experiment

CSS3 Transforms & @font-face Experiment
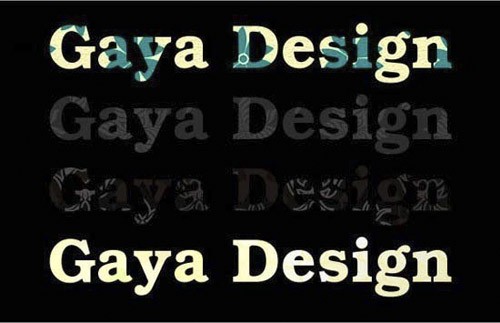
背景画像が動くText with Moving Backgrounds
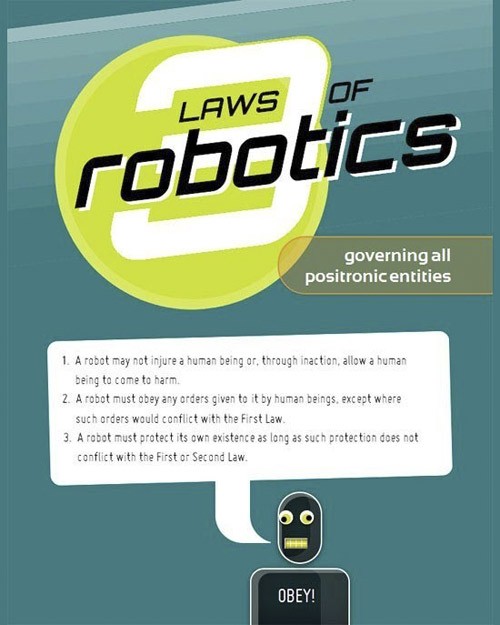
ポスターを表現したCSS Poster: Three Laws of Robotics

こちらにはチュートリアルがありません。
ソースだけを見られる状態になっています。
CSS Poster: Three Laws of Robotics
ネオンサインのNeon text effect
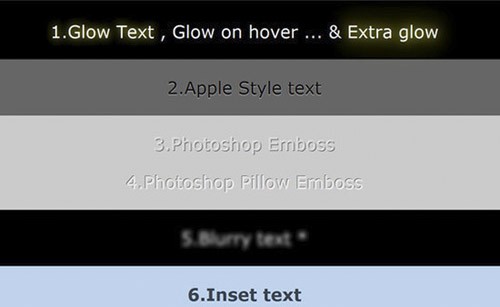
シャドウ・エフェクトの8 CSS3 Text Shadow Effects
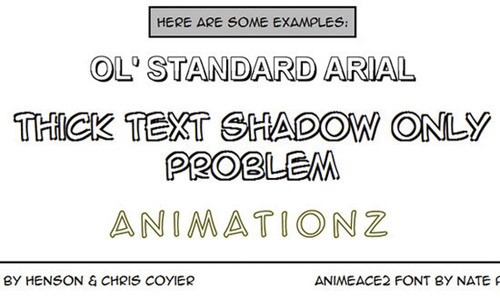
ストロークを加えるAdding Stroke to Web Text
3D効果のHow To Create 3D Text Using CSS3

How To Create 3D Text Using CSS3
レタープレスのCreating a True Inset Text Effect Using CSS3

Creating a True Inset Text Effect Using CSS3
ぼかしのI LOVE BLUR
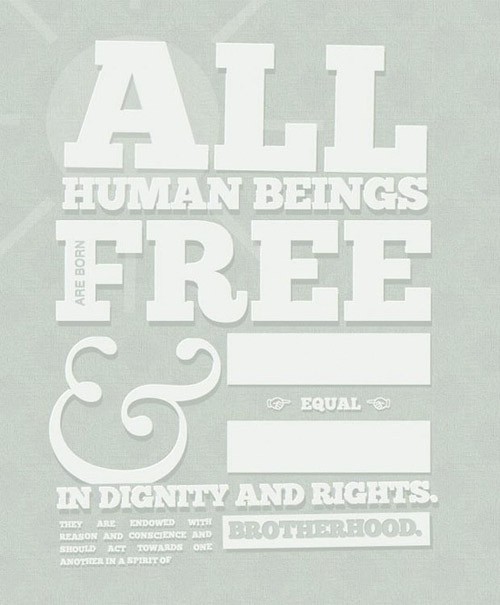
タイポグラフィのCreate WebTypography with CSS3

Create WebTypography with CSS3
マトリックス風のMatrix Animation with WebKit CSS3

Matrix Animation with WebKit CSS3
Sponsored by
お役に立てましたら、以下どれでも結構のですので、ポチリと……。
Amazonアソシエイト・プログラム規約による記載
当サイトはamazon.co.jpを宣伝しリンクすることによってサイトが紹介料を獲得できる手段を提供することを目的に設定されたアフィリエイト宣伝プログラムである、Amazonアソシエイト・プログラムの参加者です。
この記事を読んだ人はこんな記事も読んでいます
-

-
Gmailを無料で便利に!「開封確認」「スケジュール送信」ができる機能拡張「myHero Toolbox」
Gmailを利用しています。 本当に便利なGmailですが、できるなら「既読通知/開封確認」「スケ
-

-
CSSアニメーションを簡単・思いのままに作成できてしまう「Bounce.js」
最近のサイトではCSSアニメーションを使って、ユーザーに効果的な見せ方をしているサイトも増えてきまし
-

-
HTML/CSSをより見やすく!Google Chromeデベロッパーツールの機能拡張「SnappySnippet」が便利
「このサイトのココどうやっているんだろう?」そう思ったとき、 ソースを見るか、Chromeのデベロ
-

-
文字をカラフルに!CSSとjQueryでテキストを2〜3色で表現してしまう「HalfStyle」
CSS3やWEBフォントの登場でテキスト回りの装飾がお手軽になってきましたが、1文字をだけを2〜3色
-

-
アイコンはCSSの時代へ!?こんなにある無料のCSSアイコン500+
CSSだけ作られたアイコン(ピュアアイコン)をご紹介します。 アイコン制作手法も様変わりを見せてお
-

-
CSS3を知らなくてもOK!便利すぎるCSS3関連ツール&ジェネレーター51
CSSを入力するときには、細かいプロパティを覚えていないと、作業がなかなかはかどりません。 特に、
-

-
無料で商用利用可のレスポンシブ/HTML5対応のテンプレートをまとめてくれている「HTML5 UP」
無料テンプレートを探すとき、どういう基準で探していますか? レスポンシブ対応? HTML5対応?
-

-
Gmailの送信メールを一定期間で自己消滅させる機能拡張「Dmail」
Gmailの送信メールを一定期間で自己消滅させる機能拡張「Dmail」をご紹介します。 Gmail
-

-
いまさら聞けない無料のアイコンフォントの導入の仕方・使い方
アイコンフォントを今頃になってようやく使ってみました。 最初は正直よくわからず、戸惑ってしまいまし
-

-
Joomla!の無料テンプレート123 レスポンシブWEBデザイン対応もあり
Joomla!(ジュームラ)は高機能で使いやすいと評判のCMSです。 ドメイン、サーバー込みで無料