2013/12/18
レスポンシブWEBデザイン対応のメニューが作れるチュートリアル17(ソースファイル付き)

レスポンシブWEBデザインを行ううえで重要になってくるのがメニューをどのようにするかということではないでしょうか。
自分でメニューをレスポンシブ対応にさせるのもいいですが、レスポンシブ対応のメニューも類型化されてきていますので、ユーザーとしても一般的なメニューのほうが使いやすいですよね。
そこで今回は、そんな類型化されたレスポンシブWEBデザイン対応メニューの詳しいチュートリアルとソースファイルがついているサイトをご紹介します。
チュートリアルを使って学ぶもよし、ソースファイルを利用してプロジェクトに活かすものよし。
いずれにしてもとっても役だつサイトばかりです。
これからレスポンシブWEBデザインに取り組もうという方も、ぜひ見てみてくださいね。
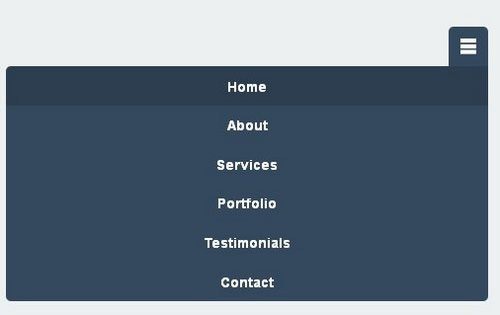
Creating a CSS3 Responsive Menu

アイコン付きのメニュー。
4段階のブレークポイントで、モバイルではメニューボタンのみが表示されるタイプです。
DEMORead More
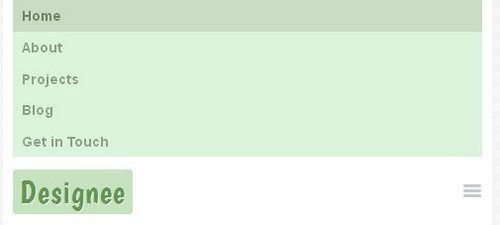
Creating a Responsive Menu Tutorial

モバイルではメニューボタンのみが表示されるタイプです。
DEMORead Morel
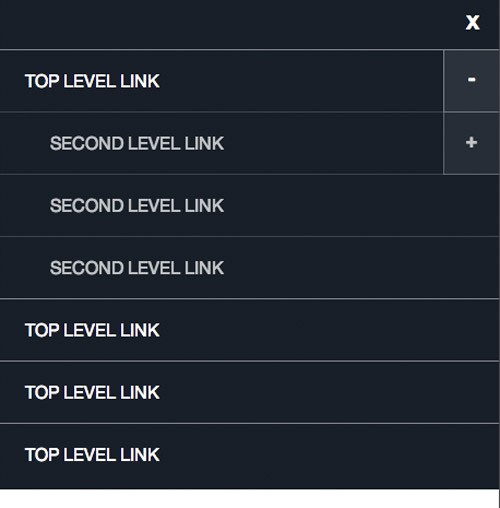
CSS3 Responsive Menu

多階層に対応したドロップダウンメニューメニュー。
横並びのメニューから、1つのブレークポンとで縦並びになるタイプです。
DemoRead More
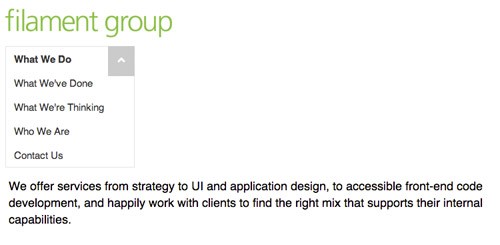
Create an Absolute Basic Mobile CSS Responsive Navigation Menu

モバイルではメニューボタンのみが表示されるタイプです。
DEMORead More
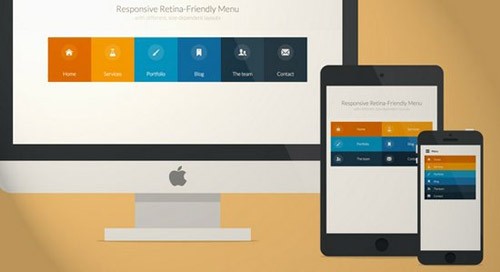
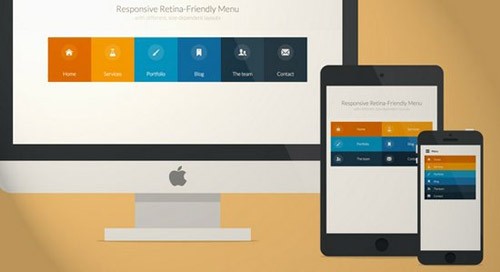
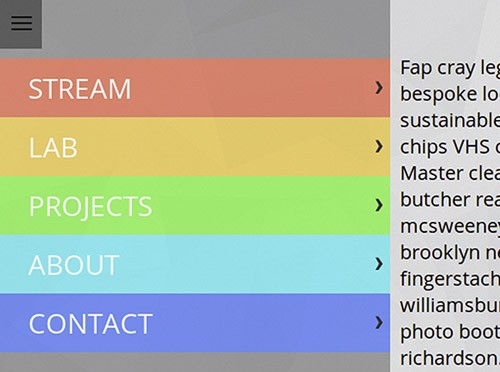
Responsive Retina-Ready Menu

アイコン付きで、軽快なアニメーションが超クールなメニュー。
モバイルではメニューボタンのみが表示されるタイプです。
DEMORead More
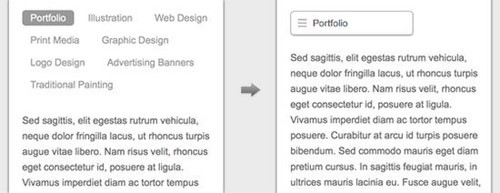
Responsive Navigation Menu Tutorial

横並びのメニューから、1つのブレークポンとで縦並びになるタイプです。
DEMORead More
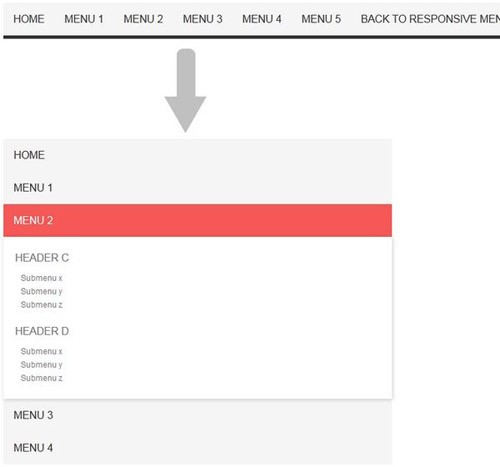
Big Menus, Small Screens: Responsive, Multi-Level Navigation

多階層に対応したドロップダウンメニュー。
モバイルではメニューボタンのみが表示されるタイプです。
DaEMORead More
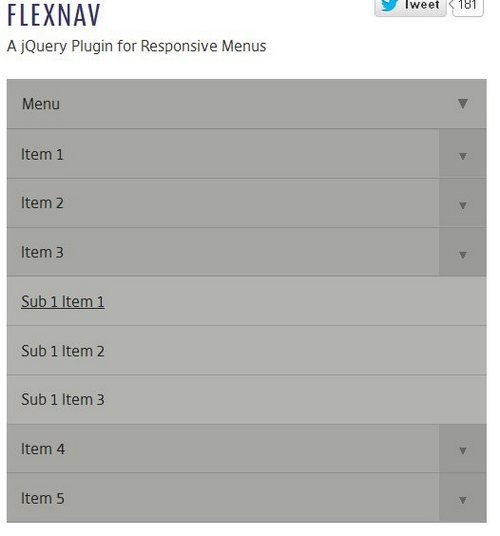
FlexNav Mega Menus

多階層に対応したドロップダウンメニューメニュー。
モバイルではメニューボタンのみが表示されるタイプです。
DEMORead More
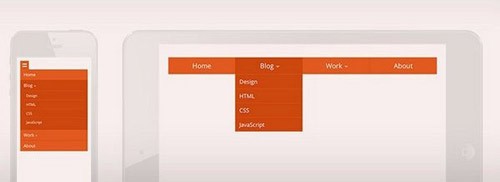
Drop-Down Navigation: Responsive and Touch-Friendly

多階層に対応したドロップダウンメニューメニュー。
モバイルではメニューボタンのみが表示されるタイプです。
DEMORead More
Responsive Navigation

超軽量なのが特長のプラグイン。
サイドメニューが、モバイルではメニューボタンになるタイプです。
DEMORead More
Responsive Menu Concepts

ノーマルメニュー、セレクトタイプ、ドロップダウン、オフカンバスの4種類のメニューが揃っています。
DEMO:Full HorizontalDEMO:SelectDEMO:Custom DropdownDEMO:Off CanvasRead More
CSS: Responsive Navigation Menu

モバイルではメニューボタンのみが表示されるタイプですが、右寄せ、センター、左寄せレイアウトからなっています。
DEMORead More
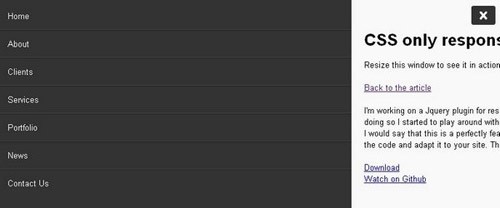
CSS only responsive navigation

モバイルではメニューボタンのみが表示されるタイプです。
DEMORead More
Building an HTML5 responsive menu with media queries and JavaScript

モバイルではメニューボタンのみが表示されるタイプです。
DEMORead More
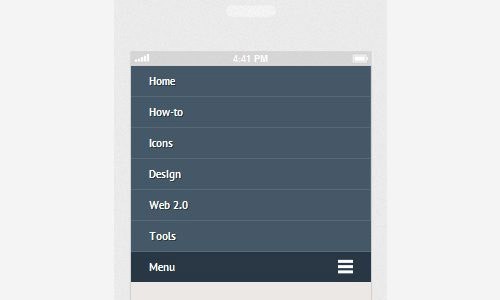
How to Build a Responsive Slide-Down Navigation Menu

モバイルではメニューボタンのみが表示されるタイプです。
DEMORead More
A free jQuery Responsive Menu plugin

多階層に対応したドロップダウンメニューメニュー。
モバイルではメニューボタンのみが表示されるタイプです。
DEMORead More
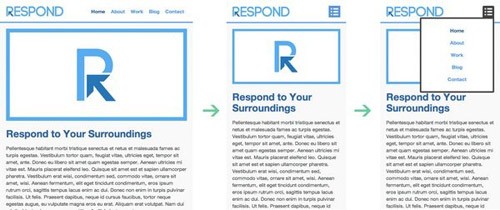
A Responsive Design Approach for Navigation, Part 1

モバイルではメニューボタンのみが表示されるタイプです。
DEMORead More
Sponsored by
お役に立てましたら、以下どれでも結構のですので、ポチリと……。
Amazonアソシエイト・プログラム規約による記載
当サイトはamazon.co.jpを宣伝しリンクすることによってサイトが紹介料を獲得できる手段を提供することを目的に設定されたアフィリエイト宣伝プログラムである、Amazonアソシエイト・プログラムの参加者です。
この記事を読んだ人はこんな記事も読んでいます
-

-
SVGのシームレスパータンを生成できる無料のフリージェネレーター「PatternBolt」
簡単にWEBサイトの背景画像が作れてしまう無料ジェネレーターのご紹介です。 つくれるのは、SVG形
-

-
デザインのヒントはここに!海外の人気ブログで評価の高かった2013年のWEBデザイン60
新年を迎え、2013年のまとめ的な記事が海外ブログでも続々とアップされています。 そんななかから今
-

-
CSS3の色名147色(RGB、HEX16進カラーコード併記)
CSS3になって、色名についても大幅に選択肢が増えたのをご存知でしょうか。 私は知りませんでした。
-

-
無料地図製作ツールの決定版!? 日本をはじめとする世界各国の地図をカスタマイズしてSVG,HTML,PNGで書き出せる「Pixel Map Generator」
無料地図製作ツールの決定版!?ともいえる日本をはじめとする世界各国の地図をカスタマイズしてSVG,H
-

-
無料で商用利用可のレスポンシブ/HTML5対応のテンプレートをまとめてくれている「HTML5 UP」
無料テンプレートを探すとき、どういう基準で探していますか? レスポンシブ対応? HTML5対応?
-

-
レスポンシブWEBデザインなら導入したいレスポンシブ対応CSSフレームワーク35(〜2013年9月まで)
レスポンシブWEBデザインにますます注目が集まっているようです。 つい最近では、カラーミーショップ
-

-
月額ゼロ円(無料)でホームページ・ECサイトを制作・運営できるサービス12
ホームページ制作を生業としているものにとっては、穏やかではないのが「無料でホームページを制作できてし
-

-
HTML,CSS,JSのコードを美しく整形し?部分の指摘もしてくれるDirty Markup
HTML,CSS,JSのコードを美しく整形し、?部分の指摘もしてくれるDirty Markupをご紹
-

-
レスポンシブWEBデザイン用ナビゲーション&メニューのベストパターン16
レスポンシブWEBデザインは当たり前の世の中になりました。 当たり前になるにつれて、レスポンシブW
-

-
気になるサイトのモニタリング&変更箇所を知らせてくれる無料ツール6
気になるサイトをモニタリング&変更箇所を知らせてくれる無料ツールをまとめてご紹介します。 みなさん
