2014/03/04
参考にしたい!シンプルで美しいWEBデザイン50(〜2014.02)

2014年2月現在までに公開されているサイトのうち、美しくスッキリしたデザインをコレクションしてみました。
煮詰まっているときに、すぐれたデザインを見ていると、いい意味でも悪い意味でも刺激になります。
ただ、欧文主体のサイトはWEBフォトを多様できるので、デザイン上でも本当に有利だなあと思います。
というか、うらやましい。
日本語のWEBフォントも手頃な値段に落ち着いてくれればいいんですけどね。
それはさておき、今回ご紹介しているサイトはどれも、個人的には「これは絶対に参考にしたい!」と思えるようなインピレーションあふれるデザインばかり。
ブログをご覧いただいている皆様にとって、何らかの参考になれば幸いです。
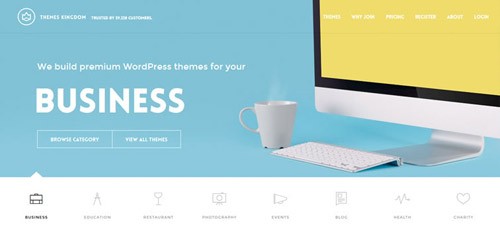
Themes Kingdom
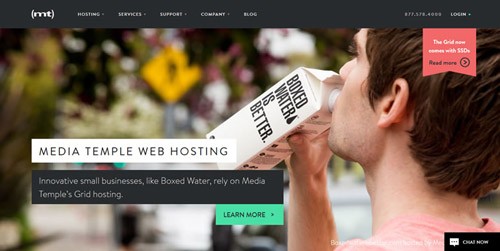
Media Temple
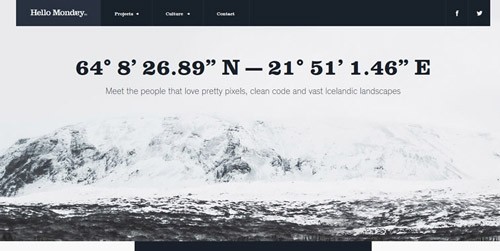
Hello Monday
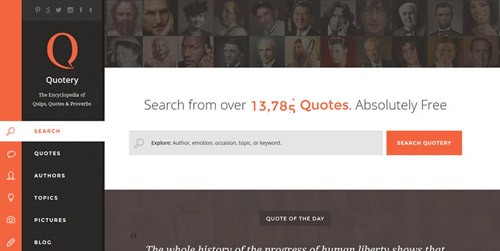
Quotery
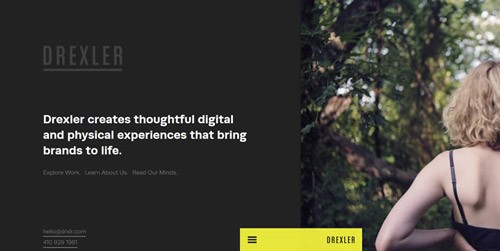
Drexler
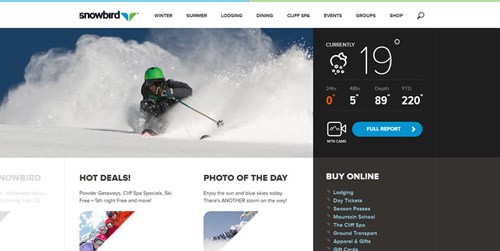
Snowbird
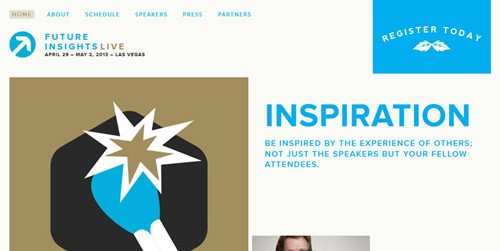
Future Insights Live 2013
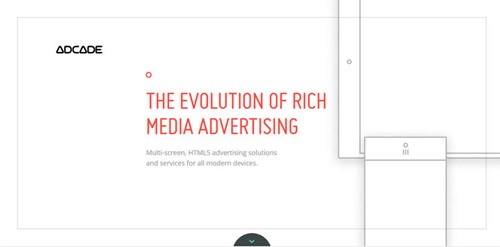
ADCADE
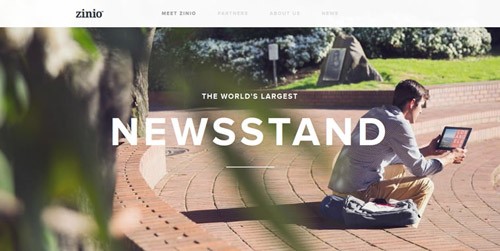
Zinio
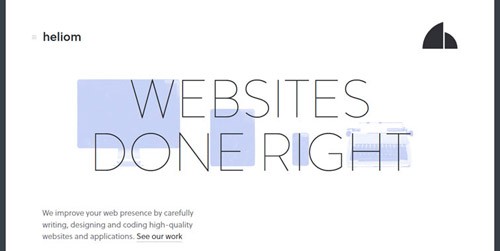
Heliom
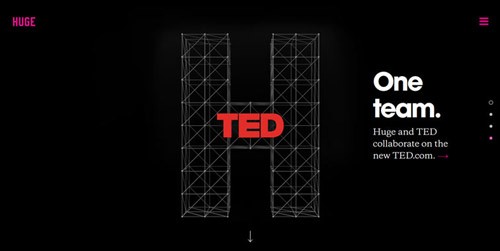
Huge
Pluto
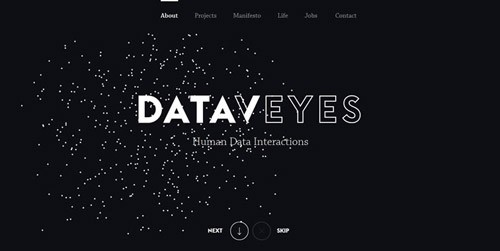
Dataveyes
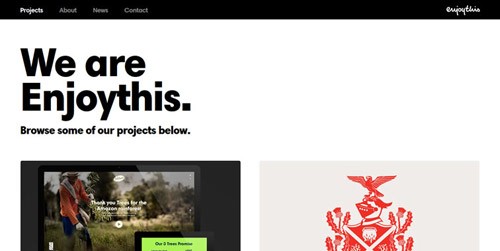
Enjoythis
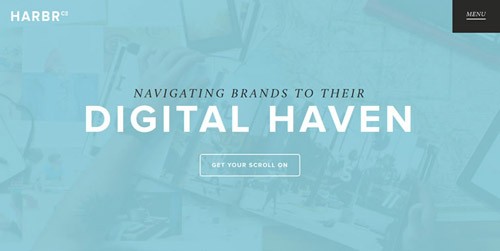
Harbr
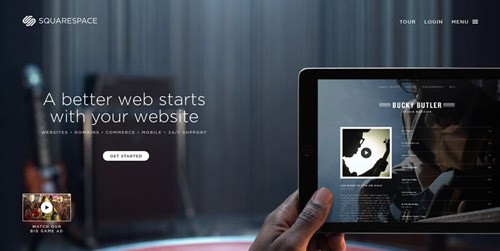
Squarespace
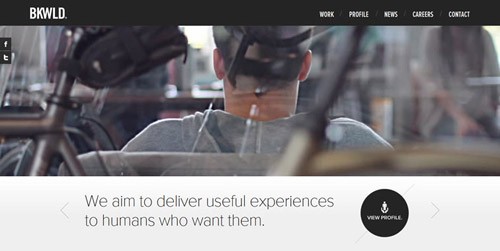
BKWLD
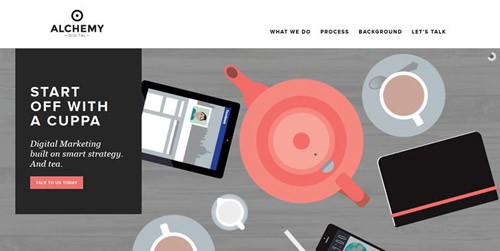
Alchemy
Nearly Impossible
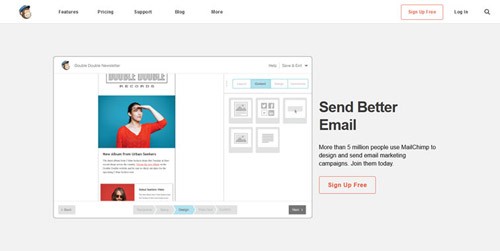
MailChimp
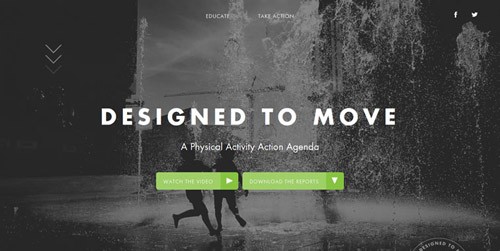
Designed To Move
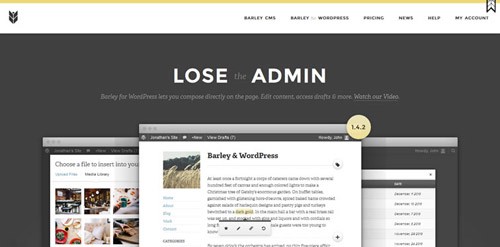
Barley CMS
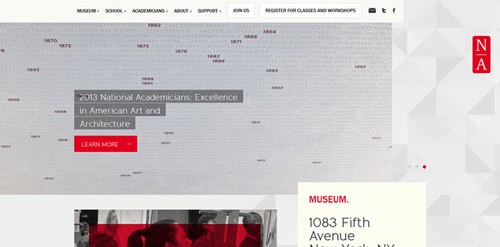
National Academy Museum
Award
BrightByte
Goldee
Teamgeek
Knoed Creative
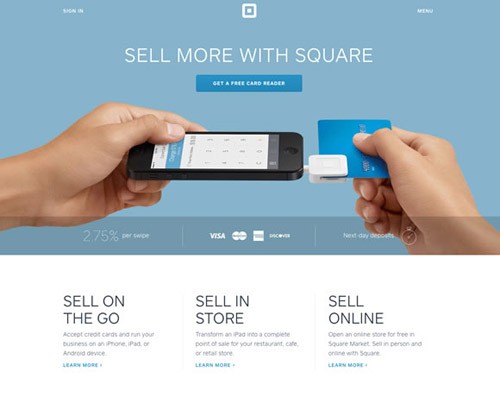
Square
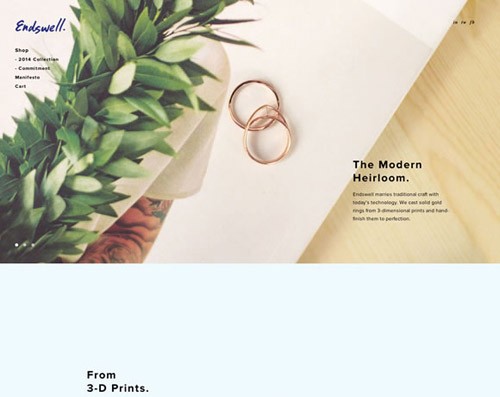
Endswell Collection
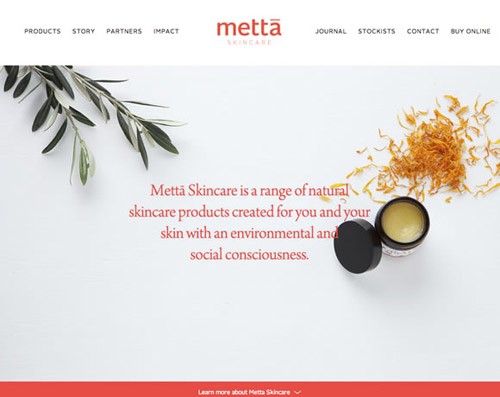
Metta Skin Care
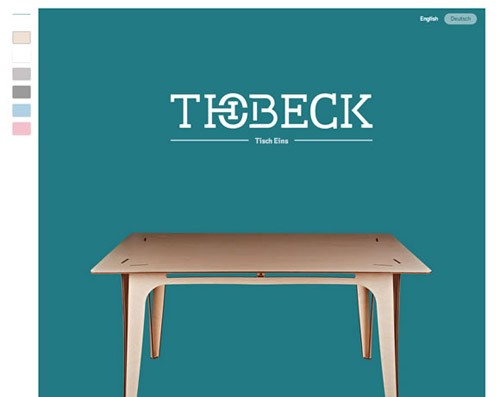
Thobeck
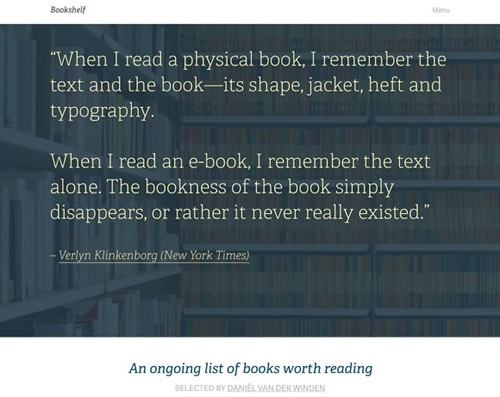
Bookshelf
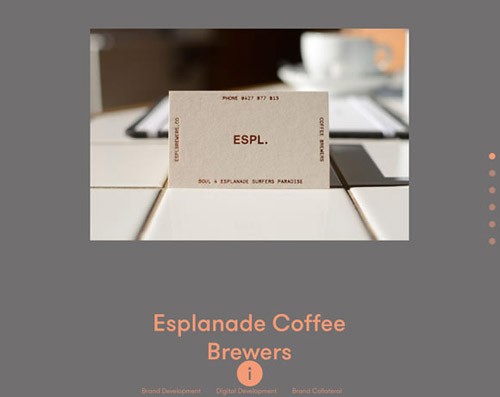
One Iota
Brave People
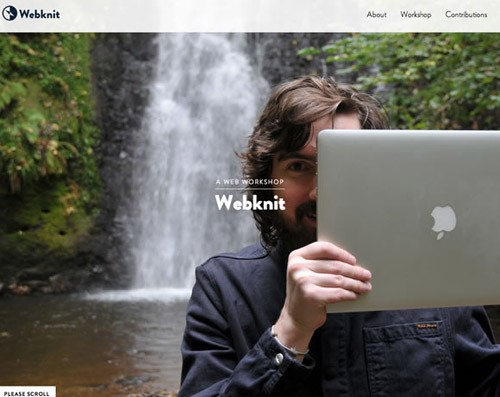
Webknit
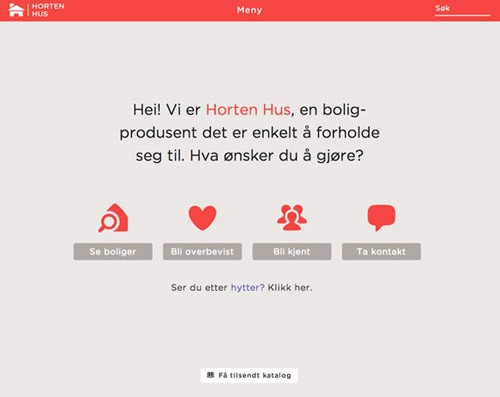
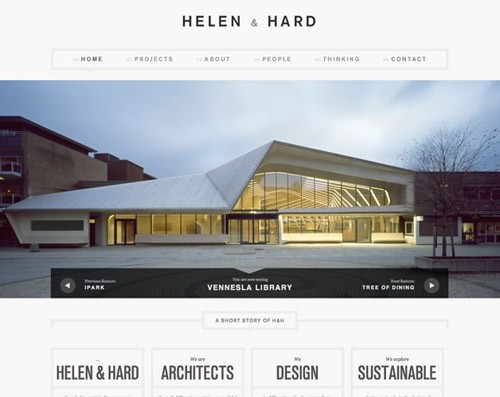
Horten Hus
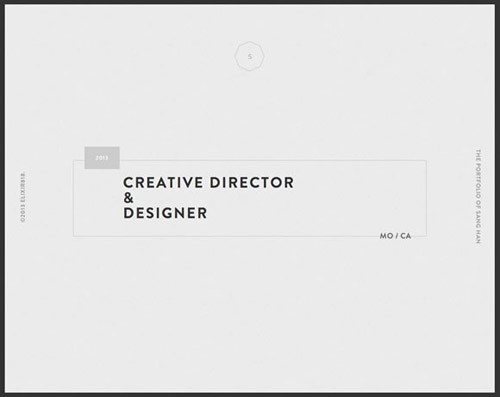
Sang Han
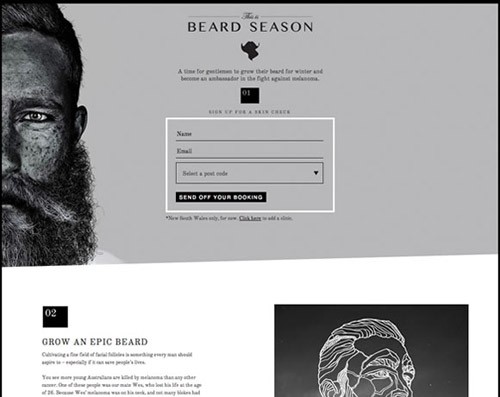
Beard Season
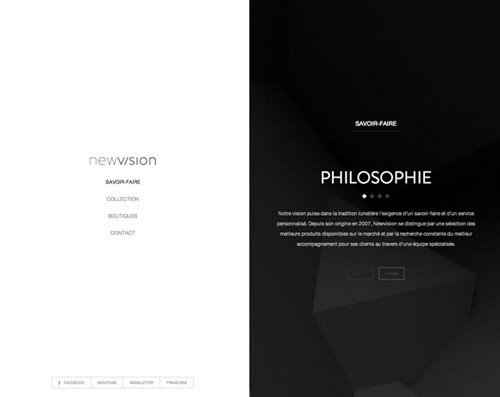
NewVision
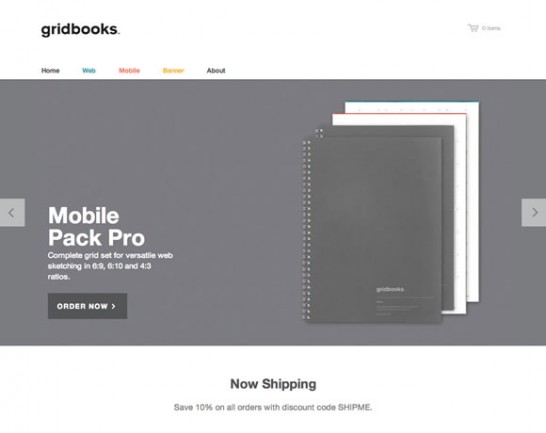
Gridbooks
Solo
Mike Kus
Roman Kirichik
Darrin Higgins
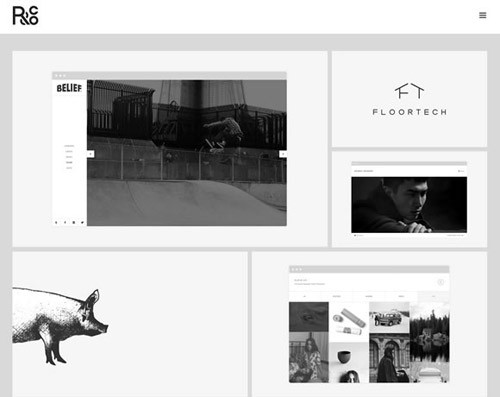
R&Co. Design
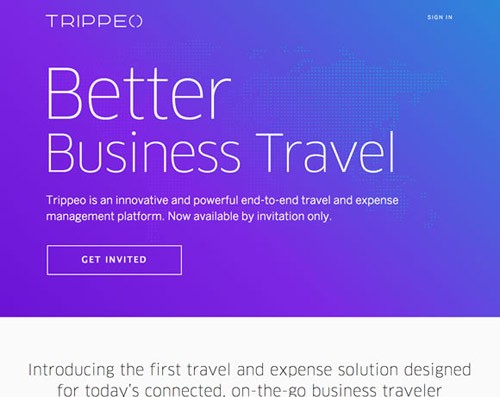
Trippeo
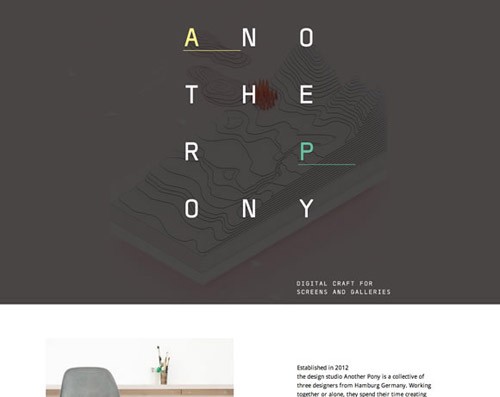
Another Pony
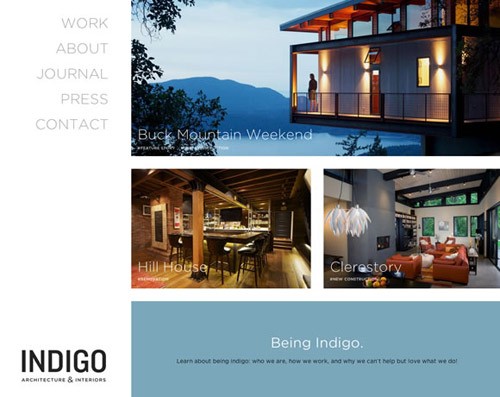
Indigo
Ditto
Sponsored by
お役に立てましたら、以下どれでも結構のですので、ポチリと……。
Amazonアソシエイト・プログラム規約による記載
当サイトはamazon.co.jpを宣伝しリンクすることによってサイトが紹介料を獲得できる手段を提供することを目的に設定されたアフィリエイト宣伝プログラムである、Amazonアソシエイト・プログラムの参加者です。
この記事を読んだ人はこんな記事も読んでいます
-

-
Gmailの送信メールを一定期間で自己消滅させる機能拡張「Dmail」
Gmailの送信メールを一定期間で自己消滅させる機能拡張「Dmail」をご紹介します。 Gmail
-

-
Joomla!の無料テンプレート123 レスポンシブWEBデザイン対応もあり
Joomla!(ジュームラ)は高機能で使いやすいと評判のCMSです。 ドメイン、サーバー込みで無料
-

-
月額ゼロ円(無料)でホームページ・ECサイトを制作・運営できるサービス12
ホームページ制作を生業としているものにとっては、穏やかではないのが「無料でホームページを制作できてし
-

-
画像を使わずにCSSとWEBフォントを利用してアイコンボタンをつくる方法
アイコンに画像を利用せず、WEBフォントとCSSを使って表現する方法が徐々に増えています。 画像を
-

-
Bootstrapの無料テーマを探すなら一箇所でまとめて探せる「ThemeFinder」
Bootstrapの無料テーマを探すなら一箇所でまとめて探せる「ThemeFinder」をご紹介しま
-

-
切れ込みの入ったリボン型のナビゲーションをCSS3だけで実装する方法
切れ込みの入ったリボン型のナビゲーションをCSS3だけで実装する方法をご紹介します。 リボン関連に
-

-
これは便利!背景画像に使えるシームレスパターンを無料でコピー/ダウンロードできる「Transparent Textures」
こりゃ便利!というサービスがあったのでご紹介します。 WEBサイトを制作するときに背景画像などに利
-

-
ショッピングカートだけの利用も無料!決済システムが充実したBASE(ベイス)が使える
無料でネットショップが開設できるBASE(ベイス)に、ショッピングカートだけの利用も無料というサービ
-

-
ハイクオリティーなのに全部無料!現場で使えるBootstrap3用テンプレート40+
ハイクオリティーなのに全部無料の現場で使えるBootstrap3用テンプレートをまとめました。 ラ
-

-
グラフィックデザイナーのためのオンラインポートフォリオ作成方法
グラフィックデザイナーの皆さんはオンラインポートフォリオをもっていらっしゃいますか? 持っていない