2014/04/21
背景に使いたい!美しくカラフルなトライアングルメッシュ画像をSVGとして作成できるjsライブラリー「Trianglify」

最近よく見かける背景画像といえば、美しいボケ味の効いた画像やカラフルなピクセルパターンですが、美しくカラフルなトライアングルメッシュ画像もよく見ますよね。
今回ご紹介するのは、そんな美しいトライアングルメッシュ画像をSVGとして自由に作成できて、デモではダウンロードもできてしまうjsライブラリーです。
何らかのご参考になれば幸いです。
なお、当方SVGについては勉強中の身ですので、誤った記述があるかもしれません。
その際には、優しくご叱咤のうえ、ご指摘くださいますようお願いいたします。
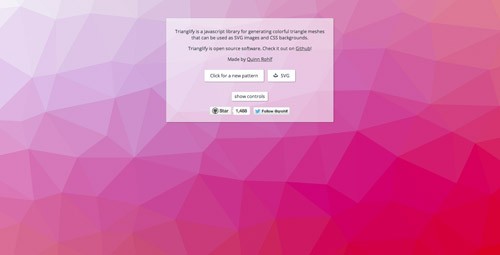
美しくカラフルなトライアングルメッシュ画像をSVGとして自由に作成できるjsライブラリー「Trianglify」

「Trianglify」は美しくカラフルなトライアングルメッシュ画像をSVGとして自由に作成できるjsライブラリーです。
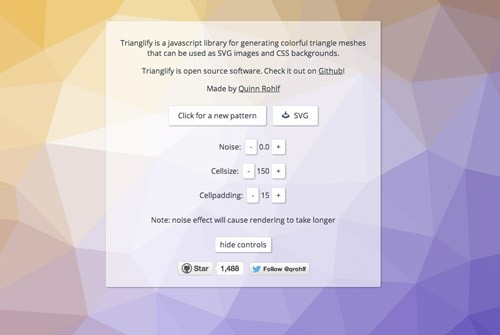
このライブラリーが素晴らしいのは、カラーやノイズ、セルサイズ、セル間隔も自由に変更可能だということ。
デモ画面で作成したSVGはダウンロードすることも可能です。
これなら、ダウンロードしてSVG画像を読み込んでしまうという方法も可能です。
Trianglifyを利用する方法
実際に、Trianglifyを背景画像で利用するには、trianglify · GitHubで、ファイル一式をダウンロードします。
続いて、bodyタグの直前で、以下の2つのライブラリーを読み込みます。
|
1 2 |
<script src="https://d3js.org/d3.v3.min.js"></script> <script src="trianglify.js"></script> |
なお、D3.jsは、Mike Bostock(mbostock)が作成したデータを可視できるJavaScriptライブラリです。
いろんな表現が可能になる人気のライブラリです。
続いて、著者のGitHubページにあるスクリプトをbodyタグの直前に記述します。
|
1 2 3 4 5 6 7 8 9 10 11 12 |
<script src="https://d3js.org/d3.v3.min.js"></script> <script src="trianglify.js"></script> <script> var t = new Trianglify(); var pattern = t.generate(2000, 1500); // svg width, height pattern.svg // SVG DOM Node object pattern.svgString // String representation of the svg element pattern.base64 // Base64 representation of the svg element pattern.dataUri // data-uri string pattern.dataUrl // data-uri string wrapped in url() for use in css pattern.append() // append pattern to <body>. Useful for testing. </script> |
すると以下の様な形で表示されます。

オプションを利用する場合には、new Trianglify({cellsize: 80,bleed: 10,cellpadding: 1….});と記述するようです。
|
1 2 3 4 5 6 7 8 9 10 11 12 |
<script src="https://d3js.org/d3.v3.min.js"></script> <script src="trianglify.js"></script> <script> var t = new Trianglify({cellsize: 80,bleed: 10,cellpadding: 1....}); var pattern = t.generate(2000, 1500); // svg width, height pattern.svg // SVG DOM Node object pattern.svgString // String representation of the svg element pattern.base64 // Base64 representation of the svg element pattern.dataUri // data-uri string pattern.dataUrl // data-uri string wrapped in url() for use in css pattern.append() // append pattern to <body>. Useful for testing. </script> |
Sponsored by
お役に立てましたら、以下どれでも結構のですので、ポチリと……。
Amazonアソシエイト・プログラム規約による記載
当サイトはamazon.co.jpを宣伝しリンクすることによってサイトが紹介料を獲得できる手段を提供することを目的に設定されたアフィリエイト宣伝プログラムである、Amazonアソシエイト・プログラムの参加者です。
この記事を読んだ人はこんな記事も読んでいます
-

-
CSSボタンのコピペに!CSSでつくられたボタンのコードが100以上コレクションされている「CSS Buttons」
CSSボタンの参考やコピペに使える、とても参考になるCSSボタンのコードがコレクションされているサイ
-

-
クリックしたくなる!CSSだけで作られた無料のボンタコレクション「CSS Buttons」
CSSだけで作られた無料のボタンがコレクションされている便利なサイトをご紹介します。 Photos
-

-
月額ゼロ円(無料)でホームページ・ECサイトを制作・運営できるサービス12
ホームページ制作を生業としているものにとっては、穏やかではないのが「無料でホームページを制作できてし
-

-
グラフィックデザイナーのためのオンラインポートフォリオ作成方法
グラフィックデザイナーの皆さんはオンラインポートフォリオをもっていらっしゃいますか? 持っていない
-

-
HTML5ビデオにも対応できる無料動画変換ツール/コンバーター10
HTML5ビデオを利用したサイトも見かけるようになってきました。 今後はHTML5ビデオを利用する
-

-
超簡単!CSSで上下左右センターにする方法
超簡単ですぐ実践できるCSSで上下左右センターにする方法をご紹介。 display:flexを使っ
-

-
CSSアニメーションを簡単・思いのままに作成できてしまう「Bounce.js」
最近のサイトではCSSアニメーションを使って、ユーザーに効果的な見せ方をしているサイトも増えてきまし
-

-
トップ固定でレスポンシブ対応のナビゲーション/メニューを簡単に実装できる「Fixed Nav」
トップ固定で、レスポンシブ対応のナビゲーションが増えていますね。 これだけ増えてくると、トップ固定
-

-
HTML/CSSをより見やすく!Google Chromeデベロッパーツールの機能拡張「SnappySnippet」が便利
「このサイトのココどうやっているんだろう?」そう思ったとき、 ソースを見るか、Chromeのデベロ
-

-
UIデザインのリニューアル前と後を比較できるギャラリーサイト「Android UX before and after」
UIデザインのリニューアルの前と後をひと目で比較できるギャラリーサイトをご紹介します。 Googl
