2014/07/08
table作成の決定版!html/cssで素早く手軽に表組みをしたいなら「Tables Generator」がおすすめ!

html/cssでtableを組むのって、手間がかかりますよね。
そんなとき便利なのがジェネレーターですが、今回ご紹介するジェネレーターは表組の決定版とも言えそうな使いやすさ、便利さです。
Excelやスプレッドシートで入力するような感覚でtalbeを作成できて、スタイリングやセルの結合・分離も思いのまま。
シンプルな配色のテーマもあって、至れり尽くせりという感じです。
これは活用しないと損かも!
html/cssで表を組むのが苦手といった方々の参考になれば幸いです。
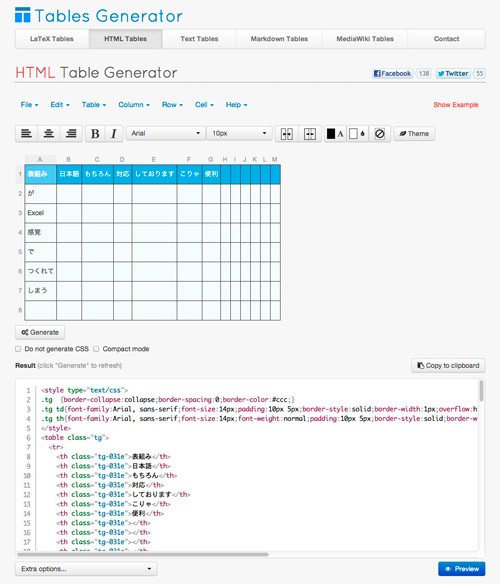
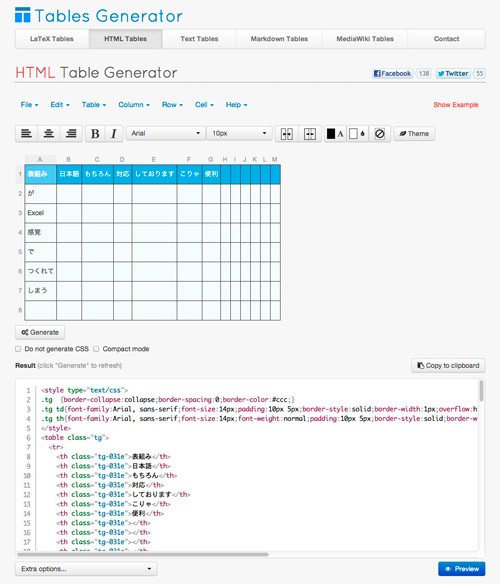
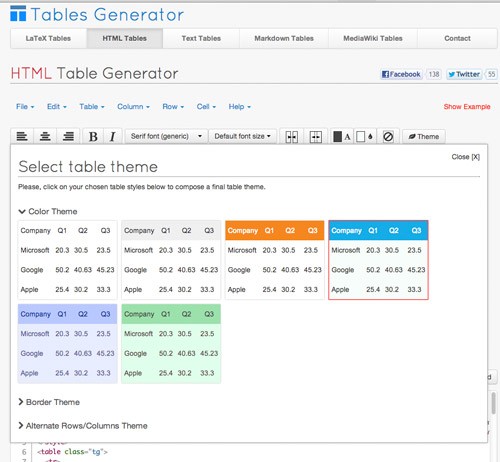
「Tables Generator」は、table作成の決定版!
「Tables generator」は、htmlでの表組みはもちろん、LaTex、text、Markdown、MediaWikiといったtalbeまで生成できるジェネレーターです。
実にわかりやすいインターフェースで、Excelやスプレッドシート感覚でそのまま使っても特に支障はありません。
外部からcsvファイルを読み込むことも可能なようです。

簡単な使い方
「Tables generator」のサイトに行き、上部のグローバルメニューから「HTML Table」を選択します。
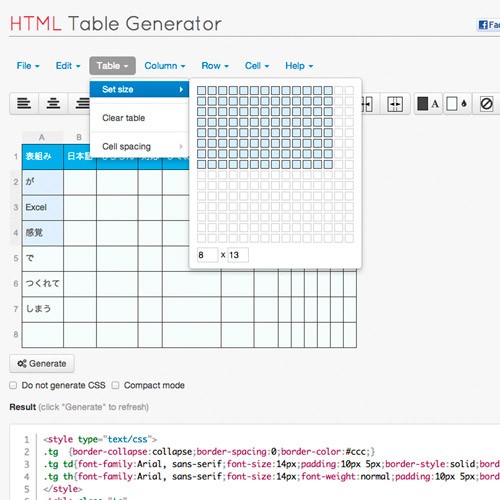
メニューの「Table>Set Size」から作成したい表組のコラム数を選択。
すると、下部スペースに表組みが現れます。
あとは、セル部分をダブルクリックして項目を入力するだけ。
もちろん、日本語にも対応していますよ。
文字揃えやフォントサイズ、マージン調整も簡単です。
操作を誤っても、「Edit>Undo」を使えば、もとに戻せます。

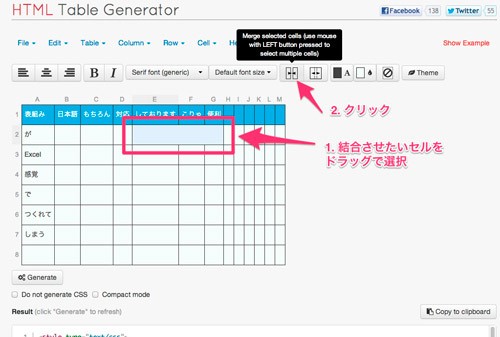
うれしいことに、セルの結合や分離がいとも簡単に行えます!

カラーやボーダーなども既存のテーマを選択すれば、簡単に装飾ができてしまいます。

表が出来上がったら、表組の下にある「Generate」を押して、コードをコピーするだけです。もしくは「File>Save tables」でファイルをダウンロードすることも可能です。css有/無も選択できますよ。
Sponsored by
お役に立てましたら、以下どれでも結構のですので、ポチリと……。
Amazonアソシエイト・プログラム規約による記載
当サイトはamazon.co.jpを宣伝しリンクすることによってサイトが紹介料を獲得できる手段を提供することを目的に設定されたアフィリエイト宣伝プログラムである、Amazonアソシエイト・プログラムの参加者です。
この記事を読んだ人はこんな記事も読んでいます
-

-
これは簡単!ポリゴン画像生成ジェネレーター「Trianglify Generator」
簡単・無料で利用できるこポリゴン画像生成ジェネレーターをご紹介。 背景画像などによく使われているポ
-

-
全部無料!レスポンシブWEBデザイン制作を驀進させるレスポンシブ対応テンプレート121
2013年も気がつけば、もうあとすこしとなりました。 そんななか、無料で利用できるフリーのレスポン
-

-
CSSで表現されたスゴワザのテキストエフェクト&チュートリアル19
CSS3では、CSSでさまざまなテキストエフェクトを実現することが可能です。 今回は、CSSで表現
-

-
UIデザインのインスピレーションで溢れてる「UXPorn」
サイトやWEBサービスをつくるときにどのようなUIデザインにするかは悩むところですよね。 UIをつ
-

-
便利すぎる!商用無料で高画質画像を配布するUnsplashがプレースホルダー画像生成サービスを開始
商用無料で高画質画像を配布するUnsplashがプレースホルダー画像生成サービスを開始しました。
-

-
2014年登場のCSSツール・サービスはこれ!2014ベストCSSツール・サービス50
2014年に登場したCSS関係のツール、サービスをご紹介します。 CSS3の登場で、CSS関連のツ
-

-
美しいCSSグラデーションをランダムにつくってくれる「Random CSS Gradient Generator」
ズボラな自分に最適なCSSグラデーション作成ツールがあったので、ご紹介します。 グラデーションを自
-

-
40以上のホバーエフェクトをCSSだけで実装できる「Hover.Css」
最近はいろいろなサイトで魅力的なホバーエフェクトを目にする機会が増えました。 今回は、そんなホバー
-

-
レスポンシブ対応などコンテンツスライダー/スライドショー用jQueryプラグイン50+
サイトのコンテンツをリッチに見せるだけでなく、省スペースで数多くのコンテンツを効率的・効果的に表示で
-

-
Gmailの送信メールを一定期間で自己消滅させる機能拡張「Dmail」
Gmailの送信メールを一定期間で自己消滅させる機能拡張「Dmail」をご紹介します。 Gmail
