2014/10/28
CSSの手入力が不要になる!複数の機能が1つになったCSSジェネレーター「ENJOY CSS」

CSS3になってから便利なジェネレーターが次々に登場していますが、今回ご紹介するジェネレーターはひと味もふた味も違うようです。
これでのCSSジェネレーターというと、ワンテーマもしくは数テーマに対象が絞られていました。
たとえば、ボタン、グラデーション、角丸、トランジションなどです。
しかし、今回ご紹介するジェネレーターはこれまで個別にあった機能がまとめられ、複数の機能が1つになったジェネレーターです。
これは作業時間の大幅な短縮にもなりそうですし、「CSS3がいまいちわからない」という方にとっても強力な武器になりそうですね。
ご参考になれば幸いです。
もはや手入力は不要!CSS全般を網羅したジェネレーター「ENJOY CSS」
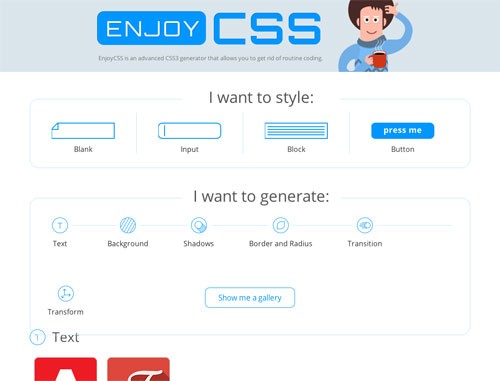
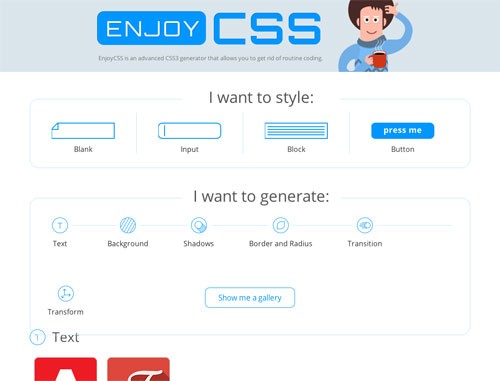
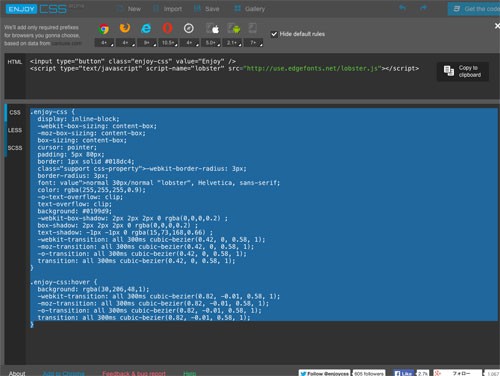
EnjoyCSSは、WYSIWYGエディタでCSS3を編集してコードを生成できてしまうジェネレーターです。
ボタンやフォーム、テキストのほか、パターンの生成やボックスシャドウ、角丸、グラデーション、トランジション、トランスフォームなどを作成できます。
制作も、仕上がりを確認しながら、WYSIWYGエディタで行うことができるので、非常にわかりやすくて便利です。
ここではボタンを作ってみましょう。
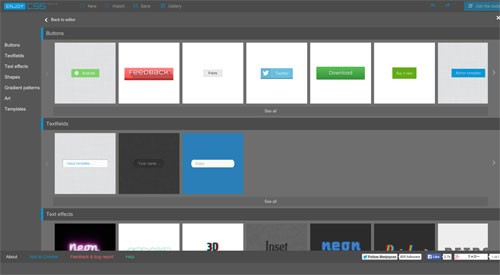
最初にボタンを選択します。

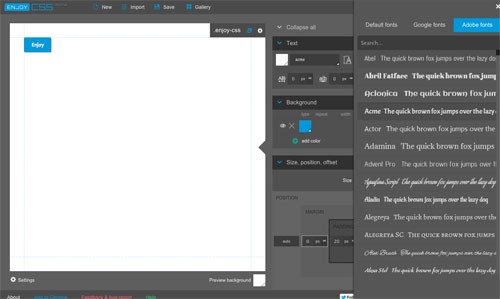
エディタ画面にすでにボタンが出来上がっているので、右側にある「Text」「Background」などの項目を触って、見た目を調整していきます。
フォントでは、デフォルトのフォントのほか、Googleフォント、AdobeフォントのWEBフォントも選択可能です。

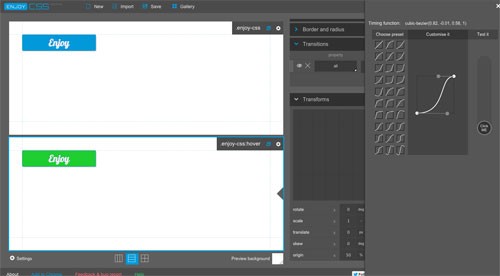
ボタンではホバー用のボタンも作成できます。
トランジション効果も簡単に設定できますよ。
もちろん、仕上がりもすぐに確認可能です。

見た目の調整が完了したら、右上の角にある「Get the Code」をクリックすれば、コードが生成されています。
対応ブラウザまで表示してくれるのがにくい!

こちらのサービスでは、ギャラリーも併設されています。
ほかの人がつくった作品をみて参考にするのもいいですね。
ギャラリーにある作品は編集することも可能です。

どんどん活用したいジェネレーターです。
EnjoyCSS
Sponsored by
お役に立てましたら、以下どれでも結構のですので、ポチリと……。
Amazonアソシエイト・プログラム規約による記載
当サイトはamazon.co.jpを宣伝しリンクすることによってサイトが紹介料を獲得できる手段を提供することを目的に設定されたアフィリエイト宣伝プログラムである、Amazonアソシエイト・プログラムの参加者です。
この記事を読んだ人はこんな記事も読んでいます
-

-
超簡単!CSSで上下左右センターにする方法
超簡単ですぐ実践できるCSSで上下左右センターにする方法をご紹介。 display:flexを使っ
-

-
リボン風の見出しをCSS3だけで実装する方法
見出しでリボン風の装飾をCSS3だけで実装する方法をご紹介します。 利用するのはboderプロパテ
-

-
オフラインでも便利なChrome機能拡張おすすめアプリ10
ネットが便利なのは言うまでもありませんが、場所の制約からネット回線につながらないときがあります。
-

-
WEBデザインのインスピレーションに最適!パーツ/テーマごとのデザイン見本帳「calltoidea」
WEBデザインのインスピレーションに最適なパーツ/テーマごとのWEBデザイン見本帳「calltoid
-

-
レスポンシブ対応のコンテンツスライダー/スライドショーベスト8
以前の記事「レスポンシブ対応などコンテンツスライダー/スライドショー用jQueryプラグイン50+」
-

-
無料ホームページなのにプロ並みのデザイン&高機能サイトが瞬時に作れるWix!感想と使い方
Wixという無料ホームページがつくれるサービスをご存知でしょうか。 かなり以前からあったサービスで
-

-
CSSアニメーションを簡単・思いのままに作成できてしまう「Bounce.js」
最近のサイトではCSSアニメーションを使って、ユーザーに効果的な見せ方をしているサイトも増えてきまし
-

-
WEBデザインのインスピレーションに!UIデザインのコードスニペットコレクション「CodeMyUI」
WEBデザインのインスピレーションになるUIデザインのコードスニペットがコレクションされた「Code
-

-
レスポンシブ対応HTMLメールのフレームワーク集「Responsive HTML Email Framework」
レスポンシブ対応HTMLメールのフレームワーク集「Responsive HTML Email Fra
-

-
レスポンシブWEBデザイン用ナビゲーション&メニューのベストパターン16
レスポンシブWEBデザインは当たり前の世の中になりました。 当たり前になるにつれて、レスポンシブW
