2015/09/24
WEBデザインのインスピレーションに!UIデザインのコードスニペットコレクション「CodeMyUI」

WEBデザインのインスピレーションになるUIデザインのコードスニペットがコレクションされた「CodeMyUI」をご紹介。
すっかりご無沙汰になってしまいました。
風邪がなかなか完治せず、夕方になると高熱がでてしまう悪循環が続いて、更新できずにおりました。
辛いですね、熱。
みなさまもくれぐれもご自愛ください。
さて「CodeMyUI」です。
個人の方が集めているUIで利用できるコードスニペットです。
興味深いUIばかりが集まっているのでとても参考になると思いますよ。
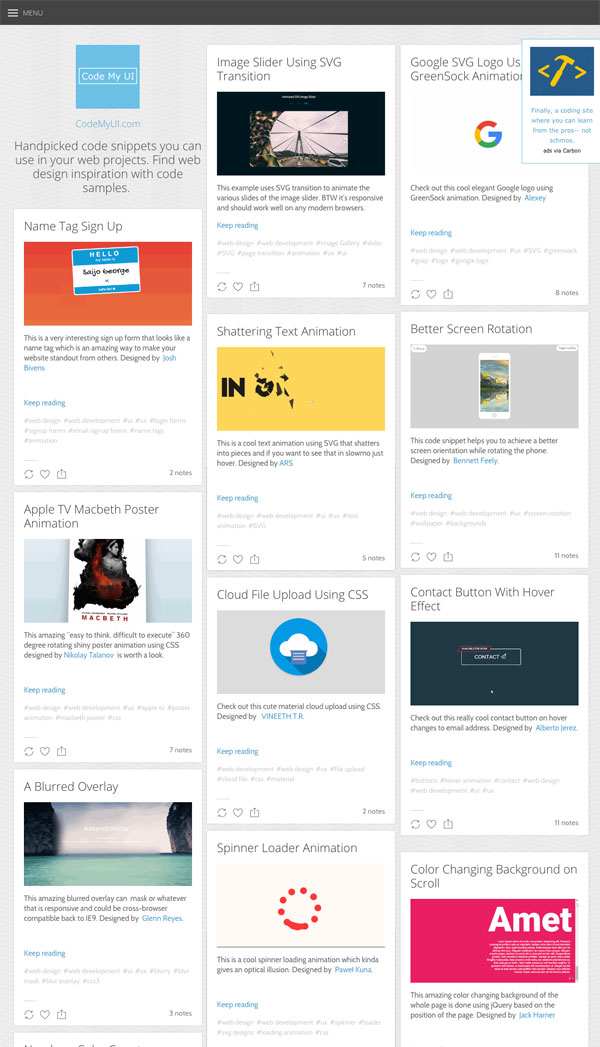
WEBデザインのインスピレーションになるUIデザインのコードスニペットがコレクションされた「CodeMyUI」
「CodeMyUI」は、WEBデザインのインスピレーションになるUIデザインのコードスニペットがコレクションされたサイトです。
個人の方がコレクションされているサイトなんですが、興味深いUIデザインのコードが数多く集まっています。
サイトにいけばすぐわかりますが、UIの様子がすべてアニメーションGIFになっています。
だから、英語表記だけど、どんなUIなのかがすぐにわかるという便利さ。
眺めているだけで、実装したいコードが出てきますよ。
「CodeMyUI」の使い方
使い方は特にありません。
カテゴリー分けされていませんし、検索ボックスがあるぐらいです。
ですので、ブラウジングして気に入ったものを見つけてください。
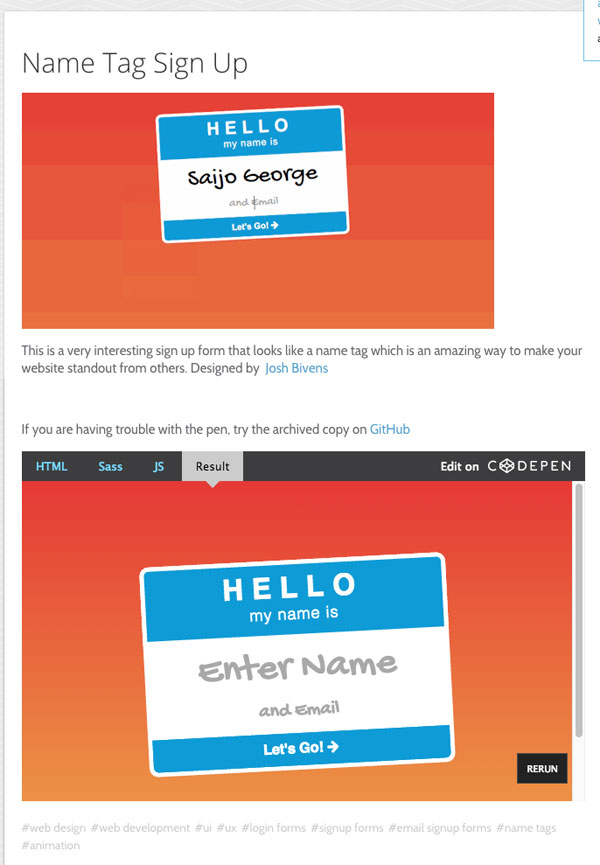
クリックすると以下のような詳細ページに飛びます。

ご覧のとおり、コードはCodePenからの引用です。
メールアドレスを登録しておけば、更新のたびに知らせてくれますよ。
ぜひ参考にしてしてみてくださいね。
Sponsored by
お役に立てましたら、以下どれでも結構のですので、ポチリと……。
Amazonアソシエイト・プログラム規約による記載
当サイトはamazon.co.jpを宣伝しリンクすることによってサイトが紹介料を獲得できる手段を提供することを目的に設定されたアフィリエイト宣伝プログラムである、Amazonアソシエイト・プログラムの参加者です。
この記事を読んだ人はこんな記事も読んでいます
-

-
HTMLメールの無料テンプレートをお探しなら「Open Source Email Templates」
HTMLメールは、メールでの占める割合を着実に増やしていますよね。 美しいデザインのHTMLメール
-

-
画像を使わずにCSSとWEBフォントを利用してアイコンボタンをつくる方法
アイコンに画像を利用せず、WEBフォントとCSSを使って表現する方法が徐々に増えています。 画像を
-

-
これは便利!背景画像に使えるシームレスパターンを無料でコピー/ダウンロードできる「Transparent Textures」
こりゃ便利!というサービスがあったのでご紹介します。 WEBサイトを制作するときに背景画像などに利
-

-
コピペで完了!12種類のプログレスバーを簡単に導入できるPACE.js
すでに当サイトにも導入してみたのですが、お気づきでしょうか。 PC版で当サイトをご覧いただくと、画
-

-
無料で利用できるhtml5プレイヤー(jQueryプレイヤー)14(2013)
html5のお陰で、プラグインなしでビデオ、音楽を導入できるようになりました。 iPhoneは今後
-

-
無料でオリジナルなクイズが作成できるツール「QuizGenerator」
無料でオリジナルなクイズが、簡単に作成できるツールをご紹介します。 作れるクイズは選択式、穴埋め、
-

-
1歩先へ!HTML/CSS/JSのスゴワザ・テクニック満載「Top Pens of 2014」
CodePenより、2014年注目のスゴワザ・テクニックが紹介されましたので、ご紹介します。 Co
-

-
WEBサイトの必要な部分だけを印刷したいならコレが超便利!ブックマークレット「The Printliminator」
WEBサイトの必要な部分だけを印刷したい場合に大変便利なブックマークレットをご紹介。 このブックマ
-

-
リボン風の見出しをCSS3だけで実装する方法
見出しでリボン風の装飾をCSS3だけで実装する方法をご紹介します。 利用するのはboderプロパテ
-

-
レスポンシブWEBデザインの確認に最適!スマホ・タブレットでの表示を一度に確認できる「Responsinator」
レスポンシブWEBデザインの確認に最適なツールをご紹介します。 このツールを使えば、スマホやタブレ
