2014/06/02
ユーザーを魅了するcodrops作成のマウスオーバーエフェクト21

CSS3対応のブラウザーが増えているおかげで、マウスオーバーエフェクトにも凝った演出を施しているサイトを結構みかけるようになりました。
キレイで気持ちいいので、ついつい何度もマウスオーバーしてしまいます。
今回は、そんなマウスオーバーエフェクトのうち、常に革新的な演出を数多く手がけているCodropsさん作成のマウスオーバーエフェクトの数々が一覧になった記事をご紹介したいと思います。
効果的なマウスオーバーエフェクトを実装したいとお考えの方のご参考になれば幸いです。
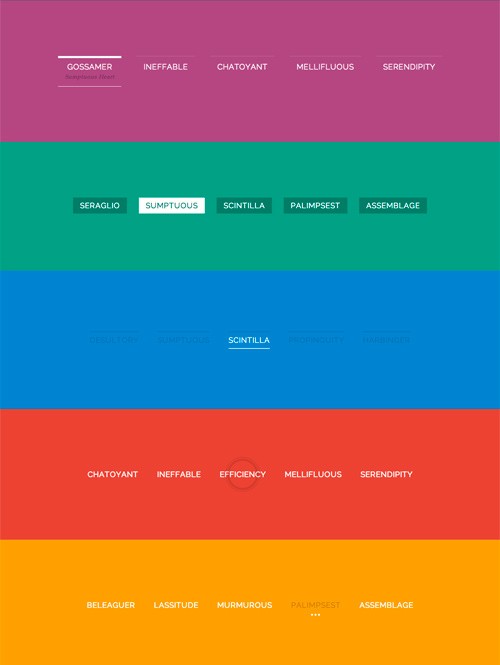
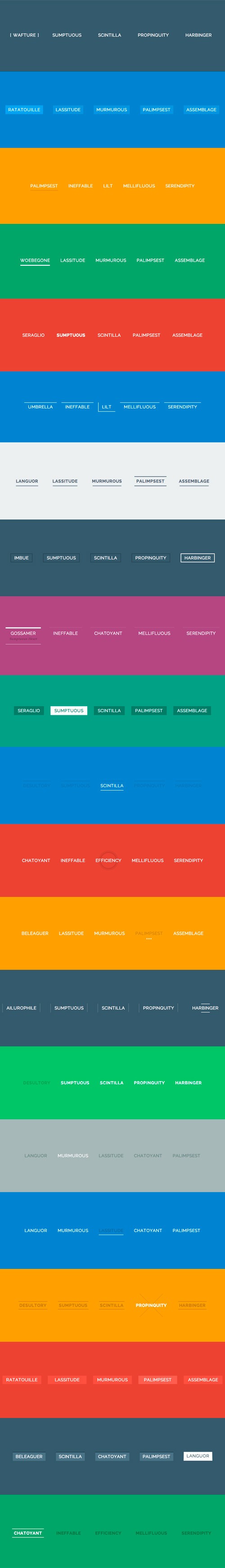
codrops作成のマウスオーバーエフェクトがまとめられた「CREATIVE LINK EFFECTS」

Codropsさんは、常に時代の一歩先を行く演出を数多く手がけ、その演出方法をチュートリアルとして公開してくれている海外の超有名デザインブログサイトです。
革新的で美しい演出が常に公開されているため、新しい技術を勉強するにはもってこいのサイトです。
チュートリアルだけでなく、ソースファイルまでダウロードできるのがすごいところでもあります。
そんなCodropsさんが、手がけてきた美しく魅了されてしまうマウスオーバーエフェクトがまとめて紹介されているのが、「CREATIVE LINK EFFECTS」なる記事です。
まとめられているエフェクトの数は21種類!
シンプルながら芸の細かいアニメーションが施されていて、いずれも「自分のサイトで使いたい!」と思ってしまうものばかり。
サイトを魅力的に見せたいという方には必見の記事です。
ソースファイルももちろんダウロードできますよ。
ソースファイルとDemoは以下からどうぞ。
CREATIVE LINK EFFECTSVIEW DEMO
Sponsored by
お役に立てましたら、以下どれでも結構のですので、ポチリと……。
Amazonアソシエイト・プログラム規約による記載
当サイトはamazon.co.jpを宣伝しリンクすることによってサイトが紹介料を獲得できる手段を提供することを目的に設定されたアフィリエイト宣伝プログラムである、Amazonアソシエイト・プログラムの参加者です。
この記事を読んだ人はこんな記事も読んでいます
-

-
レスポンシブ対応済みサイトがApple Watchに対応しているかどうかがわかる「the ultimate responsive test」
Apple Watchがいよいよ発売になります。 ところで、あなたのレスポンシブ対応済みのサイトは
-

-
WEBデベロッパーのためのおすすめYouTubeチャンネル15選
WEBデベロッパーのためのおすすめYouTubeチャンネルをご紹介します。 対象はHTML、CSS
-

-
人気のHTML/CSSコードサンプル25+おまけ2 from CodePen
CodePenはHTML,CSS,JSのコードサンプル配布サイトです。 紹介されているコードの種類
-

-
無料地図製作ツールの決定版!? 日本をはじめとする世界各国の地図をカスタマイズしてSVG,HTML,PNGで書き出せる「Pixel Map Generator」
無料地図製作ツールの決定版!?ともいえる日本をはじめとする世界各国の地図をカスタマイズしてSVG,H
-

-
セキュリティー/プライバシーにすぐれたブラウザ6選
IE、Chrome、Safari、Firefoxといったメジャーブラウザ以外にもたくさんのブラウザが
-

-
100GB使える無料ストレージサービスshared.comにマルウエアが仕込まれてた!?
各方面で紹介されている太っ腹な無料ストレージサービス「Shared」を利用し始めたところ、えらい目に
-

-
オフラインでも便利なChrome機能拡張おすすめアプリ10
ネットが便利なのは言うまでもありませんが、場所の制約からネット回線につながらないときがあります。
-

-
Gmailの送信メールを一定期間で自己消滅させる機能拡張「Dmail」
Gmailの送信メールを一定期間で自己消滅させる機能拡張「Dmail」をご紹介します。 Gmail
-

-
iPhoneもMacも簡単OK!CSSだけであなただけのAppleデバイスを描ける無料ジェネレーター「Pure CSS Apple Device Generator」
CSSだけでAppleデバイスを描ける無料ジェネレーター「Pure CSS Apple Device
-

-
通信量無制限!? 隣近所のWiFiをシェアして利用し放題にする注目のサービス「シェアWiFi」
隣近所のWiFiをシェアして利用し放題にする注目のサービス「シェアWiFi」がリリースされました。
