2013/12/16
コピペで完了!12種類のプログレスバーを簡単に導入できるPACE.js

すでに当サイトにも導入してみたのですが、お気づきでしょうか。
PC版で当サイトをご覧いただくと、画面右上にパーセンテージが表示されます。
プログレスバーです。
ページの読み込みが完了して、100%になると消えていきます。
このプログレスバーはPACE.jsをいうプラグインを利用しています。
これがとってもお手軽だったのでご紹介します。
もしよろしければどうぞ。
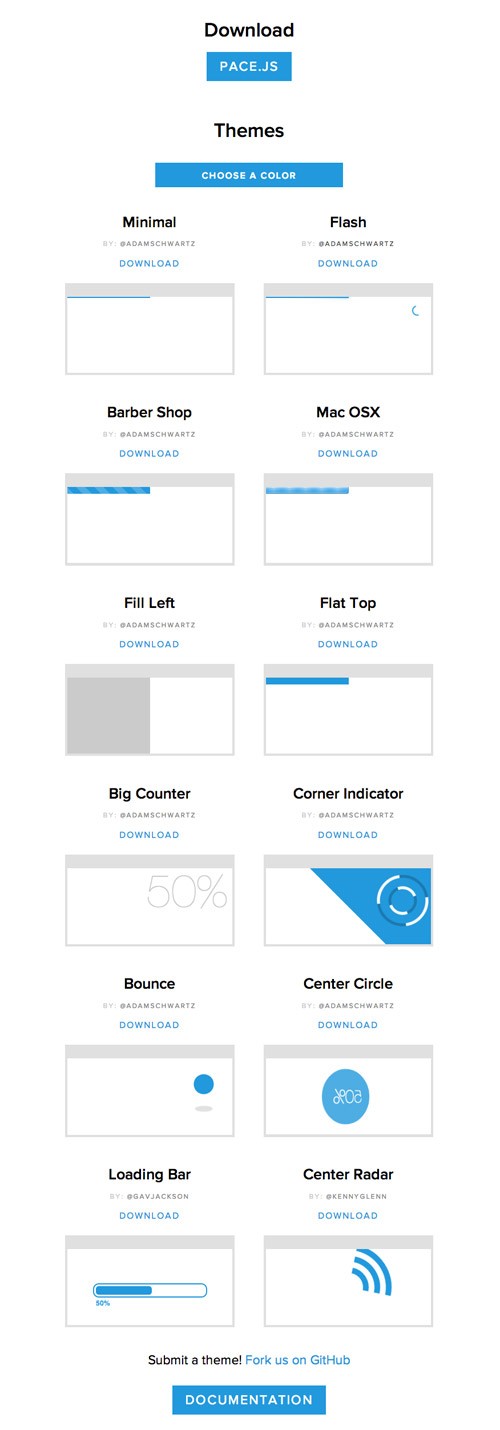
12種類のプログレスバーを簡単に導入できるPACE.js
PACE.jsは、プラグインを読み込んで、CSSだけで12種類のプログレスバーを表示できる、超お手軽なプログレスバーです。

PACE — Automatic page load progress bars
PACE.jsの使い方:jQueryを読み込む
jQueryを読み込んでいない方はjQueryをまずは読み込んでください。
|
1 |
<script src="//ajax.googleapis.com/ajax/libs/jquery/1.10.1/jquery.min.js"></script> |
PACE.jsの使い方:PACE.jsをダウンロードする
下記のPACE.jsのホームページから、PACE.jsをダウンロードします。
Downloadという見出しの、「PACE.js」というのがそうです。
右クリックで「リンク先を別名保存」してダウンロードします。
PACE — Automatic page load progress bars
PACE.jsの使い方:PACE.jsを読み込む
head内か、bodyタグの直前に先ほど読み込んだPACE.jsを読み込みます。
|
1 |
<script src="/pace/pace.js"></script> |
PACE.jsの使い方:お好みの種類のCSSコードをコピペする
12種類のプログレスバーの中からお気に入りを選択すればいいのですが、
もしデフォルトの色=ブルーが嫌な場合には、Themeという見出しにの下にある「CHOOSE A COLOR」をクリックして、カラーピッカーで色を選択するとお好みの色に変えることができます。
改めて、お気に入りのプログレスバーの下に表示されている「DOWNLOAD」をクリックすると、CSSのコードが表示されます。
コードをコピーして、ご自分のCSSファイルにペーストしてやれば終了です。
簡単すぎるでしょ?
ちなみに、当サイトで使っているのは「Big Counter」です。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 |
.pace { -webkit-pointer-events: none; pointer-events: none; -webkit-user-select: none; -moz-user-select: none; user-select: none; } .pace.pace-inactive .pace-progress { display: none; } .pace .pace-progress { position: fixed; z-index: 2000; top: 0; right: 0; height: 5rem; width: 5rem; } .pace .pace-progress:after { display: block; position: absolute; top: 0; right: .5rem; content: attr(data-progress-text); font-family: "Helvetica Neue", sans-serif; font-weight: 100; font-size: 5rem; line-height: 1; text-align: right; color: rgba(0, 0, 0, 0.19999999999999996); } |
Sponsored by
お役に立てましたら、以下どれでも結構のですので、ポチリと……。
Amazonアソシエイト・プログラム規約による記載
当サイトはamazon.co.jpを宣伝しリンクすることによってサイトが紹介料を獲得できる手段を提供することを目的に設定されたアフィリエイト宣伝プログラムである、Amazonアソシエイト・プログラムの参加者です。
この記事を読んだ人はこんな記事も読んでいます
-

-
気になるサイトのモニタリング&変更箇所を知らせてくれる無料ツール6
気になるサイトをモニタリング&変更箇所を知らせてくれる無料ツールをまとめてご紹介します。 みなさん
-

-
UIデザインのリニューアル前と後を比較できるギャラリーサイト「Android UX before and after」
UIデザインのリニューアルの前と後をひと目で比較できるギャラリーサイトをご紹介します。 Googl
-

-
背景に使いたい!美しくカラフルなトライアングルメッシュ画像をSVGとして作成できるjsライブラリー「Trianglify」
最近よく見かける背景画像といえば、美しいボケ味の効いた画像やカラフルなピクセルパターンですが、美しく
-

-
画像を使わずにCSSとWEBフォントを利用してアイコンボタンをつくる方法
アイコンに画像を利用せず、WEBフォントとCSSを使って表現する方法が徐々に増えています。 画像を
-

-
2014年登場のCSSツール・サービスはこれ!2014ベストCSSツール・サービス50
2014年に登場したCSS関係のツール、サービスをご紹介します。 CSS3の登場で、CSS関連のツ
-

-
CSSだけでブルブル震えるエフェクトを簡単実装!CSS Shakeを使ってみた
CSSだけでブルブル震えるエフェクトを簡単実装!CSS shakeを使ってみた すでにお気づき
-

-
レスポンシブ対応のコンテンツスライダー/スライドショーベスト8
以前の記事「レスポンシブ対応などコンテンツスライダー/スライドショー用jQueryプラグイン50+」
-

-
アイコンはCSSの時代へ!?こんなにある無料のCSSアイコン500+
CSSだけ作られたアイコン(ピュアアイコン)をご紹介します。 アイコン制作手法も様変わりを見せてお
-

-
Gmailの送信メールを一定期間で自己消滅させる機能拡張「Dmail」
Gmailの送信メールを一定期間で自己消滅させる機能拡張「Dmail」をご紹介します。 Gmail
-

-
ファイルのウイルス・マルウエアを無料でスキャンできるオンラインサービス9
ファイルのウイルスやマルウエアを無料でスキャンできるオンラインサービスセキュリティーサービスをご紹介
