2014/01/28
レスポンシブWEBデザイン用ナビゲーション&メニューのベストパターン16

レスポンシブWEBデザインは当たり前の世の中になりました。
当たり前になるにつれて、レスポンシブWEBデザインに関連するさまざまなパーツが類型化・体系化されてきています。
今回ご紹介するナビゲーション&メニューについても、ある程度、メジャーなパターンというものが出来上がってきています。
そこで今回は、レスポンシブWEBデザインのナビゲーション&メニューのベストパターンをご紹介します。
多くのものはjQueryを使って簡単にだれでも実装できるものばかりです。
SlickNav

ウインドウ幅が指定サイズ以下になると、メニューアイコンに変化して右上に表示されるタイプです。
多階層にも対応していていたり、アニメーションで動きもつけられます。
ie7以上に対応。
詳しい実装方法がサイトにのっているのでわかりやすいです。
SlickNav
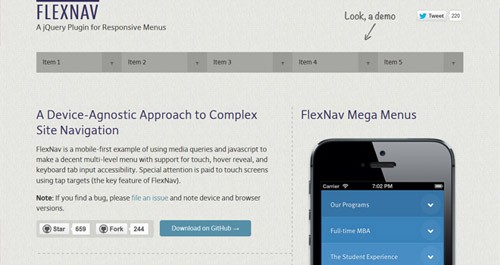
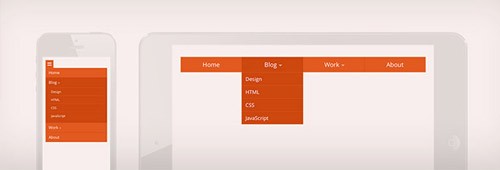
FlexNav

指定サイズ以下になると、メニューバーのみが表示されるタイプです。
ドロップダウンメニューに対応で、ie7以上にも対応しています。
FlexNav
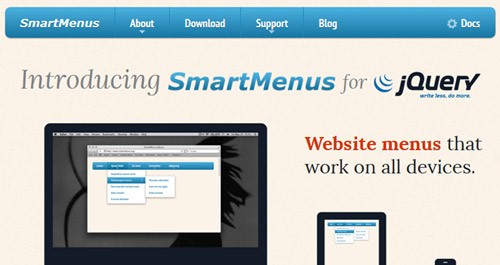
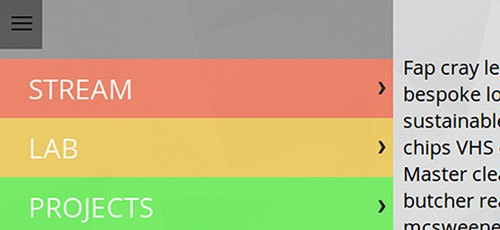
SmartMenus

指定サイズ以下になると、水平メニューから垂直メニューに変わります。
多階層に対応しています。
SmartMenus
Trunk.js

タブレット、スマホでは左からオフセットするタイプのメニューを実装します。
説明とかがないため、ダウンロードしたデモをもとに実装する形になるで、少々わかりにくいかもしれません。
Trunk.js
Sidr

左右からスルリとメニューを出します。
実装も簡単です。
Sidr
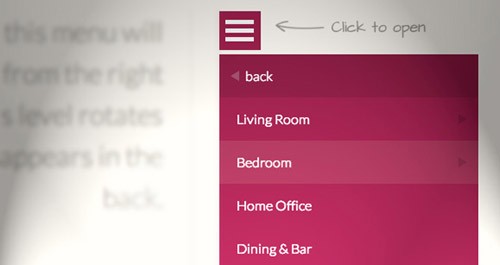
Codrops – Responsive Multi-Level Menu

メニューアイコンをクリックするとふわりとメニューが現れます。
多階層にも対応していますが、上下階層のメニューを表示するときのアニメーションもかっこいいです。
Codrops – Responsive Multi-Level Menu
Responsive Nav

指定サイズ以下になると、メニューバーのみが表示されるタイプです。
わずか1.6kと軽く、しかも、jQueryを始めとするライブラリーも必要なし。
Responsive Nav
Drop-Down Navigation

指定サイズ以下になると、メニューバーのみが表示されるタイプです。
Drop-Down Navigation
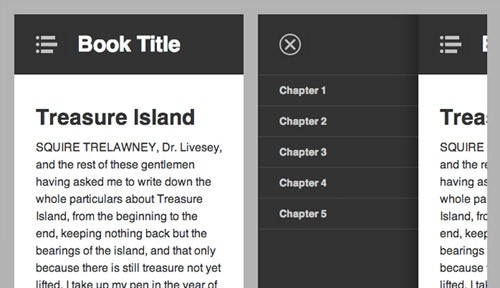
Implementing Off-Canvas Navigation For A Responsive Website

指定サイズ以下になると、メニューバーのみが表示され、メニューボタンを押すと、左からメニューがスルリと現れます。
Implementing Off-Canvas Navigation For A Responsive Website
jQuery Navobile

同じく指定サイズ以下になると、メニューバーのみが表示され、メニューボタンを押すと、左からメニューがスルリと現れます
jQuery Navobile
jPanelMenu

こちらは最初からメニューバーのみが表示されていて、メニューボタンを押すと、左からメニューがスルリと現れます。
jPanelMenu
Mmenu

こちらも最初からメニューバーのみが表示されていて、メニューボタンを押すと、左からメニューがスルリと現れます。
Mmenu
slimMenu

指定サイズ以下になると、メニューバーのみが表示されるタイプです。
多階層に対応しています。
slimMenu
Navigataur.css

CSSで作られたレスポンシブ対応メニュー
DEMONavigataur.css
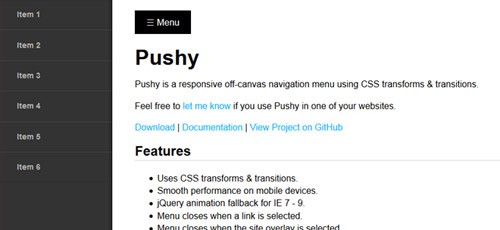
Pushy

こちらも最初からメニューバーのみが表示されていて、メニューボタンを押すと、左からメニューがスルリと現れます。
Pushy
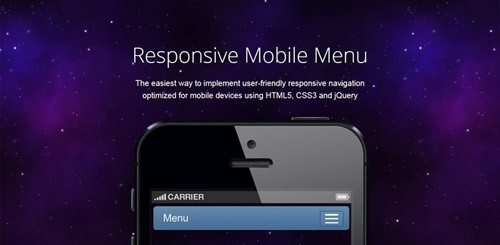
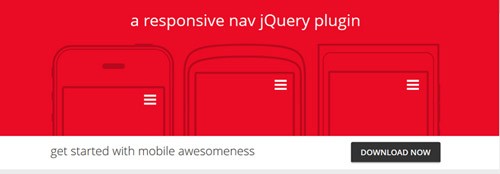
Responsive Mobile Menu

指定サイズ以下になると、メニューバーのみが表示されるタイプです。
Responsive Mobile Menu
メニューのまとめサイト
レスポンシブに対応したメニューを類型化して解説してくれているサイト3つの記事です。
Responsive menu patterns by Erick Arbe

Responsive menu patterns by Erick Arbe
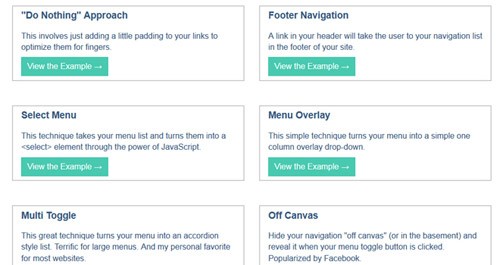
Responsive Menu Concepts | CSS-Tricks

Responsive Menu Concepts | CSS-Tricks
Responsive Navigation Patterns | Brad Frost Web

Responsive Navigation Patterns | Brad Frost Web
Sponsored by
お役に立てましたら、以下どれでも結構のですので、ポチリと……。
Amazonアソシエイト・プログラム規約による記載
当サイトはamazon.co.jpを宣伝しリンクすることによってサイトが紹介料を獲得できる手段を提供することを目的に設定されたアフィリエイト宣伝プログラムである、Amazonアソシエイト・プログラムの参加者です。
この記事を読んだ人はこんな記事も読んでいます
-

-
レスポンシブWEBデザインの確認に最適!スマホ・タブレットでの表示を一度に確認できる「Responsinator」
レスポンシブWEBデザインの確認に最適なツールをご紹介します。 このツールを使えば、スマホやタブレ
-

-
table作成の決定版!html/cssで素早く手軽に表組みをしたいなら「Tables Generator」がおすすめ!
html/cssでtableを組むのって、手間がかかりますよね。 そんなとき便利なのがジェネレータ
-

-
コード/js不要!ドラッグ&ドロップだけでCSSイメージスライダーがつくれるアプリ「cssSlider」
イメージスライダーは限られたスペースに多くの視覚的情報を盛り込めるので、ショップなどでは非常によく利
-

-
デザインのヒントはここに!海外の人気ブログで評価の高かった2013年のWEBデザイン60
新年を迎え、2013年のまとめ的な記事が海外ブログでも続々とアップされています。 そんななかから今
-

-
twitterでのキーワードのひろがりを調べられるツール「twimp」
twitterでのキーワードのひろがりを調べられるツール「twimp」をご紹介します。 作成者した
-

-
HTML,CSS,JSのコードを美しく整形し?部分の指摘もしてくれるDirty Markup
HTML,CSS,JSのコードを美しく整形し、?部分の指摘もしてくれるDirty Markupをご紹
-

-
CSSアニメーションを簡単・思いのままに作成できてしまう「Bounce.js」
最近のサイトではCSSアニメーションを使って、ユーザーに効果的な見せ方をしているサイトも増えてきまし
-

-
CSSだけで作られた決済代行・クレジット決済サービスの無料アイコン95種「PaymentFont」WEBフォントしても使える!
CSSだけで作られた決済代行・クレジット決済サービスの無料アイコンセットをご紹介します。 ピュアC
-

-
レスポンシブ対応HTMLメールのフレームワーク集「Responsive HTML Email Framework」
レスポンシブ対応HTMLメールのフレームワーク集「Responsive HTML Email Fra
-

-
参考にしたい!シンプルで美しいWEBデザイン50(〜2014.02)
2014年2月現在までに公開されているサイトのうち、美しくスッキリしたデザインをコレクションしてみま
