2015/01/13
これは魅力的!CSSだけで実装できる無料の画像ホバーエフェクト22

CSSだけで実装できる魅力的な画像用のホバーエフェクトをご紹介します。
種類は全部で22種類です。
実装するだけで、リッチなコンテンツに早変わりするものばかり。
もちろんすべて無料で利用できます。
お役に立てれれば幸いです。
Simple Stack Effects With Css3

15種類のスタックエフェクトを実装できます。
DownloadDemo
Creating a Border Animation Effect with SVG and CSS3

マウスオーバーすると、枠線がきれいにアニメーションする画像エフェクト。
DownloadDemo
Animated Opening Type Css3 Hover Animation

マウスオーバーすると、タイプフェイスが開くような画像エフェクト。
DownloadDemo
Shape Hover Effect with SVG And Css3

SVGとCSS3でつくられた、魅力的なホバーエフェクト。
DownloadDemo
Caption Hover Effects Using Css3

キャプションがスタイリッシュに現れるホバーエフェクト。
DownloadDemo
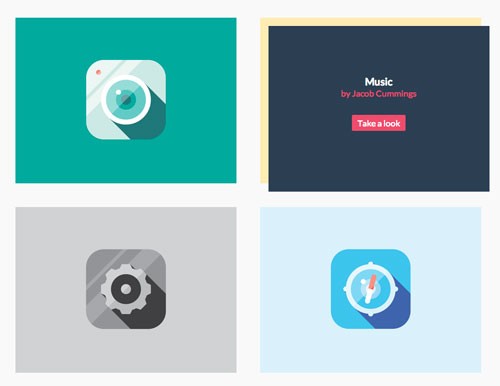
Simple Icon Hover Effects With Css3

9種類のアイコン用ホバーエフェクト。
DownloadDemo
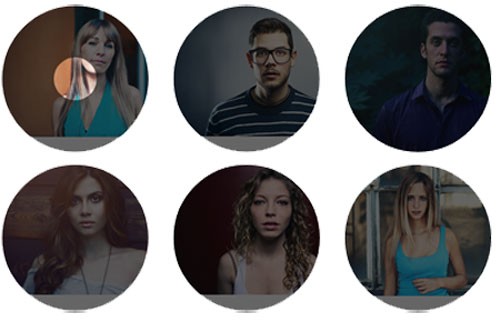
Circle Hover Effects with CSS3 Transitions

マウスオーバーするとキャプションがアニメーションして現れる9種類のホバーエフェクト。
DownloadDemo
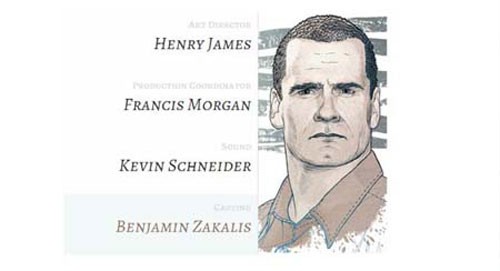
Stylish Author Menu Using Css3

マウスオーバーで画像スルリと現れる3種類のホバーエフェクト。
DownloadDemo
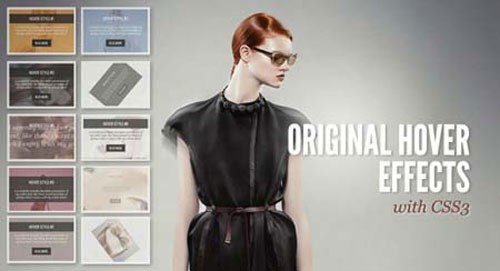
Original Image Hover Effects with CSS3

マウスオーバーするとキャプションがアニメーションして現れる8種類のホバーエフェクト。
DownloadDemo
Super Cool Image Hover Effect Using Pure CSS3

マウスオーバーすると画像がアニメーションして現れるホバーエフェクト。
DownloadDemo
Animated Image Grid with CSS3 Based Hover Caption Effects

マウスオーバーするとキャプションがアニメーションして現れる12種類のホバーエフェクト。
DownloadDemo
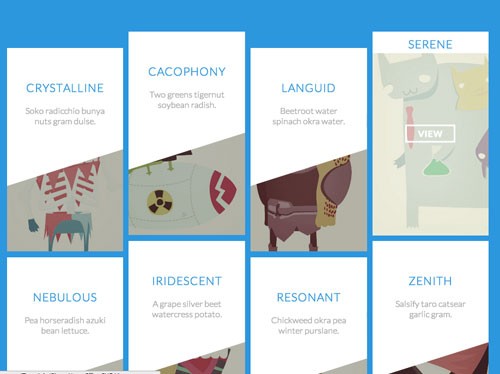
Image Caption Hover Animations with CSS3 Transitions and Transforms

マウスオーバーするとキャプションがアニメーションして現れる4種類のホバーエフェクト。
DownloadDemo
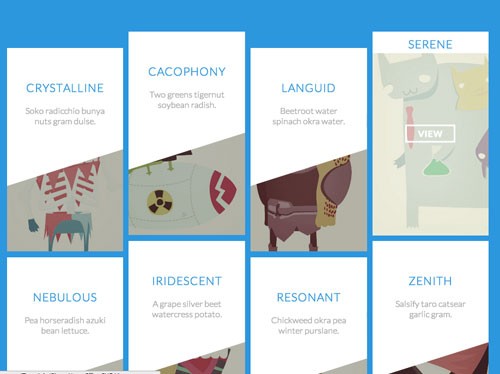
CSS3 Based Image Captions

マウスオーバーするとキャプションがアニメーションして現れるホバーエフェクト。
キャプションの表示位置をいろいろ選べます。
DownloadDemo
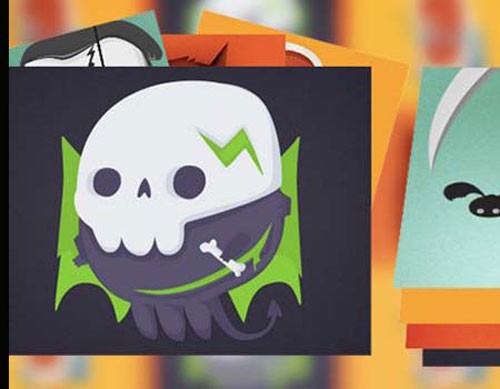
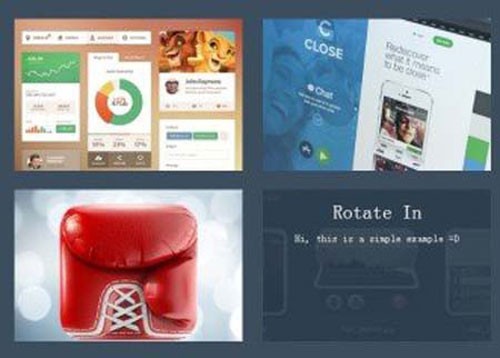
Animation CSS3 3D Grid effect

画像をクリックすると、画像がクルクルまわって別ウインドウで開くエフェクト。
DownloadDemo
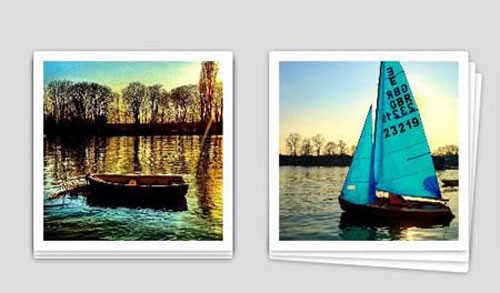
Awesome CSS3 images Stacked Elements

マウスオーバーすると後ろに配置している画像が少しだけズレるホバーエフェクト。
DownloadDemo
Css3 tricks animation featured boxes

マウスオーバーすると色が反転するエフェクト。
DownloadDownload
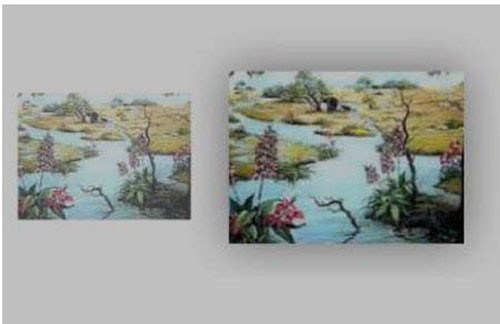
CSS3 animation, shadows image hover effect

マウスオーバーすると画像が大きくなり、ドロップシャドウがつくエフェクト。
DownloadDemo
Nice CSS3 zoom-in zoom out slideshow

画像がズームイン・ズームアウトして切り替わるエフェクト。
DownloadDemo
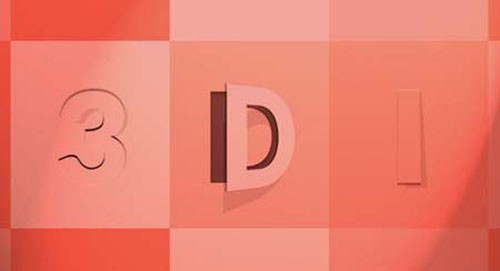
Good Pure CSS3 Spinning, Zooming Effect

マウスオーバーすると画像がクルクルと回るエフェクト。
DownloadDemo
Simple CSS3 Slick Animated Image Caption

マウスオーバーするとキャプションがアニメーションして現れる画像エフェクト。
DownloadDemo
Snazzy Hover Effects Using CSS3

マウスオーバーするとキャプションがアニメーションして現れる画像エフェクト。
DownloadDemo
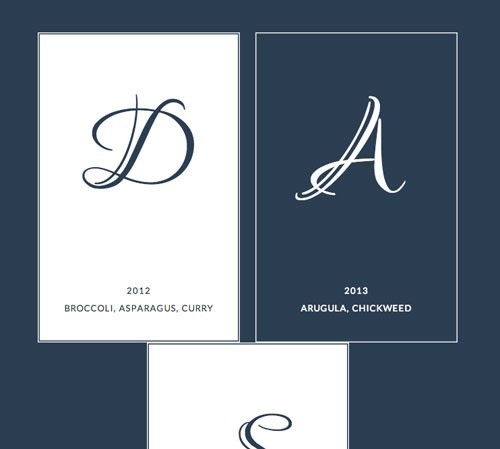
A Dynamic Stack of Index Cards Using CSS3

並んでいる画像にマウスオーバーすると、画像が最前面に現れるエフェクト。
DownloadDemo
Sponsored by
お役に立てましたら、以下どれでも結構のですので、ポチリと……。
Amazonアソシエイト・プログラム規約による記載
当サイトはamazon.co.jpを宣伝しリンクすることによってサイトが紹介料を獲得できる手段を提供することを目的に設定されたアフィリエイト宣伝プログラムである、Amazonアソシエイト・プログラムの参加者です。
この記事を読んだ人はこんな記事も読んでいます
-

-
2014年登場のCSSツール・サービスはこれ!2014ベストCSSツール・サービス50
2014年に登場したCSS関係のツール、サービスをご紹介します。 CSS3の登場で、CSS関連のツ
-

-
CSSで表現されたスゴワザのテキストエフェクト&チュートリアル19
CSS3では、CSSでさまざまなテキストエフェクトを実現することが可能です。 今回は、CSSで表現
-

-
レスポンシブ対応HTMLメールのフレームワーク集「Responsive HTML Email Framework」
レスポンシブ対応HTMLメールのフレームワーク集「Responsive HTML Email Fra
-

-
無料のスクロール/パララックススクロール系jQueryプラグイン24
スクロール/パララックススクロールはコンテツをリッチにしてくれる魅力的な演出です。 今回はそんな魅
-

-
これが無料!ハイクオリティーなPhotoshop用WEBデザインテプンレート(psd)60+
海外のデザイナーがPhotoshopで作成したWEBデザイン用のテンプレート(psdファイル)をまと
-

-
WordPressにベストな格安レンタルサーバーはこれです!
WordPressでレンタルサーバーを選ぶ場合のおすすめサーバーご紹介します。 新しくWordPr
-

-
CSSスプライト作成の決定版!これ以上ない使いやすさの「Spritebox」
CSSスプライトを誰でも簡単に、しかも見やすく生成できてしまうツールのご紹介です。 CSSスプライ
-

-
いまさら聞けない無料のアイコンフォントの導入の仕方・使い方
アイコンフォントを今頃になってようやく使ってみました。 最初は正直よくわからず、戸惑ってしまいまし
-

-
CSS3の色名147色(RGB、HEX16進カラーコード併記)
CSS3になって、色名についても大幅に選択肢が増えたのをご存知でしょうか。 私は知りませんでした。
-

-
文字をカラフルに!CSSとjQueryでテキストを2〜3色で表現してしまう「HalfStyle」
CSS3やWEBフォントの登場でテキスト回りの装飾がお手軽になってきましたが、1文字をだけを2〜3色
