2015/03/23
激易!YouTubeなどの動画やGoogleMapsをコピペだけでレスポンシブ化「Embed Responsively」

YouTubeやViemoなどの動画、あるいはGoogleMapsをコピペだけでレスポンシブ化できてしまうサービスをご紹介します。
余計な知識は一切不要。ただ、URLをコピーしてペーストするだけで、レスポンシブに対応した動画や地図をつくれてしまいます。
これまではCSSでの対応が必須でしたが、このサービスなら誰でも一瞬で対応できてしまいますね。
動画やGoogle Mapsをレスポンシブ化したいという方のご参考になれば幸いです。
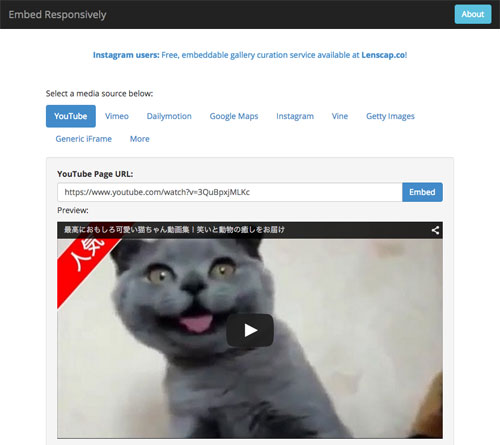
YouTubeなどの動画やGoogleMapsをコピペだけでレスポンシブ化できてしまう「Embed Responsively」
Embed Responsivelyは、YouTube, Viemo, Dailymotion, Instagram, Vine, Getty Imagesといった動画系をはじめ、GoogleMapsの地図をコピーペーストだけでレスポンシブ化してしまうサービスです。
Embed Responsivelyの使い方
埋め込みたい動画のURLをコピーして、Embed Responsivelyにペーストするだけです。
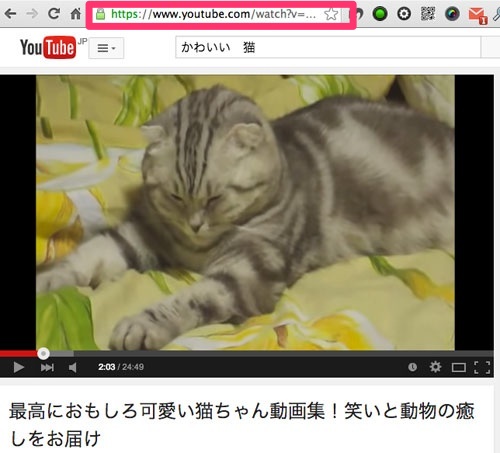
例えば、以下の動画をレスポンシブ化して埋め込みたい場合は、URLを部分をコピーします。

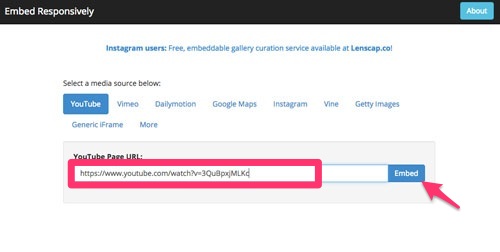
Embed Responsivelyのページに行き、空欄にさきほどコピーしたURLをペースト、
「Embed」を押します。

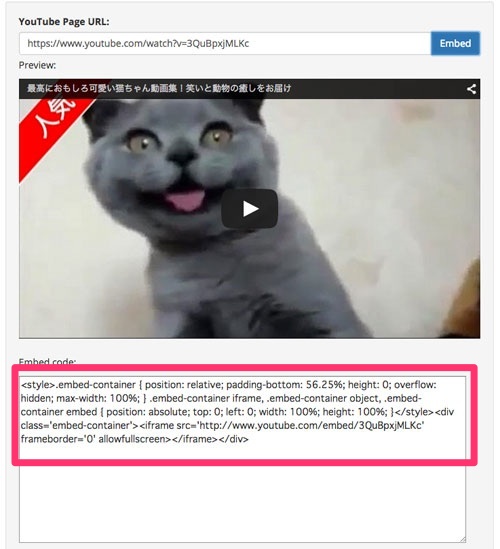
すると、すぐに「Embed code:」が生成されるので、このコードをまるまるコピーして、表示させたいHTMLにペーストしましょう。

これまではCSSで対応していた
これまでYouTubeやGoogle Mapsをレスポンシブ化させたい場合は、以下のようなHTMLを記述して(埋め込みコードをdiv要素で囲む)、CSSで対応していました。
手間でもないですが、埋め込みコードを表示させて、HTMLを追加するわけですから、Embed Responsivelyに比べると、時間がかかります。
HTML
|
1 2 3 4 5 |
<div class="videoWrapper"> <!-- ↓ここに埋め込み用のコードをペースト --> <iframe src="httpss://player.vimeo.com/video/92978367?color=ffffff&title=0&byline=0&portrait=0" width="500" height="310" frameborder="0" webkitallowfullscreen mozallowfullscreen allowfullscreen></iframe> <!-- ↑ここに埋め込み用のコードをペースト --> </div> |
CSS
|
1 2 3 4 5 6 7 8 9 10 11 12 13 |
.videoWrapper { position: relative; padding-bottom: 56.25%; padding-top: 25px; height: 0; } .videoWrapper iframe { position: absolute; top:0; left: 0; width: 100%; height: 100%; } |
HTMLにスタイルを書くのがイヤ、という方は、これまでどおり、こちらの方法がいいかもしれませんね。
Sponsored by
お役に立てましたら、以下どれでも結構のですので、ポチリと……。
Amazonアソシエイト・プログラム規約による記載
当サイトはamazon.co.jpを宣伝しリンクすることによってサイトが紹介料を獲得できる手段を提供することを目的に設定されたアフィリエイト宣伝プログラムである、Amazonアソシエイト・プログラムの参加者です。
この記事を読んだ人はこんな記事も読んでいます
-

-
これが無料!ハイクオリティーなPhotoshop用WEBデザインテプンレート(psd)60+
海外のデザイナーがPhotoshopで作成したWEBデザイン用のテンプレート(psdファイル)をまと
-

-
レスポンシブWEBデザインなら導入したいレスポンシブ対応CSSフレームワーク35(〜2013年9月まで)
レスポンシブWEBデザインにますます注目が集まっているようです。 つい最近では、カラーミーショップ
-

-
CCSだけで見出しに自動で連番を記入する方法
当ブログでは「◯◯100」といった感じの記事をよく書かせていただいています。 こうしたとき、以前ま
-

-
UIデザインのリニューアル前と後を比較できるギャラリーサイト「Android UX before and after」
UIデザインのリニューアルの前と後をひと目で比較できるギャラリーサイトをご紹介します。 Googl
-

-
CSSだけでブルブル震えるエフェクトを簡単実装!CSS Shakeを使ってみた
CSSだけでブルブル震えるエフェクトを簡単実装!CSS shakeを使ってみた すでにお気づき
-

-
インパクト大!Gmailに一瞬にしてGIFアニメーションを添付できるChrome機能拡張「Gmail GifLine」
Gmailに一瞬にしてGIFアニメーションを添付できるChrome機能拡張をご紹介します。 メール
-

-
リボン風の見出しをCSS3だけで実装する方法
見出しでリボン風の装飾をCSS3だけで実装する方法をご紹介します。 利用するのはboderプロパテ
-

-
WEBサイトの背景に幾何学的なポリゴンアニメーションを簡単に実装できる「particles.js」
流行っているのかどうか定かではありませんが、海外のサイトなどで最近よく見かける幾何学的なポリゴンアニ
-

-
ワンランク上のWEB表現を目指すなら!HTML/CSS/JSの必見テクニック満載「Top Pens of 2013」
CodePenというWEBサービスをご存知でしょうか。 CodePenは、HTML/CSS/Jav
-

-
無料のファイル転送ツールの決定版?容量無制限・件数無制限・ハイスピードの「Infinit」
ファイルを転送するとき、どんなツールを利用していますか? DropBoxやFireStorageな
