2015/05/18
これは簡単!ポリゴン画像生成ジェネレーター「Trianglify Generator」

簡単・無料で利用できるこポリゴン画像生成ジェネレーターをご紹介。
背景画像などによく使われているポリゴン画像の人気はまだまだ続いているようです。
今回ご紹介するサービスは、そんなポリゴン画像をPNGもしくはSVGで手軽に生成できるジェネレーターです。
セルサイズや三角形のバランスを細かく調整できるのがポイントとなっています。
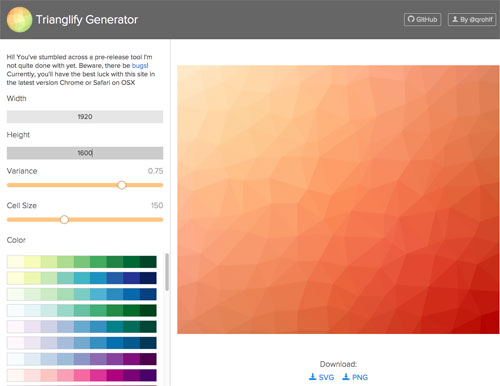
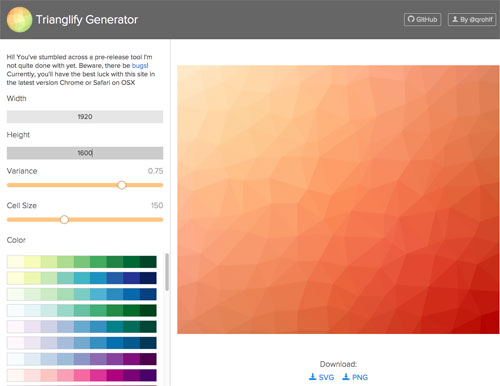
無料のポリゴン画像生成ジェネレーター「Trianglify Generator」
「Trianglify Generator」は無料のポリゴン画像生成ジェネレーターです。
サイズのほか、三角形のバランス、セルの大きさ、色を細かく設定することが可能です。
使い方も簡単で、気に入った状態になったところで、PNGもしくはSVGをダウンロードするだけです。

Sponsored by
お役に立てましたら、以下どれでも結構のですので、ポチリと……。
Amazonアソシエイト・プログラム規約による記載
当サイトはamazon.co.jpを宣伝しリンクすることによってサイトが紹介料を獲得できる手段を提供することを目的に設定されたアフィリエイト宣伝プログラムである、Amazonアソシエイト・プログラムの参加者です。
この記事を読んだ人はこんな記事も読んでいます
-

-
美しいエフェクトが施されたCSSで作られたボタン12
css3で作られた美しいデザインのボタンがコレクションされていましたのでご紹介します。 優雅で目を
-

-
ユーザーを魅了するcodrops作成のマウスオーバーエフェクト21
CSS3対応のブラウザーが増えているおかげで、マウスオーバーエフェクトにも凝った演出を施しているサイ
-

-
jQueryベストプラグイン2014 使えるプラグイン50選をご紹介
2014年に登場したベストなjQueryプラグインを50個ご紹介します。 レイアウト系のプラグイン
-

-
グラフィックデザイナーのためのオンラインポートフォリオ作成方法
グラフィックデザイナーの皆さんはオンラインポートフォリオをもっていらっしゃいますか? 持っていない
-

-
CSSだけで作られた決済代行・クレジット決済サービスの無料アイコン95種「PaymentFont」WEBフォントしても使える!
CSSだけで作られた決済代行・クレジット決済サービスの無料アイコンセットをご紹介します。 ピュアC
-

-
アイコンはCSSの時代へ!?こんなにある無料のCSSアイコン500+
CSSだけ作られたアイコン(ピュアアイコン)をご紹介します。 アイコン制作手法も様変わりを見せてお
-

-
SVGのシームレスパータンを生成できる無料のフリージェネレーター「PatternBolt」
簡単にWEBサイトの背景画像が作れてしまう無料ジェネレーターのご紹介です。 つくれるのは、SVG形
-

-
無料のファイル転送ツールの決定版?容量無制限・件数無制限・ハイスピードの「Infinit」
ファイルを転送するとき、どんなツールを利用していますか? DropBoxやFireStorageな
-

-
HTML5ビデオにも対応できる無料動画変換ツール/コンバーター10
HTML5ビデオを利用したサイトも見かけるようになってきました。 今後はHTML5ビデオを利用する
-

-
無料で使えるフラットデザインUIキット40
フラットデザインのUIキットをご紹介します。 さまざまなサイトで取り入れられているフラットデザイン
