2015/12/09
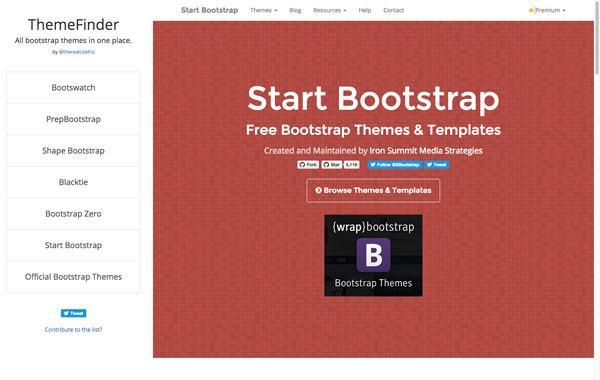
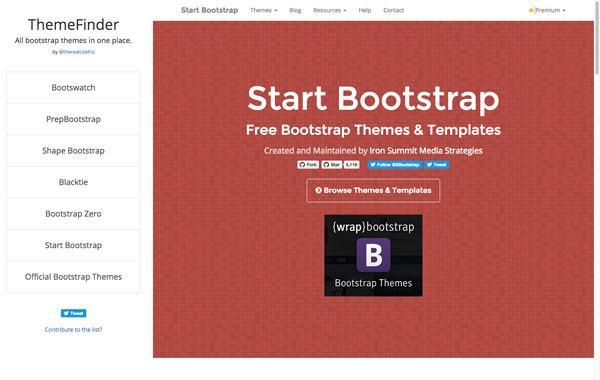
Bootstrapの無料テーマを探すなら一箇所でまとめて探せる「ThemeFinder」

Bootstrapの無料テーマを探すなら一箇所でまとめて探せる「ThemeFinder」をご紹介します。
Bootstrapのテーマを配布・販売しているサイトはいくつかありますが、それらをまとめてテーマを探せるのが「ThemeFinder」です。
無料のテーマはもちろんのこと、有料のテーマも一度に探せます。
Bootstrapのテーマを探している方々のご参考になれば幸いです。
Bootstrapの無料テーマをまとめて探せる「ThemeFinder」
「ThemeFinder」はBootstrapのテーマ探しに特化したサイトです。
Bootstrapのテーマを配布・販売しているいくつかのサイトを、一箇所でまとめて探すことができます。

無料のテーマを配布しているのは左サイドメニューにある「Bootswatch」「Shape Bootstrap」「Blacktie」「Blacktie」「Start Bootstrap」です。
「PrepBootstrap」にも無料のテーマが含まれていますが、多くは有料テーマとなっていますので注意が必要です。

これなら、いちいちサイトを巡らなくても、Bootstrapの無料テーマが探せますね。
ThemeFinder
Sponsored by
お役に立てましたら、以下どれでも結構のですので、ポチリと……。
Amazonアソシエイト・プログラム規約による記載
当サイトはamazon.co.jpを宣伝しリンクすることによってサイトが紹介料を獲得できる手段を提供することを目的に設定されたアフィリエイト宣伝プログラムである、Amazonアソシエイト・プログラムの参加者です。
この記事を読んだ人はこんな記事も読んでいます
-

-
スクロールした位置についてくるStickyプラグイン15
スクロールした位置についてくる要素を実装するjQueryプラグイン「Stickyプラグイン」をまとめ
-

-
トップ固定でレスポンシブ対応のナビゲーション/メニューを簡単に実装できる「Fixed Nav」
トップ固定で、レスポンシブ対応のナビゲーションが増えていますね。 これだけ増えてくると、トップ固定
-

-
プログラミング初心者がプログラミングを学ぶのにベストな海外チュートリアルサイト11
日本でプログラミングを学ぶなら、ドットインストールが有名ですよね。 海外でもプログラミングを学ぶう
-

-
コード/js不要!ドラッグ&ドロップだけでCSSイメージスライダーがつくれるアプリ「cssSlider」
イメージスライダーは限られたスペースに多くの視覚的情報を盛り込めるので、ショップなどでは非常によく利
-

-
激易!YouTubeなどの動画やGoogleMapsをコピペだけでレスポンシブ化「Embed Responsively」
YouTubeやViemoなどの動画、あるいはGoogleMapsをコピペだけでレスポンシブ化できて
-

-
2014年登場のCSSツール・サービスはこれ!2014ベストCSSツール・サービス50
2014年に登場したCSS関係のツール、サービスをご紹介します。 CSS3の登場で、CSS関連のツ
-

-
無料でオリジナルなクイズが作成できるツール「QuizGenerator」
無料でオリジナルなクイズが、簡単に作成できるツールをご紹介します。 作れるクイズは選択式、穴埋め、
-

-
背景画像をサッとつくれる便利ツール20選
背景画像をサッとつくれる便利ツールやサイトをご紹介します。 背景にちょっと手を加えるだけで、見た目
-

-
Gmailの送信メールを一定期間で自己消滅させる機能拡張「Dmail」
Gmailの送信メールを一定期間で自己消滅させる機能拡張「Dmail」をご紹介します。 Gmail
-

-
HTMLメールの無料テンプレートをお探しなら「Open Source Email Templates」
HTMLメールは、メールでの占める割合を着実に増やしていますよね。 美しいデザインのHTMLメール
